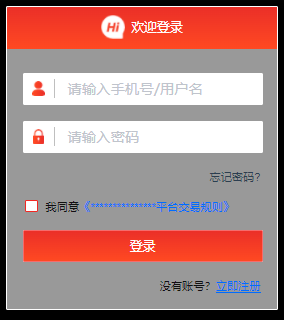
项目场景:


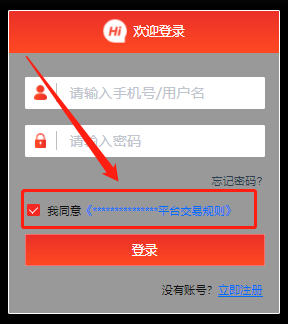
解决方案:
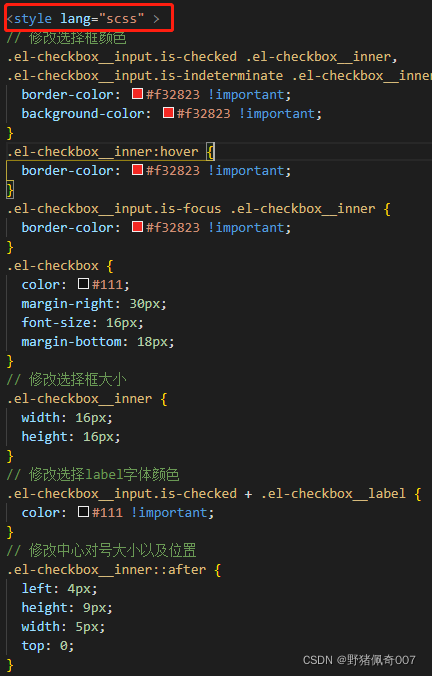
首先要先去掉 style lang=“scss” 里面的scoped,然后才会生效

对应修改就行
// 修改选择框颜色
.el-checkbox__input.is-checked .el-checkbox__inner,
.el-checkbox__input.is-indeterminate .el-checkbox__inner {
border-color: #f32823 !important;
background-color: #f32823 !important;
}
.el-checkbox__inner:hover {
border-color: #f32823 !important;
}
.el-checkbox__input.is-focus .el-checkbox__inner {
border-color: #f32823 !important;
}
.el-checkbox {
color: #111;
margin-right: 30px;
font-size: 16px;
margin-bottom: 18px;
}
// 修改选择框大小
.el-checkbox__inner {
width: 16px;
height: 16px;
}
// 修改选择label字体颜色
.el-checkbox__input.is-checked + .el-checkbox__label {
color: #111 !important;
}
// 修改中心对号大小以及位置
.el-checkbox__inner::after {
left: 4px;
height: 9px;
width: 5px;
top: 0;
}





















 2454
2454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










