JavaScript 原型和原型链
前置知识
任何函数都可以作为构造函数。当该函数通过new关键字调用的时候,我们就称之为构造函数。

prototype属性
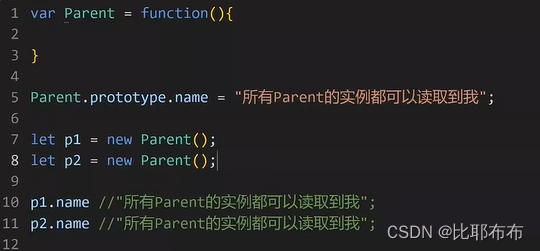
prototype 是函数特有的属性。在js中函数也是一个对象,所有会有自己的属性。
prototype的作用:让某一个构造函数实例化的所有对象可以找到公共的方法和属性。目的是实现继承。

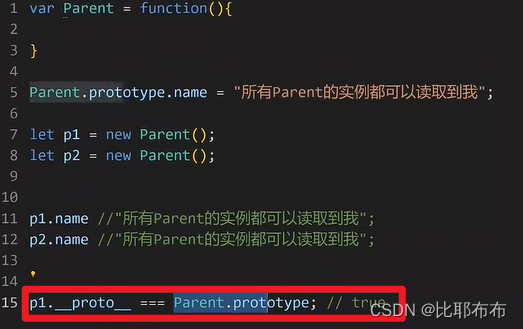
proto属性
proto属性是对象特有的属性。它表示当前对象的原型对象是谁。

原型链的基本概念
每个对象都有一个原型(prototype),并从原型上继承属性和方法。原型本身也是一个对象,它也有自己的原型,形成一个链式结构。这种链式结构就被称为原型链。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








