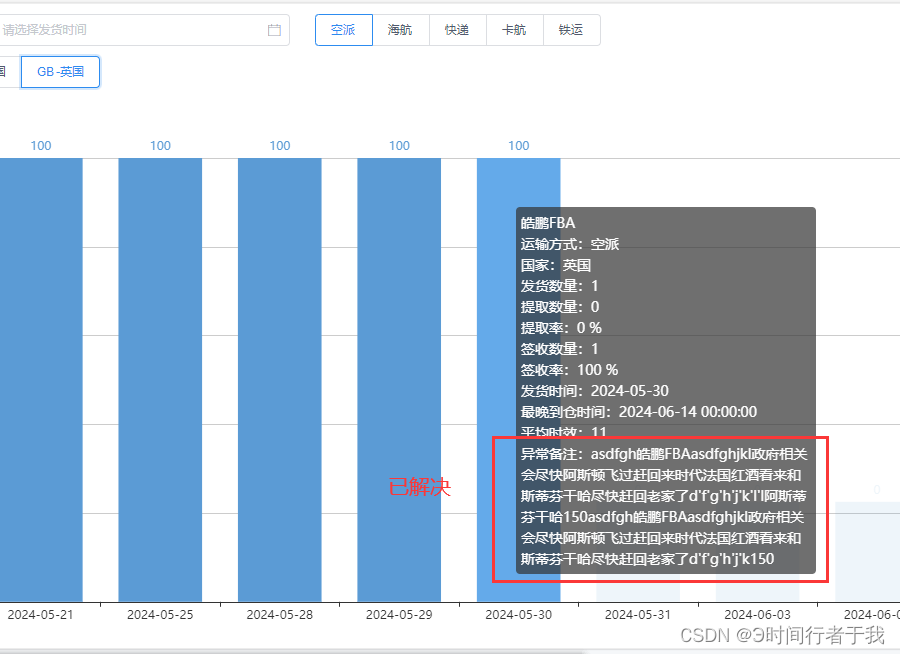
解决Echarts图表中tooltip无法换行问题
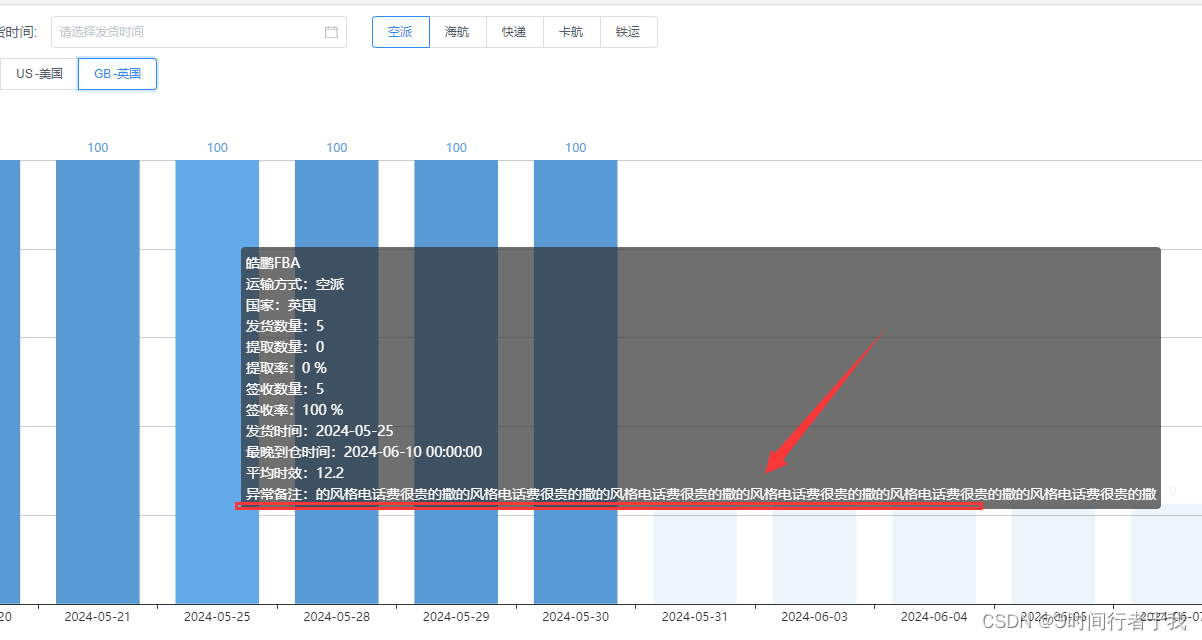
这里设置宽度、颜色都是是可以生效的,但就是不换行

