优点:方便维护,根据数据产生ui
Xmal:
<ListBox x:Name="list">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Border Width="10" Height="10" Margin="5" Background="{Binding name}"/>
<TextBlock Text="{Binding text}" Margin="15" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>Xmal.cs
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<color> ColorList = new List<color>();
ColorList.Add(new color() { name="#deab8a", text="赤白橡" });
ColorList.Add(new color() { name = "#fedcbd", text = "肌色" });
ColorList.Add(new color() { name = "#f47920", text = "橙色" });
ColorList.Add(new color() { name = "#905a3d", text = "灰茶" });
list.ItemsSource = ColorList;
}
}
public class color
{
public string name { get; set; }
public string text { get; set; }
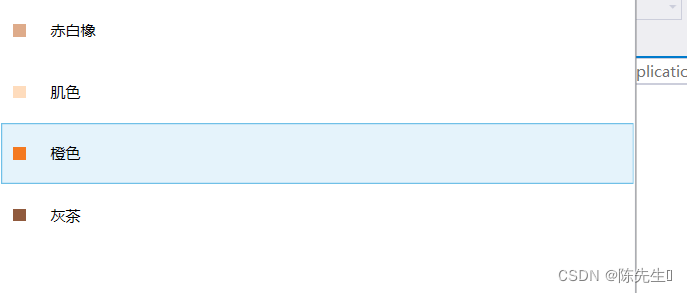
} 运行效果:
DataGrid使用数据模板
xmal
<DataGrid x:Name="list" AutoGenerateColumns="False" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding name}" Header="Name"/>
<DataGridTextColumn Binding="{Binding text}" Header="Text"/>
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="删除"/>
<Button Content="复制"/>
<Button Content="保存"/>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>xmal.cs
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<color> ColorList = new List<color>();
ColorList.Add(new color() { name="#deab8a", text="赤白橡" });
ColorList.Add(new color() { name = "#fedcbd", text = "肌色" });
ColorList.Add(new color() { name = "#f47920", text = "橙色" });
ColorList.Add(new color() { name = "#905a3d", text = "灰茶" });
list.ItemsSource = ColorList;
}
}
public class color
{
public string name { get; set; }
public string text { get; set; }
} 运行效果:























 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








