1、引入插件文件
这个插件依赖于jQuery,所以你还需要下载jQuery,并且在Fullpage插件之前引入。
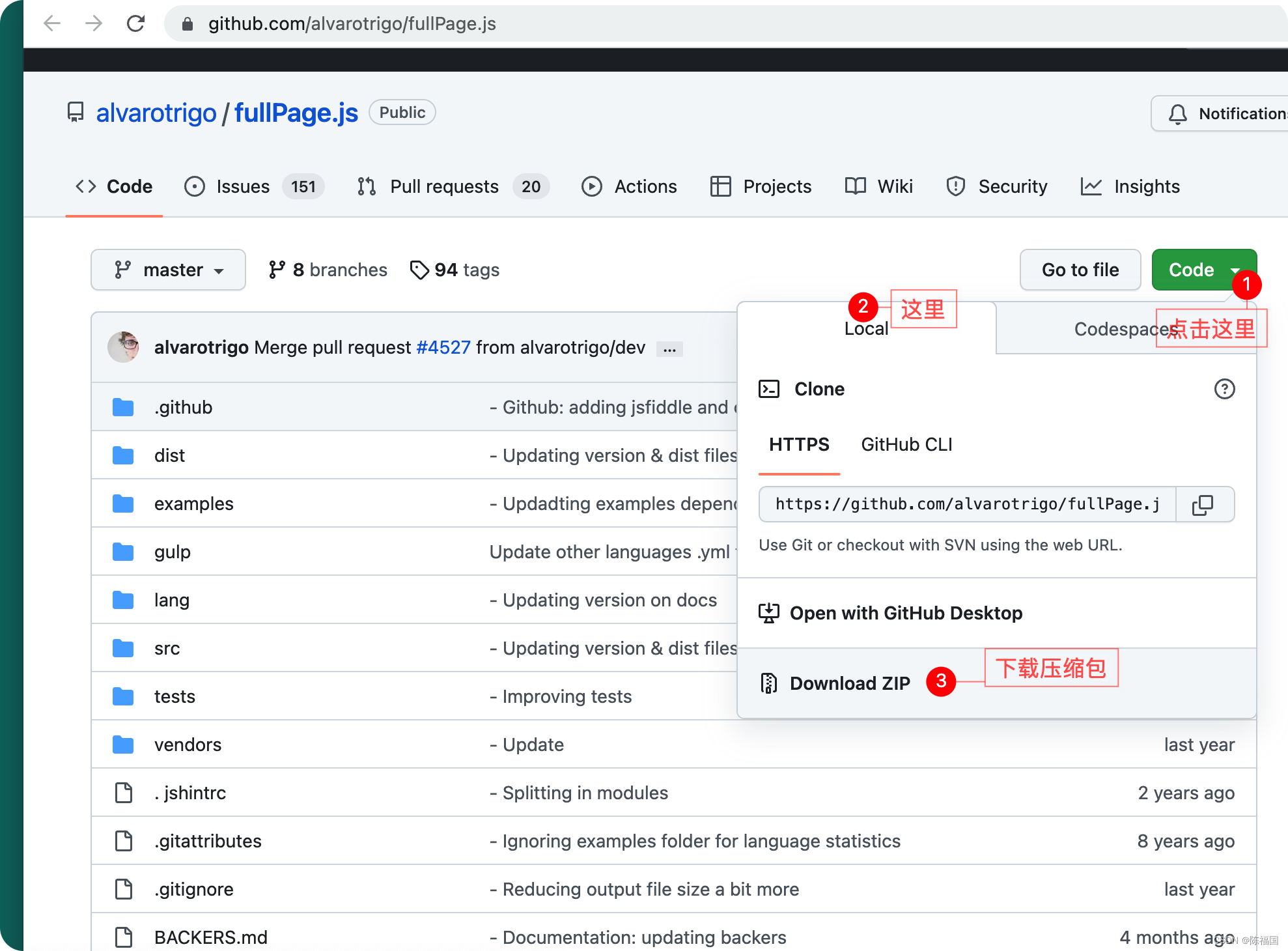
下载地址:https://github.com/alvarotrigo/fullPage.js

