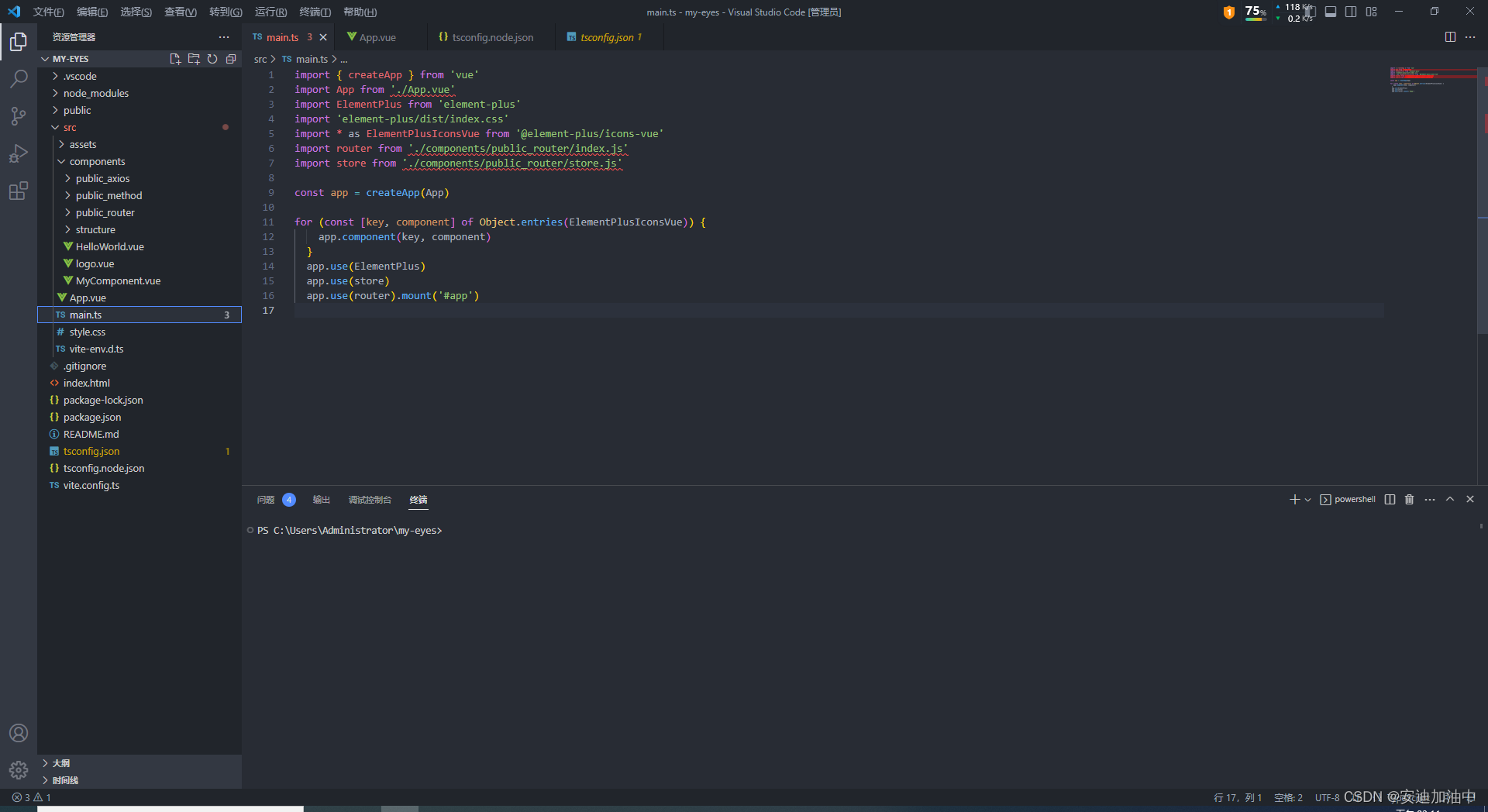
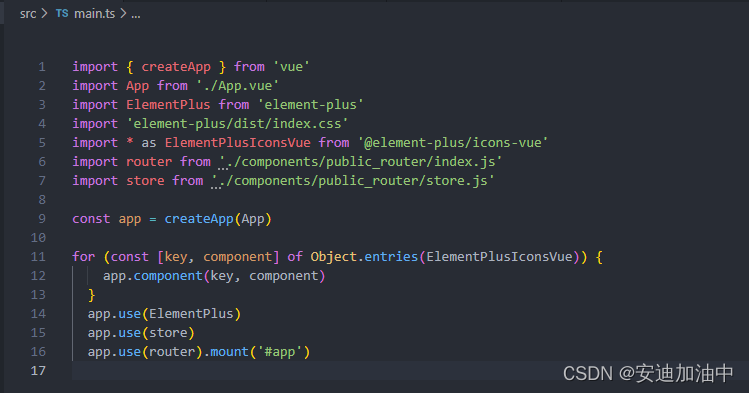
先看问题
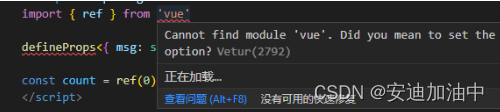
vscode爆红
在这里插入图片描述

