效果图
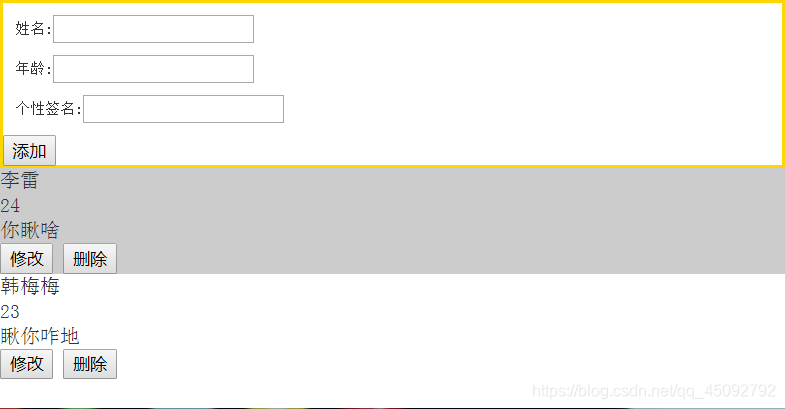
第一部分,填写信息,点击添加将信息在黄色框外显示(框内,框外是连个不同的组件)
点击相应的信息行会变色(灰色)


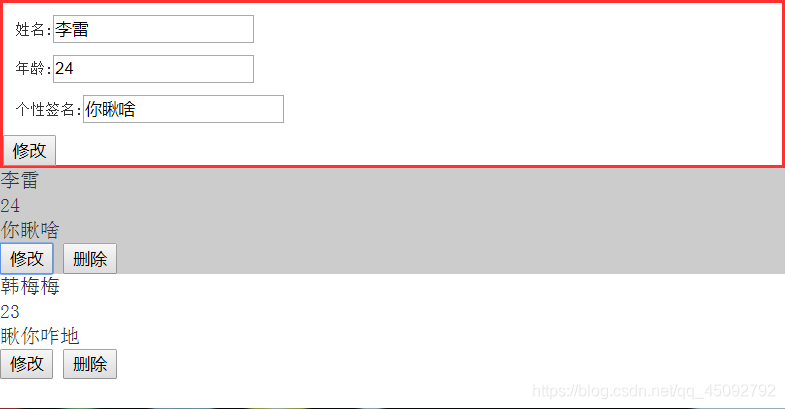
第二部分,点击某一信息行的修改按钮,将上方组件更换为修改信息组件
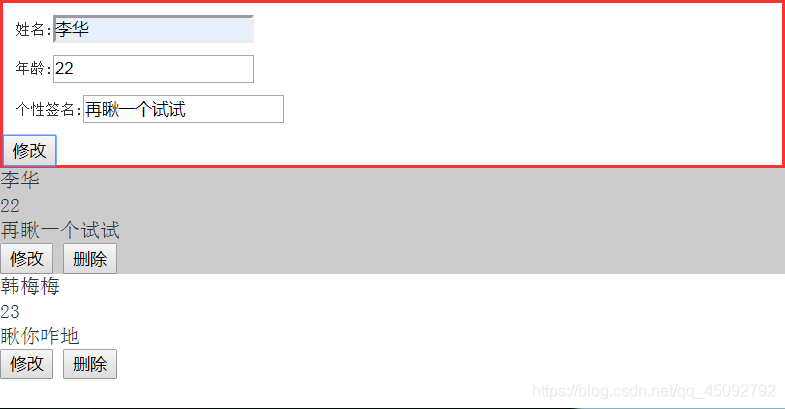
并将相应的数据传递给上方的输入框中,修改数据,点击红色修改框内的修改按钮,将信息替换到相应的信息行的位置


第三部分,不论是添加还是修改过程中只要点击删除按钮,就可以删除相应的一个信息行的信息。
以下是代码部分:
main.js:
import Vue from "vue";
import App from "./App.vue"
//Vue.prototype.$observer = new Vue()
import observer from "./observer";
Vue.prototype.$observer = observer
// import "./flexble"
import "./reset.css"
new Vue({
render:h=>h(App)
}).$mount("#app")observer是封装好的事件订阅:
const eventList = {}
const $on = (eventName,callback)=>{
if(!eventList[eventName]){
eventList[eventName] = [];
}
eventList[eventName].push(callback)
}
const $emit = (eventName,params)=>{
if(eventList[eventName]){
let arr = eventList[eventName];
arr.map((cb)=>{
cb(params);
})
}
}
const $off = (eventName,callback)=>{








 本文介绍了一个使用Vue实现的TodoList高级版,通过组件间传值完成添加、修改和删除任务功能。用户可在输入框填写任务,点击添加将其显示在列表中,选中任务行会变色。点击任务的修改按钮,会切换到编辑组件预填充数据,修改后保存到相应任务行。同时,任务行设有删除按钮,方便快速移除任务。
本文介绍了一个使用Vue实现的TodoList高级版,通过组件间传值完成添加、修改和删除任务功能。用户可在输入框填写任务,点击添加将其显示在列表中,选中任务行会变色。点击任务的修改按钮,会切换到编辑组件预填充数据,修改后保存到相应任务行。同时,任务行设有删除按钮,方便快速移除任务。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 251
251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








