前言
在看同事代码时,发现setTimeout的写法,为此感到好奇,还特意试了几种写法。
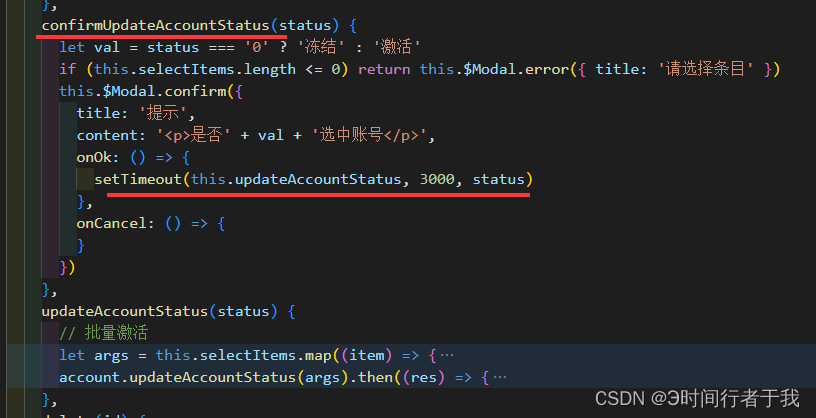
来,先看代码

它是对setTimeout这样写的
setTimeout(this.updateAccountStatus, 3000, status)
之前习惯了这种写法,所以在看上面代码时,还惊了一下,还能这么玩,其实这里大家还是对基础知识的遗忘或写代码习惯导致的
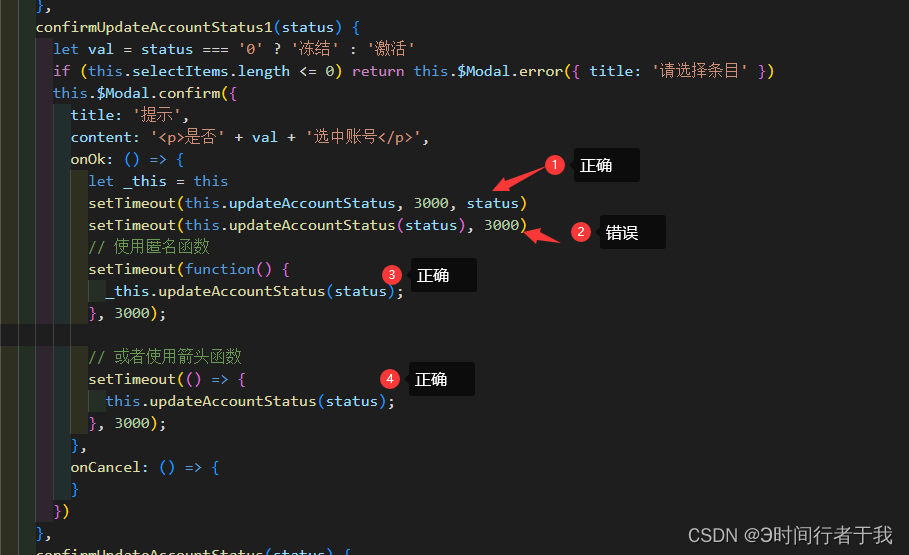
对于这块的写法有人可能会这样写,这种写法是不对的。你可以在项目中执行试一下就知道了
setTimeout(this.updateAccountStatus, 3000, status) // 正确
setTimeout(this.updateAccountStatus(status), 3000) // 错误
解释下,这两种定时器写法是不相等的。
-
1.
setTimeout(this.updateAccountStatus, 300, status):这行代码是将 this.updateAccountStatus 函数作为回调传递给 setTimeout,并且在定时器触发时,会调用 this.updateAccountStatus 函数,并将 status 作为参数传递给它。 -
2.
setTimeout(this.updateAccountStatus(status), 300):这行代码实际上是立即调用了 this.updateAccountStatus(status) 函数,然后将该函数的返回值(如果有的话)传递给 setTimeout。这意味着在 setTimeout 被调用时,this.updateAccountStatus(status) 已经执行过了,而不是在定时器触发时执行。
如果你想延迟执行 this.updateAccountStatus 函数,并传递参数 status,应该使用第一种写法:setTimeout(this.updateAccountStatus, 300, status)。
如果你要延迟执行一个函数并传递参数,正确的做法是使用匿名函数或箭头函数
// 使用匿名函数
let _this = this // 保存this指向
setTimeout(function() {
_this.updateAccountStatus(status);
}, 300);
// 或者使用箭头函数
setTimeout(() => {
this.updateAccountStatus(status);
}, 300);

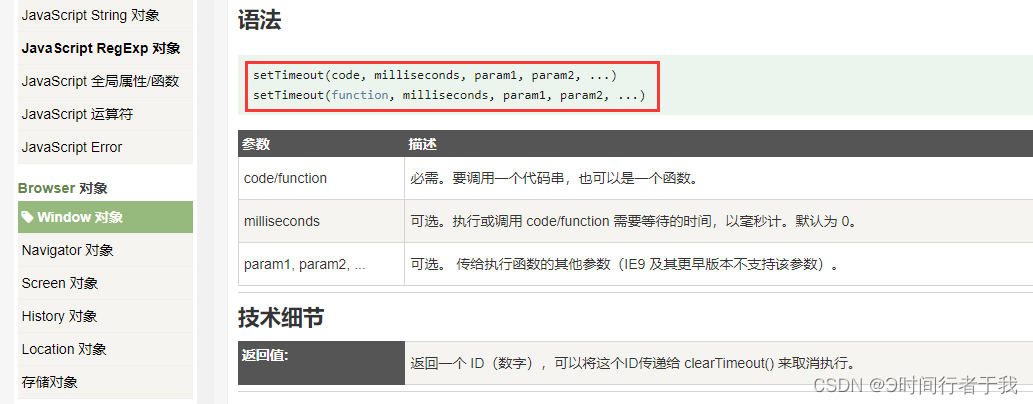
Window setTimeout() 方法






















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