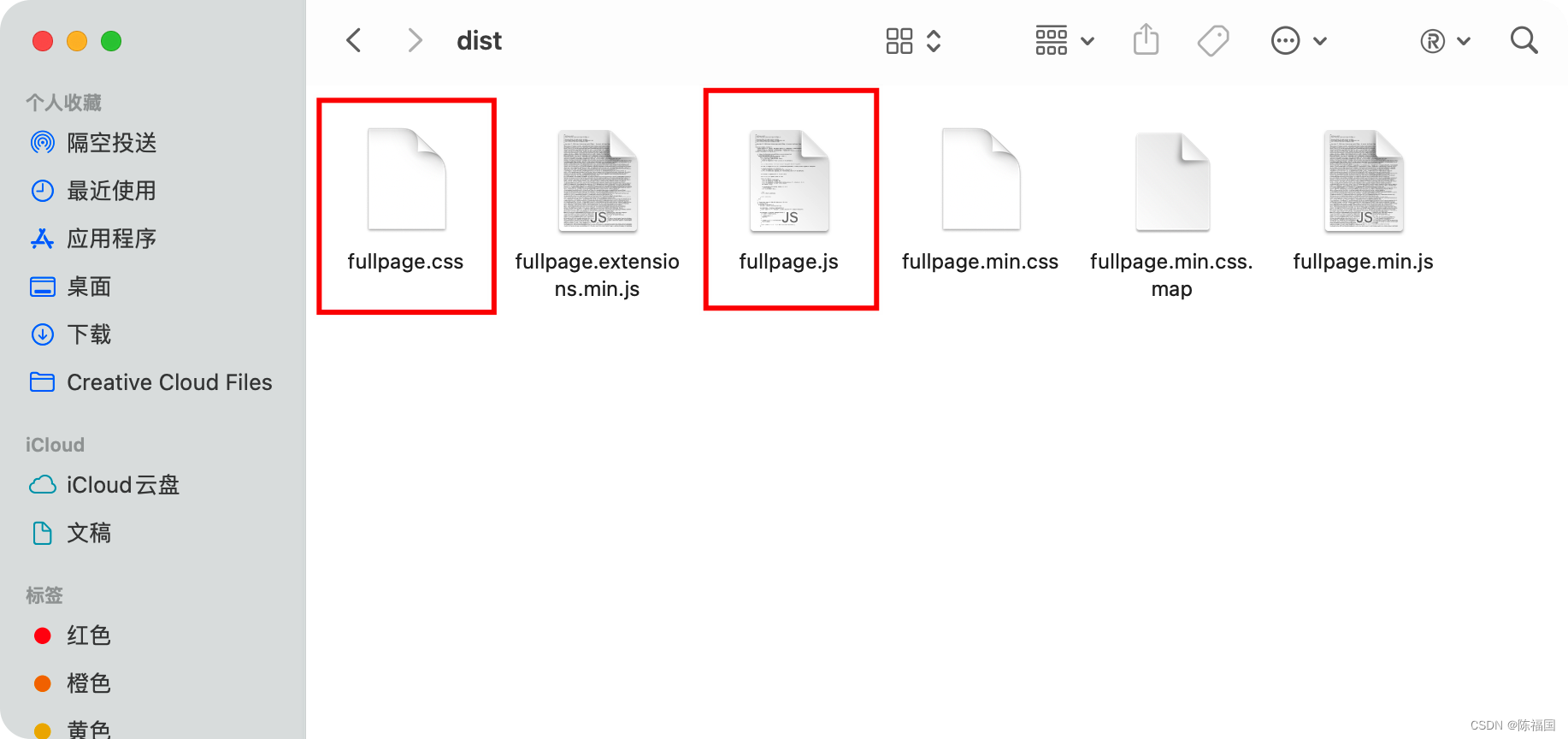
2、解压压缩包,找到dist文件夹
复制fullpage.css和fullpage.js到项目中


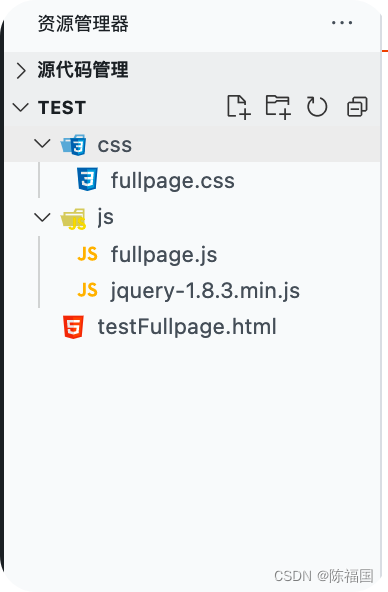
3、引入项目
<link rel="stylesheet" href="./css/fullpage.css">
<script src="./js/jquery-1.8.3.min.js"></script>
<script src="./js/fullpage.js"></script>
4、编写HTML代码
默认情况下,每一屏幕的代码都需要有DIV包裹,并且设置DIV的类名为section,默认情况下,第一个setion将作为首页显示在页面上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/fullpage.css">
<script src="./js/jquery-1.8.3.min.js"></script>
<script src="./js/fullpage.js"></script>
<style>
.active {
background-color: green;
}
</style>
</head>
<body>
<div id="fullpage">
<div class="section active">Some section_1</div>
<div class="section">Some section_2</div>
<div class="section">Some section_3</div>
<div class="section">Some section_4</div>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$('#fullpage').fullpage();
});
</script>





















 6878
6878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








