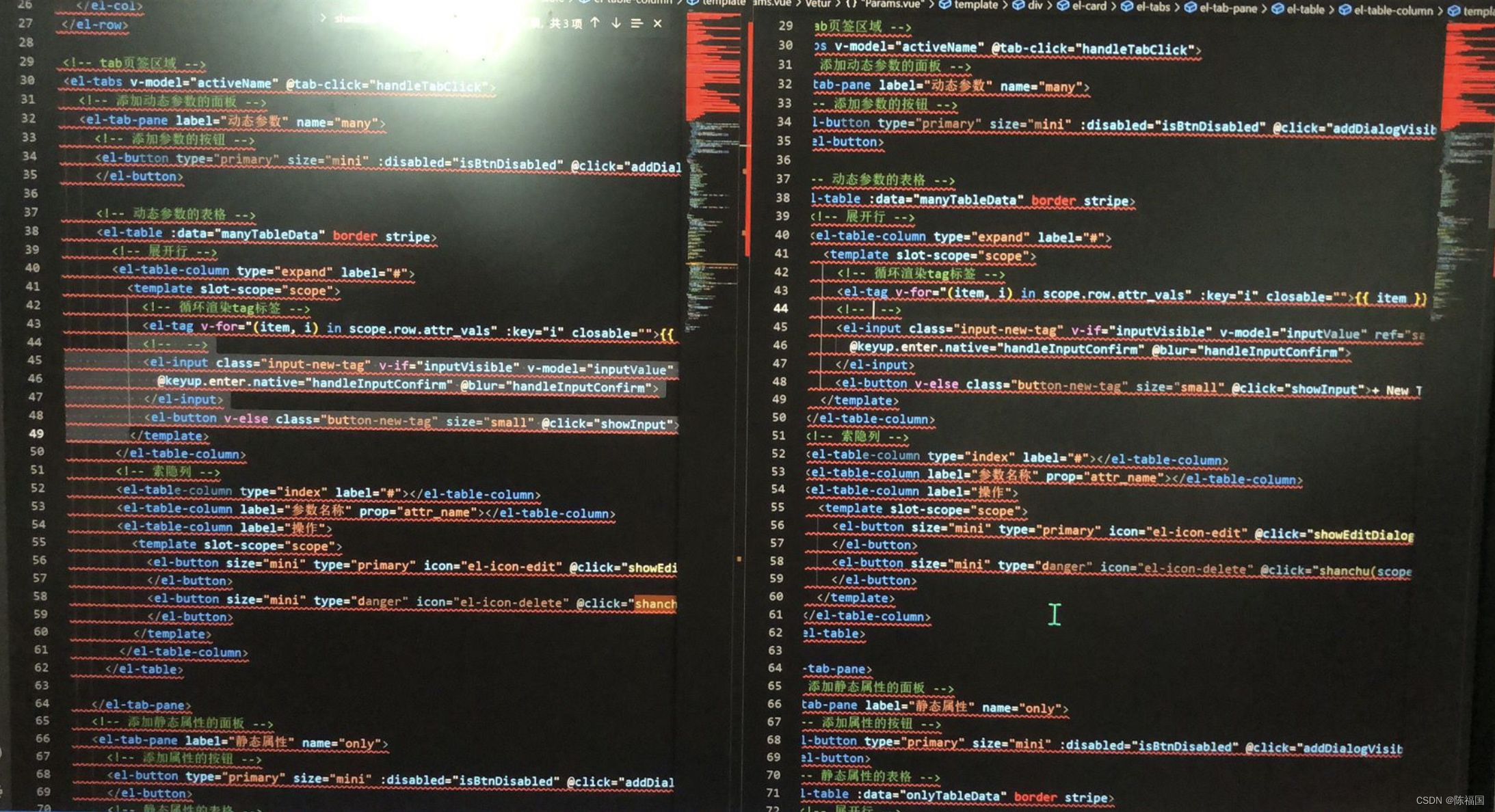
vscode自动更新后,书写element-ui,或者书写js代码,一写就是满屏的红色波浪线,
让人苦不堪言,
丧良心的vscode,
更新的内容着实让人感到不适。
如图:

那么问题来了,
如何解决呢?
小葵花老陈课堂开课了

经过我 福全大哥 的不懈努力,最终找到了解决方案,
起始很简单,
起始很自然。
不废话
开始:
点击设置
点击搜索
输入:
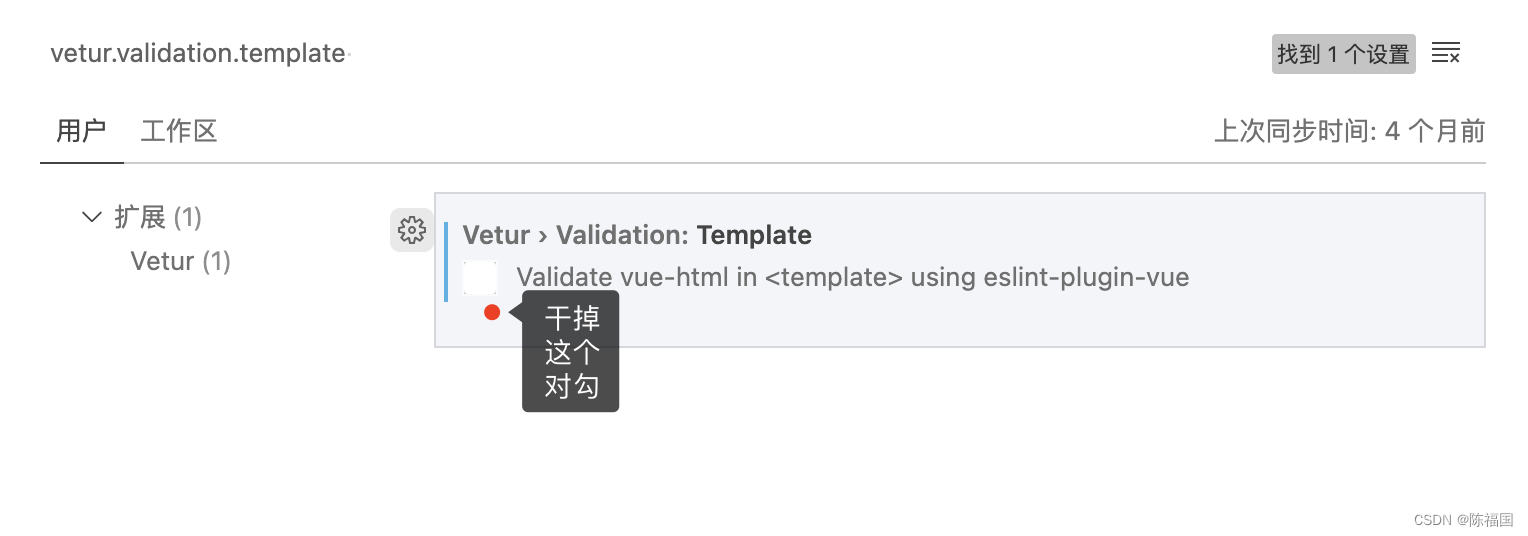
vetur.validation.template
把途中的对勾去掉即可:

不要往下看了,
看屏幕,
是不是不红了???
什么?还红????????????

拜托,重启下vscode啦,老锅























 2544
2544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








