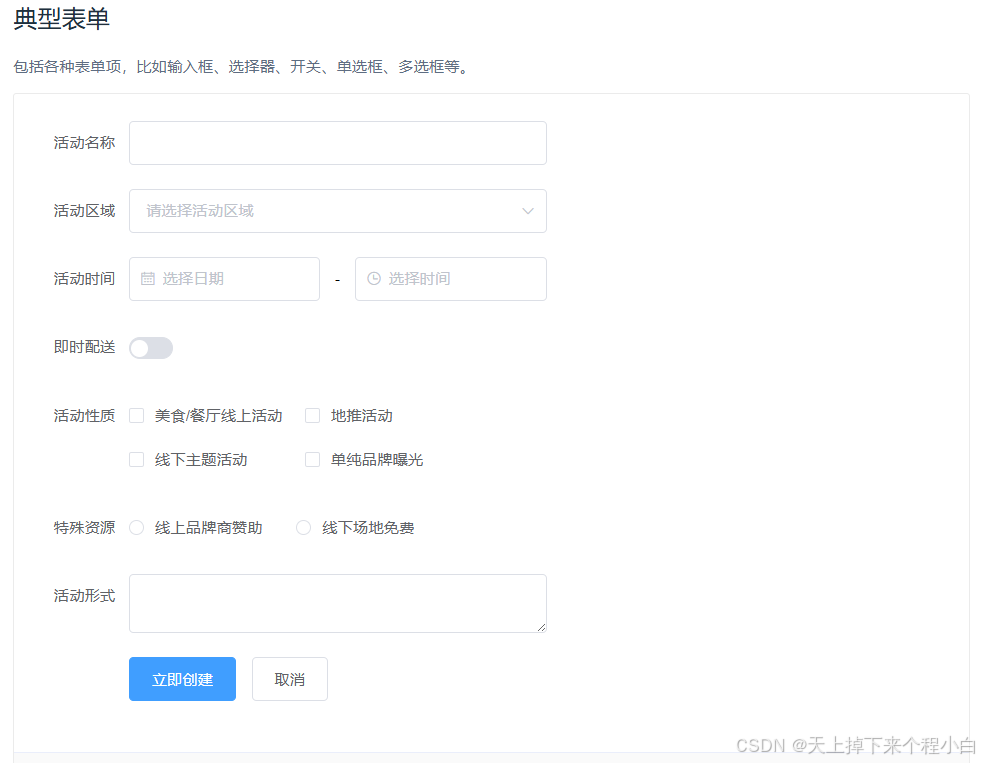
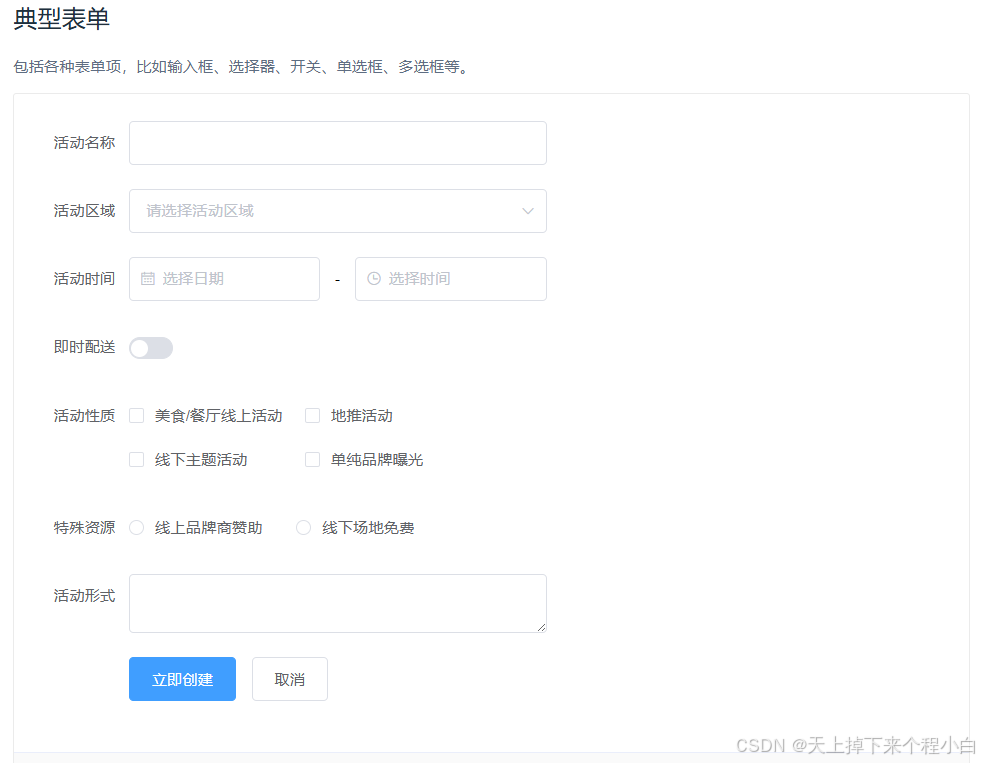
一.Form表单组件
Form表单组件可以定义在Dialog对话框组件中

与Dialog对话框组件中的属性dialogTableVisible相似,dialogFormVisible的默认值也为false,这也说明了Dialog对话框中的Form表单默认是不显示的,只有当绑定的click事件发生后才会将false改为true,从而显示。
参数:visible.sync 说明:是否显示Dialog,支持 .sync 修饰符 类型:boolean 默认值:false
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button>
<!-- 参数:visible.sync 说明:是否显示Dialog,支持 .sync 修饰符 类型:boolean 默认值:false -->
<el-dialog title="表单" :visible.sync="dialogFormVisible">
在表单提交时触发submit方法,因此要在vue对象中声明submit方法。用于提交数据,而submit所提交的表单对象form还未定义,因此要在vue对象的数据模型中定义form对象。通过v-model将表单元素上创建双向数据绑定,将数据模型中的数据与视图中的数据进行绑定。
<el-select v-model="form.region" placeholder="请选择活动区域">
export default {
data() {
return {
form: { /* 一旦通过v-bind或者v-model绑定的变量,必须在数据模型中声明 在这里form是一个对象 */
name: '',
region: '',
date1: '',
date2: ''
},
submit方法所提交的是form对象,使用alert在浏览器中弹出会显示[object Object]而无法显示出所提交的内容,因此要使用将JSON格式的对象转换成string字符串的方法,即使用JSON.stringify(JSON格式对象)来将JSON格式的对象转换为字符串。
methods: {
onSubmit:function() {
alert(JSON.stringify(this.form)) // this代表当前vue对象,但是是JS对象,因此alert中只显示Object,因此要使用JSON的stringify(jsObject)转为字符串
}
}
this代表当前vue对象,通过this拿到当前vue对象的表单对象,因此为this.form。
二.完整代码
<template>
<div> <!-- div是根标签,一个<template>标签中只能有一个根标签,也即只能有一个<template>标签 -->
<!-- Button按钮组件 -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br>
<!-- Table表格组件 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
<!-- Pagination分页组件 -->
<!-- background 是否为分页按钮添加背景色 boolean 有background即添加,没有则不添加 -->
<!-- layout 组件布局,子组件名用逗号分隔 String sizes, prev, pager, next, jumper, ->, total, slot -->
<!-- sizes 控制每页能够显示多少条 -->
<!-- prev 显示前一页箭头 -->
<!-- pager 显示页码 -->
<!-- next 显示后一页箭头 -->
<!-- jumper 显示跳转到某一页 -->
<!-- total 显示总条数 -->
<!-- -> 布局中所有位于 -> 后面的元素都会被移到分页组件的右侧 -->
<!-- slot 自定义组件 -->
<!-- 可以更改layout组件布局顺序来控制展示顺序 -->
<el-pagination background layout="sizes, prev, pager, next, jumper, total, slot" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :total="1000">