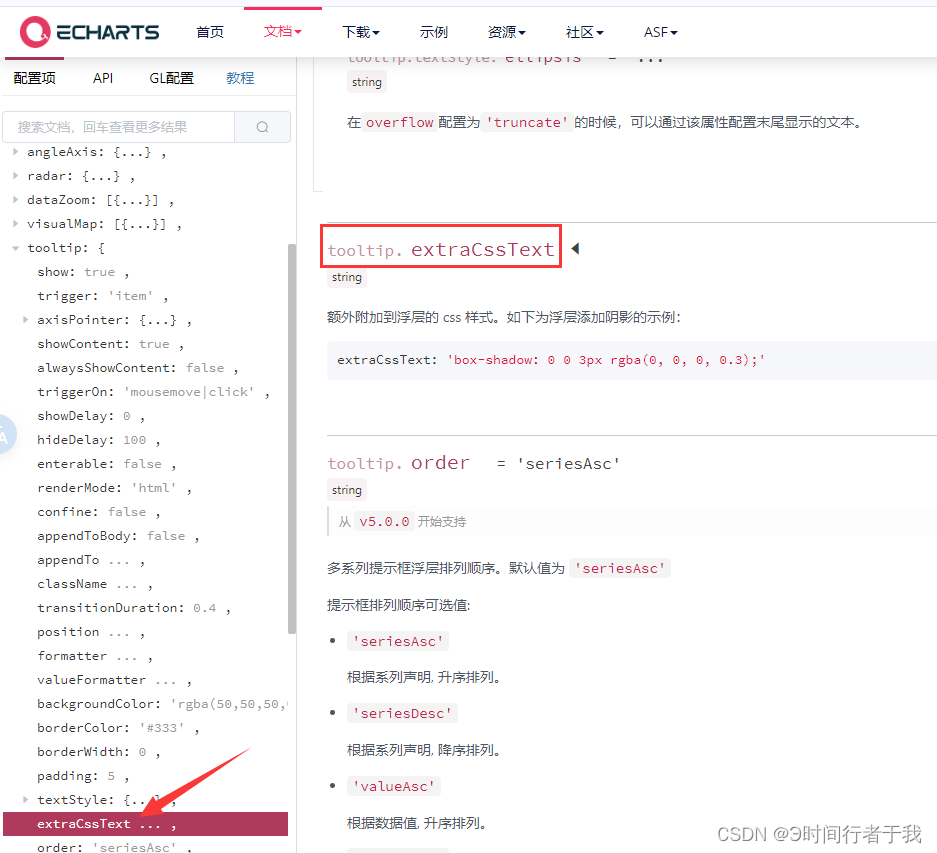
解决办法tooltip. extraCssText

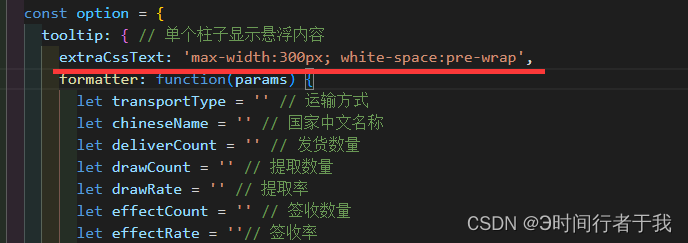
extraCssText: 'max-width:300px; white-space:pre-wrap'

