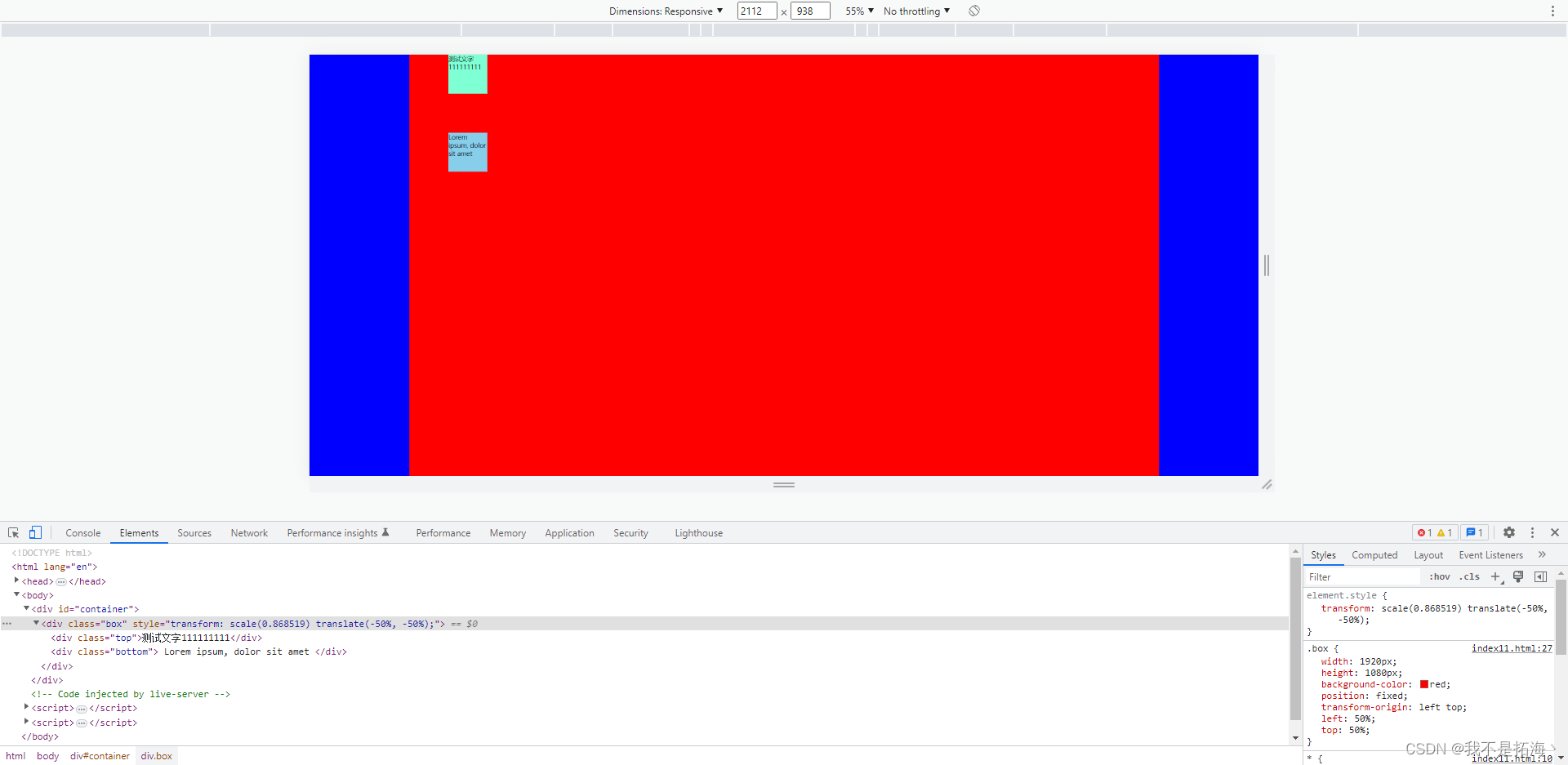
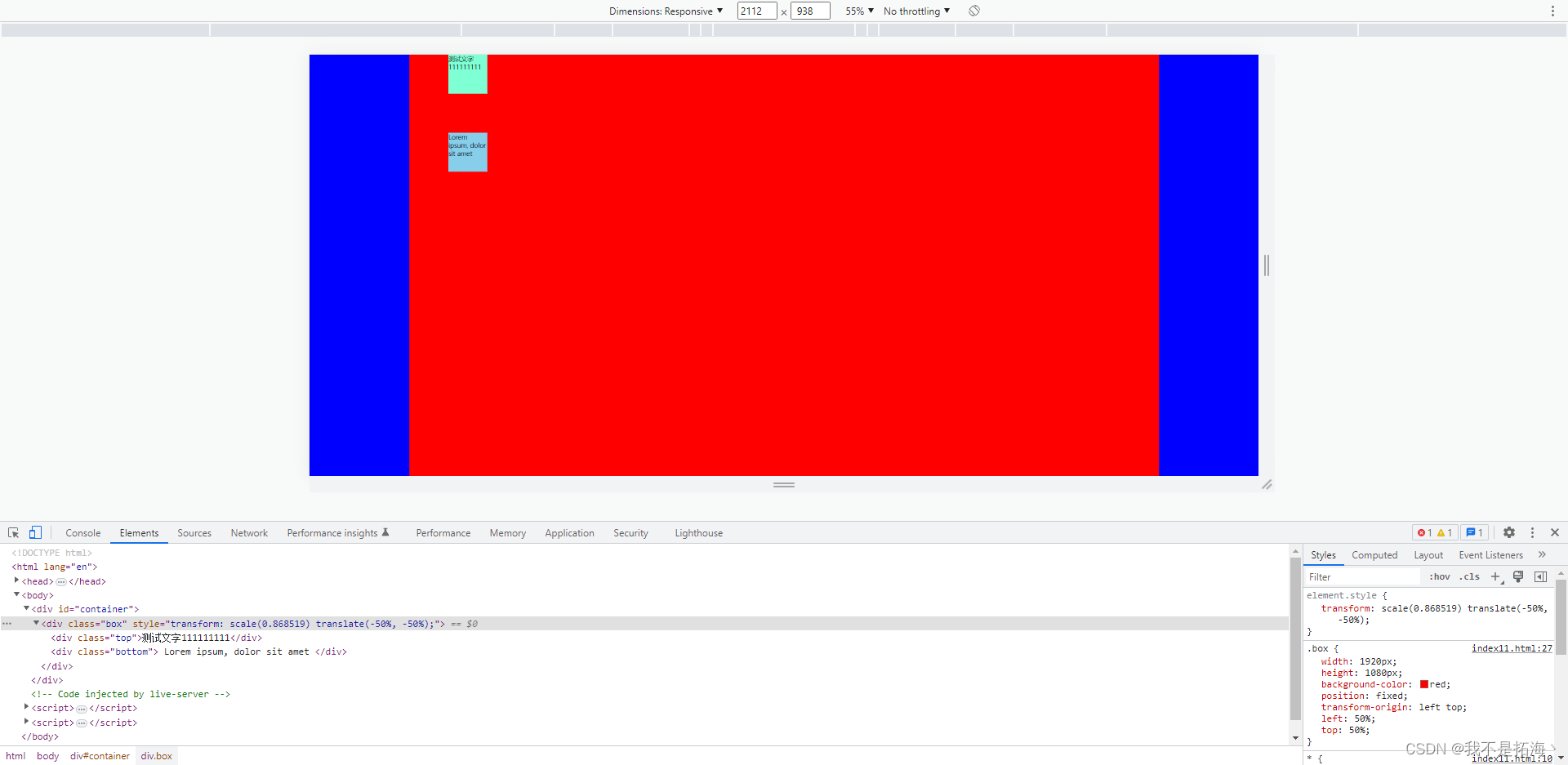
网页大屏适配 使用css的scale方法 缺点是两边会有留白;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= , initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100vw;
height: 100vh;
background-color: blue;
}
#container {
width: 100%;
height: 100%;
}
.box {
width: 1920px;
height: 1080px;
background-color: red;
position: fixed;
transform-origin: left top;
left: 50%;
top: 50%;
}
.top {
width: 100px;
height: 100px;
background-color: aquamarine;
margin-left: 100px;
}
.bottom {
width: 100px;
height: 100px;
background-color: skyblue;
margin-left: 100px;
margin-top: 100px;
}
</style>
</head>
<body>
<div id="container">
<div class="box">
<div class="top">测试文字111111111</div>
<div class="bottom">
Lorem ipsum, dolor sit amet
</div>
</div>
</div>
</body>
</html>
<script>
let box = document.querySelector(".box");
box.style.transform = `scale(${getScale()}) translate(-50%,-50%)`;
function getScale(w = 1920, h = 1080) {
const ww = window.innerWidth / w;
const wh = window.innerHeight / h;
return ww < wh ? ww : wh
};
window.addEventListener("resize", function () {
box.style.transform = `scale(${getScale()}) translate(-50%,-50%)`;
})
</script>






















 3768
3768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