<!-- :total="1000", 写全 v-bind:total="1000", ":"语法是 v-bind: 的简写,用于绑定一个动态的值到属性 -->
<!-- size-change pageSize 改变时会触发 回调参数:每页条数 -->
<!-- current-change currentPage 改变时会触发 回调参数:当前页 -->
<!-- @:v-on的简写 v-on为el-button标签绑定了一个事件click-->
</el-pagination>
<br>
<br>
<!-- Dialog对话框组件 -->
<!-- @click="dialogTableVisible = true" 当点击操作触发时,dialogTableVisible为true,显示对话框中的内容 -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<!-- 参数:visible.sync 说明:是否显示Dialog,支持 .sync 修饰符 类型:boolean 默认值:false -->
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<br>
<!-- Dialog对话框组件-Form表单组件 -->
<!-- @click="dialogFormVisible = true" 当点击操作触发时,dialogFormVisible为true,显示对话框中的内容 -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button>
<!-- 参数:visible.sync 说明:是否显示Dialog,支持 .sync 修饰符 类型:boolean 默认值:false -->
<el-dialog title="表单" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px"> <!-- :=v-bind 为该标签绑定一个变量名为model,是一个form对象 -->
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input> <!-- 一旦通过v-bind或者v-model绑定的变量,必须在数据模型中声明 -->
</el-form-item>
<el-form-item label="活动区域">
<!-- v-model 在表单元素上创建双向数据绑定,将数据模型中的数据与视图中的数据进行绑定 -->
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button> <!-- 当点击提交按钮时触发onSubmit方法 -->
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
form: { /* 一旦通过v-bind或者v-model绑定的变量,必须在数据模型中声明 在这里form是一个对象 */
name: '',
region: '',
date1: '',
date2: ''
},
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false, // 定义一个表格属性,表示是否显示表格
dialogFormVisible: false, // 定义一个表单属性,表示是否显示表单
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
methods: {
handleSizeChange: function (val) {
alert("当前页面条数为:" + val)
},
handleCurrentChange: function (val) {
alert("当前页为:" + val)
},
onSubmit:function() {
alert(JSON.stringify(this.form)) // this代表当前vue对象,但是是JS对象,因此alert中只显示Object,因此要使用JSON的stringify(jsObject)转为字符串
}
}
};
</script>
<style></style>























 2803
2803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