tooltip: { // 单个柱子显示悬浮内容
extraCssText: 'max-width:300px; white-space:pre-wrap',
formatter: function(params) {
let transportType = '' // 运输方式
let chineseName = '' // 国家中文名称
let deliverCount = '' // 发货数量
let drawCount = '' // 提取数量
let drawRate = '' // 提取率
let effectCount = '' // 签收数量
let effectRate = ''// 签收率
let lastDeliverTime = '' // 最晚到仓时间
let averageAging = ''// 平均时效
let abnormalRemark = ''// 异常备注
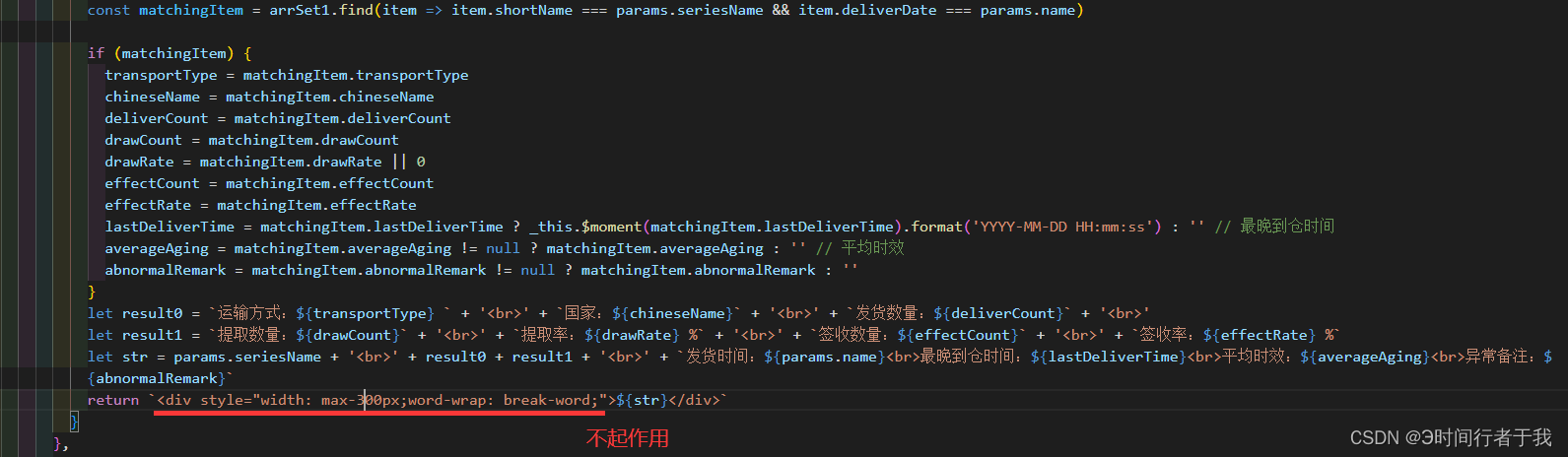
const matchingItem = arrSet1.find(item => item.shortName === params.seriesName && item.deliverDate === params.name)
if (matchingItem) {
transportType = matchingItem.transportType
chineseName = matchingItem.chineseName
deliverCount = matchingItem.deliverCount
drawCount = matchingItem.drawCount
drawRate = matchingItem.drawRate || 0
effectCount = matchingItem.effectCount
effectRate = matchingItem.effectRate
lastDeliverTime = matchingItem.lastDeliverTime ? _this.$moment(matchingItem.lastDeliverTime).format('YYYY-MM-DD HH:mm:ss') : '' // 最晚到仓时间
averageAging = matchingItem.averageAging != null ? matchingItem.averageAging : '' // 平均时效
abnormalRemark = matchingItem.abnormalRemark != null ? matchingItem.abnormalRemark : ''
}
let result0 = `运输方式:${transportType} ` + '<br>' + `国家:${chineseName}` + '<br>' + `发货数量:${deliverCount}` + '<br>'
let result1 = `提取数量:${drawCount}` + '<br>' + `提取率:${drawRate} %` + '<br>' + `签收数量:${effectCount}` + '<br>' + `签收率:${effectRate} %`
let str = params.seriesName + '<br>' + result0 + result1 + '<br>' + `发货时间:${params.name}<br>最晚到仓时间:${lastDeliverTime}<br>平均时效:${averageAging}<br>异常备注:${abnormalRemark}`
return str
}
}
解决之后























 2092
2092

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








