1. BFC定义
BFC即块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
详见MDN
2.特性
1.每一个BFC区域只包含其子元素,不包含其子元素的子元素
2.每一个BFC区域相互独立,互不影响
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5">
<div class="box6"></div>
<div class="box7"></div>
</div>
</div>
用上面的代码来解释就是:box1是一个BFC区域,它只包含它的子元素box2,3,4,5 而不包含它子元素box5的子元素box5,6。也就是“我的附庸的附庸不是我的附庸”。并且box5也是一个BFC区域,它与box1相互独立。
3.创建BFC区域
一个简单的div不是一个BFC区域,它需满足下列任一条件
1.根元素()
2.设置float浮动,不包含none
3.position 为 absolute 或 fixed
4.display 为 inline-block 或 table-cell 或 table-caption 或 flow-root
5. 设置overflow,不为visible
6. flex布局
7. grid布局
4.BFC 有什么用
4.1 解决外边距塌陷问题(垂直塌陷)
让两个盒子分别距离上下100px,以达到距离200px的效果

在上面的代码我们会发现一个问题,box1和box2的距离没有按照我们的想法100+100 = 200px ,这就是典型的外边距的塌陷,两个margin重叠到一起,相互影响。要想解决上述问题,我们就可以利用BFC了。将这两个盒子分别放入两个不同的BFC区域,让它们相互独立。互不影响。

4.2 解决包含塌陷
当父子关系的盒子,我们想让子元素盒子距离父元素盒子50px。

我们可能会立即写下如下代码

但给子元素添加margin-top:50px后,影响了父元素,没有达到预期结果,为了解决这个问题,我们可以让父元素成为一个BFC区域

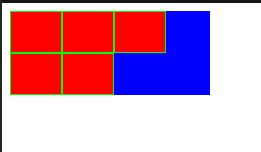
4.3 利用BFC解决浮动影响
在一个宽为200px,高度不确定的盒子中,放入5个高为40px,宽为50px 浮动的盒子,达到以下效果

我们可能会写出下面的代码

虽然放入了5个浮动子盒子,但却使父盒子受到影响失去了原有的宽度。这个时候,我们同样可以使用BFC的机制来清楚浮动带来的影响。将父盒子变成BFC区域,包含所有浮动的子盒子。

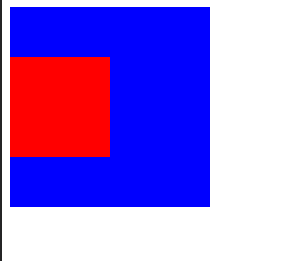
4.4 阻止标准元素被浮动元素覆盖
让一个浮动的盒子和一个标准流盒子并列

错误示范

浮动的盒子将标准流盒子覆盖住了。这时我们还是利用BFC,将标准流和子设置为一个BFC区域,使它成为一个独立的区域。

5.总结
1.一个BFC区域只包含它的子元素,不包含其子元素的子元素。
2.成为一个BFC区域要满足一定的条件。
3.不同的BFC区域相互独立,互补影响。





















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