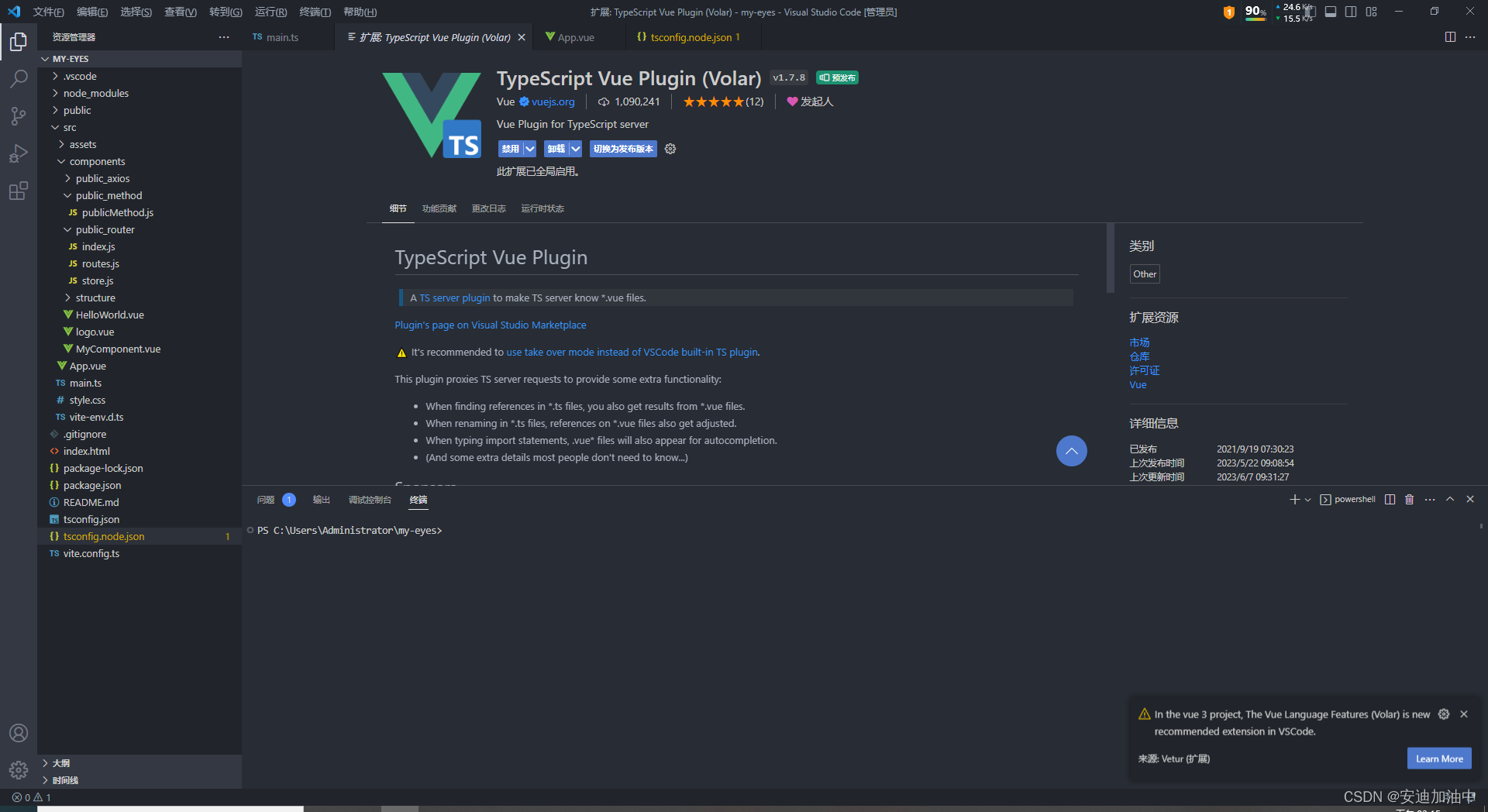
安装

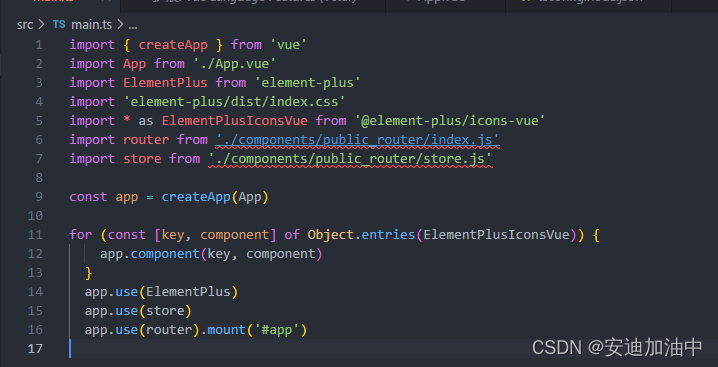
解决了vue导入的问题
接下来解决导入其他的问题

