利用动态面板,简单制作高保真的树形菜单。
一、先看效果
二、实现思路
1、菜单无非就是收缩和展开,动态面板有个非常好的属性:fit to content,这个属性的含义是:面板的大小可以根据内容多少而变化;
2、菜单的收缩和展开,可以通过切换面板的状态来实现即可,即每个菜单设置两个状态:收缩和展开两个状态;
3、再利用面板状态切换时,对某个菜单下面的组件进行推或者拉的功能,实现移动其他菜单的位置。
三、需要的元件
1、一个菜单的容器面板(Panel);
2、若干个菜单面板,一个菜单就一个子面板,凡在容器面板中;
3、每个菜单都放一个Box组件,即线框,否则没办法实现菜单的鼠标移入的动态效果
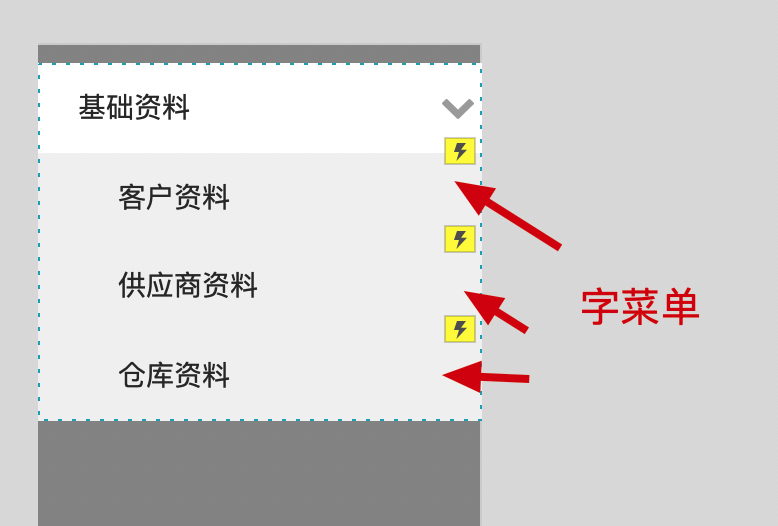
4、每个菜单面板设置两个状态:收缩状态就是菜单名(一级),展开状态就是菜单名和这个一级菜单下的字菜单。
如下图:


四、交互的添加
1、一级菜单的Box组件,设置MouseOver Style的属性,如下图:

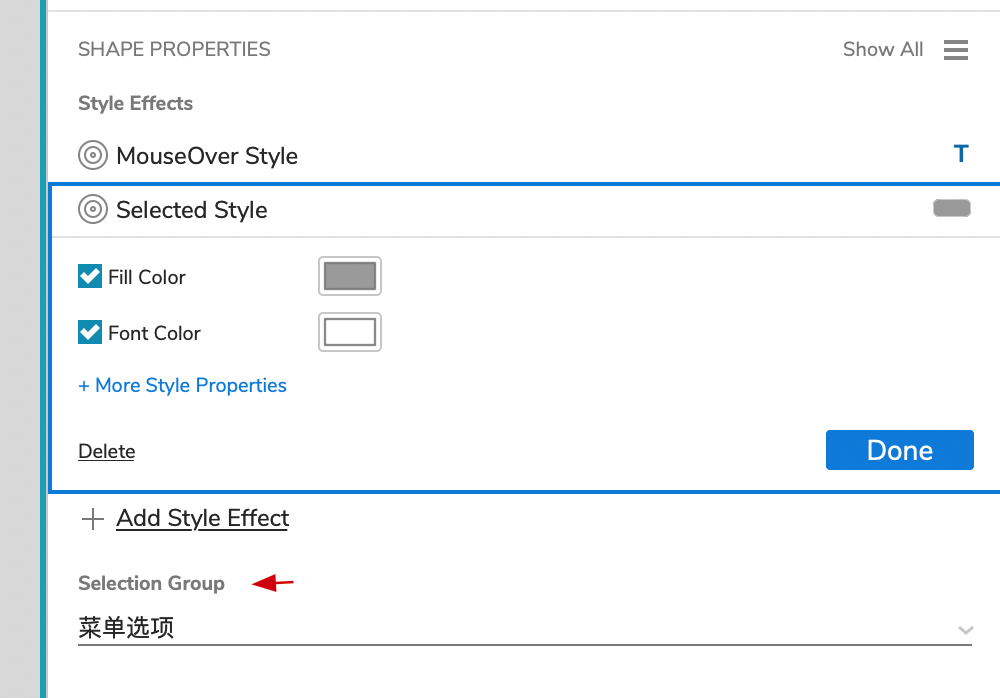
2、子菜单的Box组件,是这MouseOver Style的属性和Selected Style,并且SelectGroup设置同一个值,如“子菜单”等,如下图:

3、菜单的Panel添加Click Or Tab交互,如下图:

上图中,箭头标识出的一定要“勾选”上,否则没有菜单的效果。
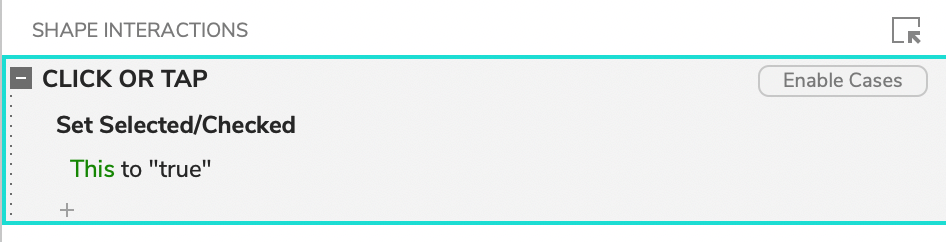
4、子菜单的Box组件添加Click Or Tab交互,这里只实现了选中状态,可以添加点击时,打开某一个页面,Open link。,如下图:

每个一子菜单都需要填写。
按照以上步骤,即可实现高保真的菜单效果。






















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










