el-table表格里面直接显示video视频,并判断视频是否为横屏还是竖屏来改变视频的宽度大小
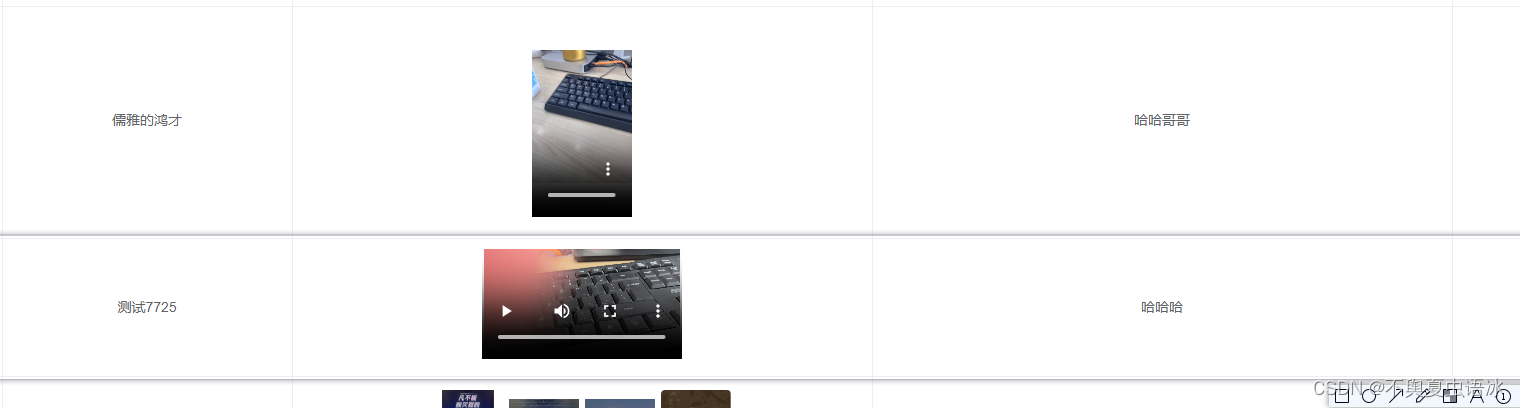
以下为操作代码!!!,先看效果图

一.HTML部分
<el-table-column label="视频" prop="videoUrl">
<template slot-scope="scope">
<video :id="'videoElement_' + scope.$index" controls @loadedmetadata="handleMetadata('videoElement_' + scope.$index)">
<source :src="scope.row.videoUrl" type="video/mp4">
</video>
</template>
</el-table-column>
二.JS部分
handleMetadata(id) {
const videoElement = document.getElementById(id);
if (!videoElement) {
return;
}
const aspectRatio = videoElement.videoWidth / videoElement.videoHeight;
if (aspectRatio > 1) {
// 宽屏视频,选择横屏展示方式
// 这里可以通过操作CSS或其他方式来调整展示样式
videoElement.classList.add('landscape-video');
} else {
// 竖屏视频,选择竖屏展示方式
// 同样可以通过操作CSS或其他方式来调整展示样式
videoElement.classList.add('portrait-video');
}
},
三.CSS部分
.landscape-video {
/* 横屏样式 */
width: 200px !important;
}
.portrait-video {
/* 竖屏样式 */
width: 100px !important;
}





















 3449
3449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