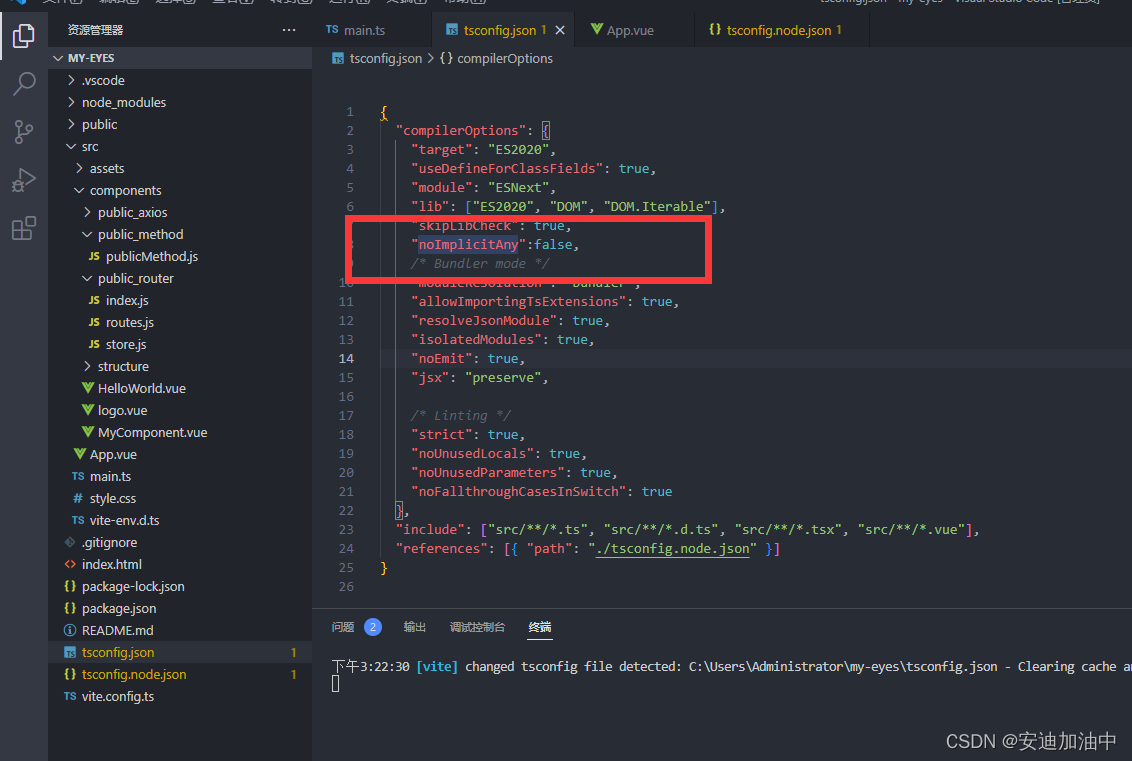
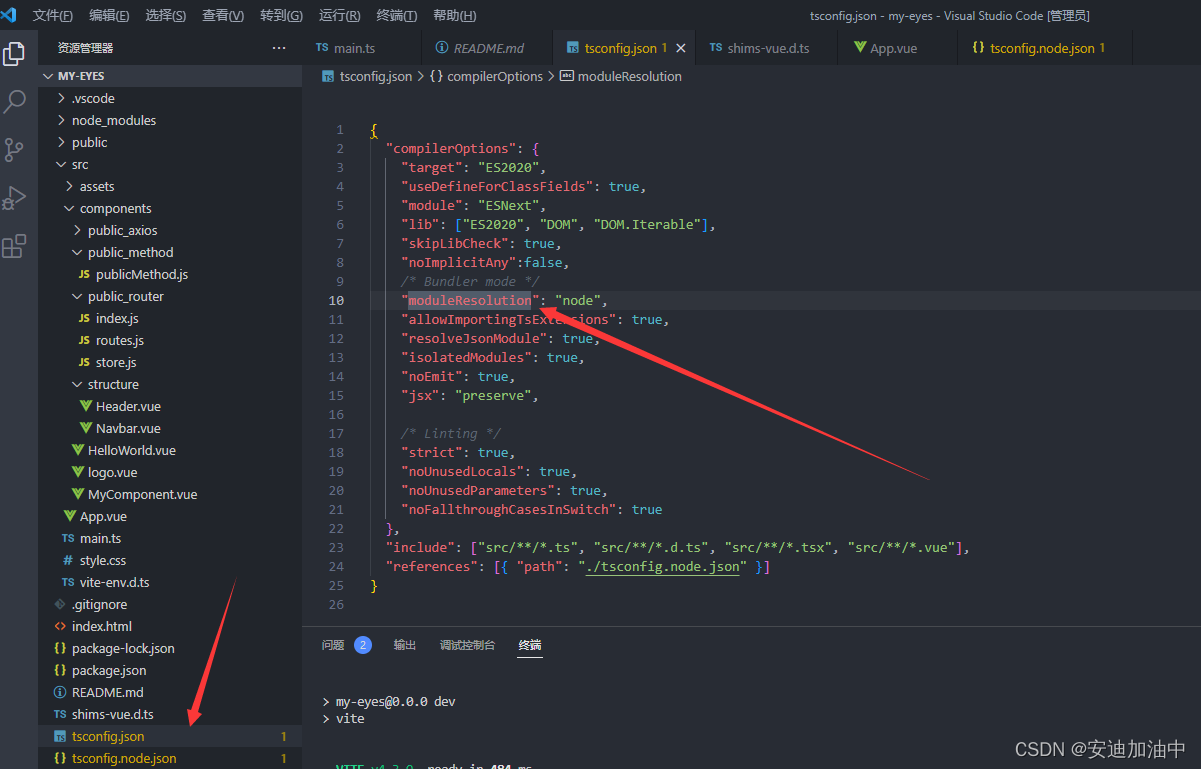
tsconfig.json添加 “noImplicitAny”:false,

