前言
系列首发于公众号[『前端进阶圈』],若不想错过更多精彩内容,请“星标”一下,敬请关注公众号最新消息。
Vue3 Transition 踩坑记
背景
- 我本来想尝试新版本的特性,结果踩了个大坑。在这里分享一下我的经验,希望能让大家少走弯路
上代码
<template>
<!-- 错误写法 -->
<Transition><!-- xxxx --></Transition>
</template>
<script setup></script>
-
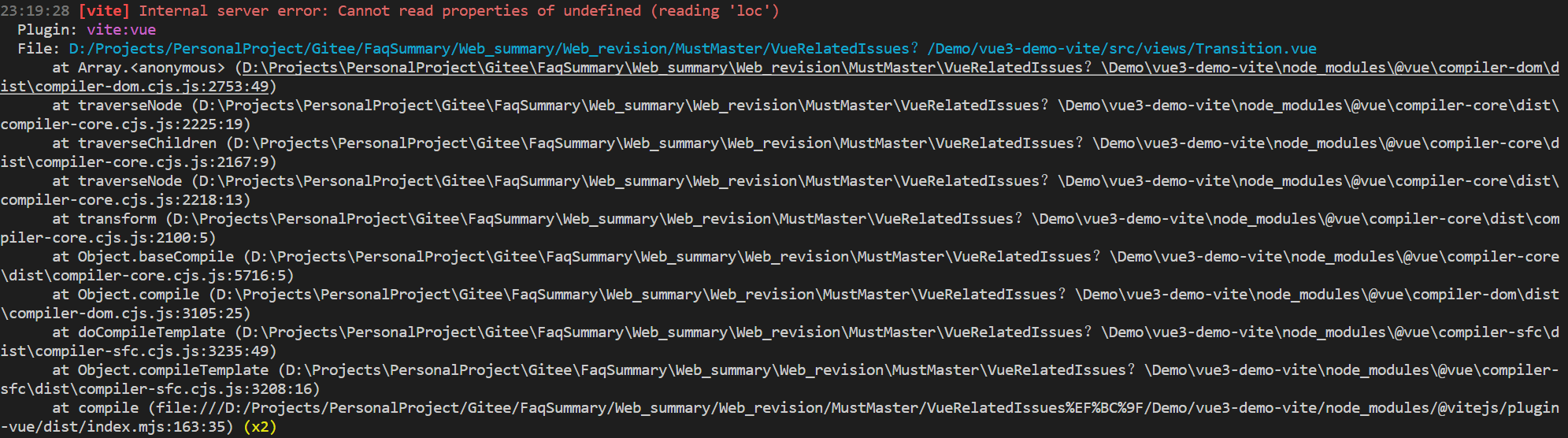
上述代码错误信息:


-
有趣的是,官方文档 中并没有提到
Transition子元素不能包含注释。
踩坑历程
-
第一步:看到
Cannot read properties of undefined (reading 'loc'),习惯性(Uncaught (in promise) ReferenceError: xxxxx is not defined) 地在本地Transition.vue页面中寻找loc变量,结果没有找到。然后我在全局查找,还是没有找到loc变量。(其实这一步是多余的,因为错误信息[plugin:vite:vue] Cannot read properties of undefined (reading 'loc'),并不是由于本地文件没有loc变量导致的,而是因为源码内部插件报的错误。) -
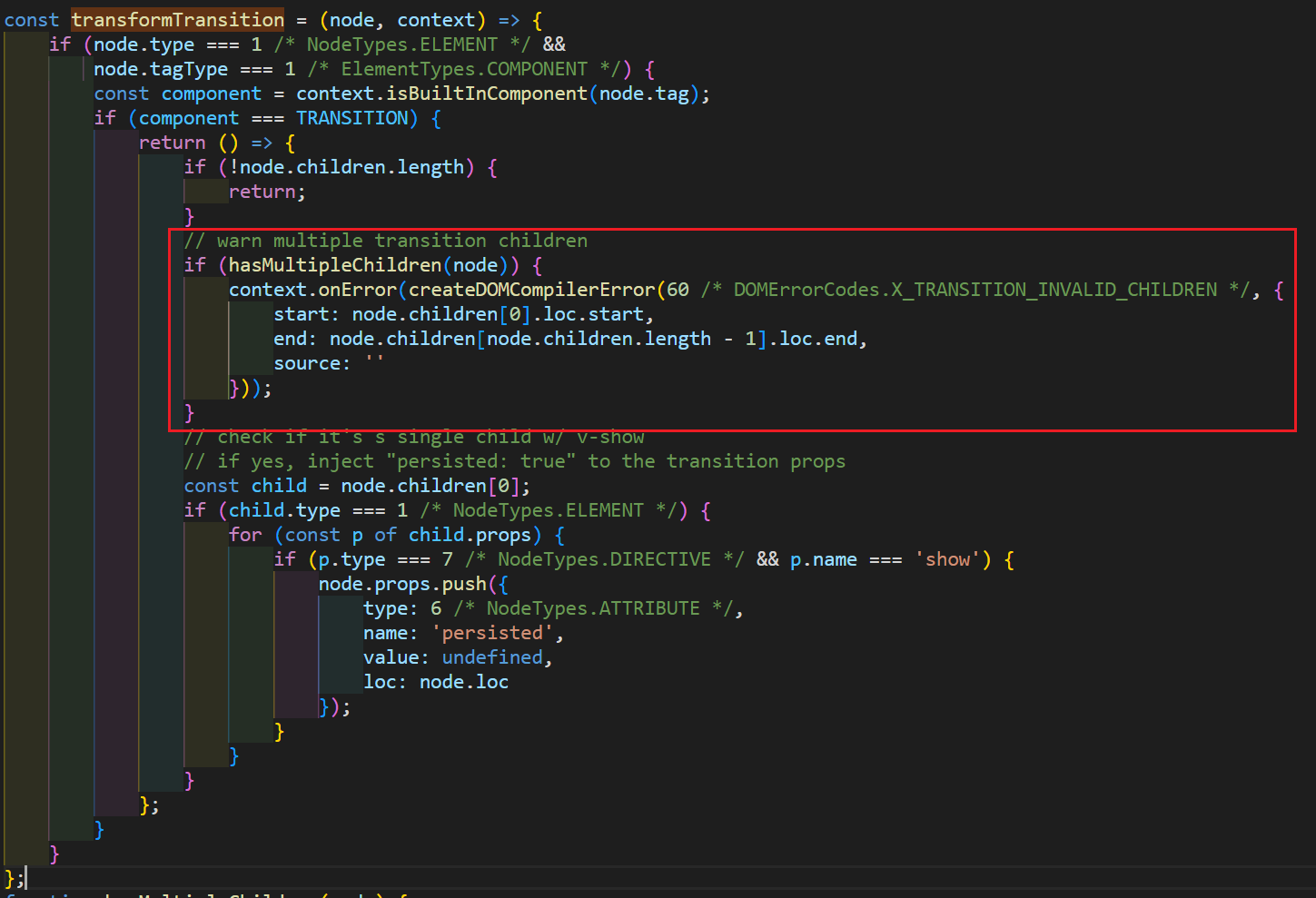
第二步:查看源码
warnTransitionChildren.ts。- 编译前

- 编译后

- 查看源码得知,
Transition组件内必须包含一个元素或只有一个根元素的组件且不能是注释, 才能通过运行时编译。
- 编译前
-
第三步:尝试修改。在
Transition组件里包含一个元素,发现它通过了。


-
第四步: 看单测源码
warnTransitionChildren.spec.ts,对于喜欢深入了解的同学可以看一下。
总结
Transition组件子元素不能包含注释,这会导致无法通过运行时编译,导致组件不能正确渲染。(我踩了半小时的坑,不要跟我一样)- 模板编译中,
Transition子元素不允许多个组件或元素,否则编译不通过,根据单测源码得知,如果需要多个分支,可以使用v-if, v-if-else来确定具体分支。 Transition子元素的组件中可以包含注释,但是不要包含太多,不然会影响渲染效率。
希望大家能从我的经验中获得一些收获,避免重复踩坑。
特殊字符描述:
- 问题标注
Q:(question) - 答案标注
R:(result) - 注意事项标准:
A:(attention matters) - 详情描述标注:
D:(detail info) - 总结标注:
S:(summary) - 分析标注:
Ana:(analysis) - 提示标注:
T:(tips)






















 6115
6115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