效果
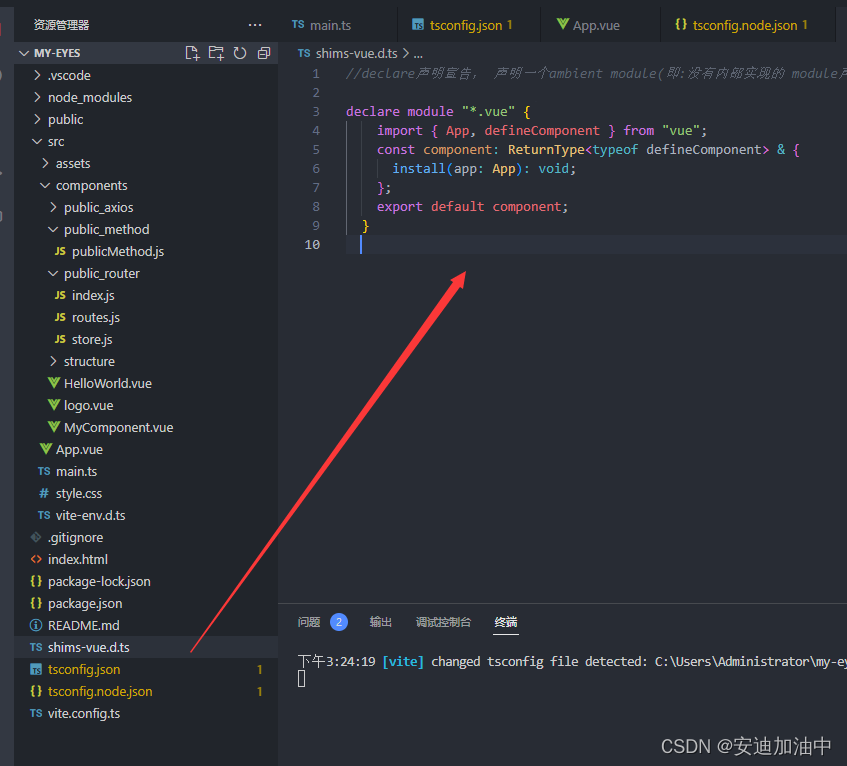
然后在跟目录下面增加shims-vue.d.ts文件

添加下面命令就完成
//declare声明宣告, 声明一个ambient module(即:没有内部实现的 module声明)
declare module "*.vue" {
import { App, defineComponent } from "vue";
const component: ReturnType<typeof defineComponent> & {
install(app: App): void;
};
export default component;
}
爆红图

修改tsconfig.json文件中moduleResolution为node























 5932
5932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








