vue3实现页面跳转后再跳转回来页面数据保留
1.自定义需要保留的数据

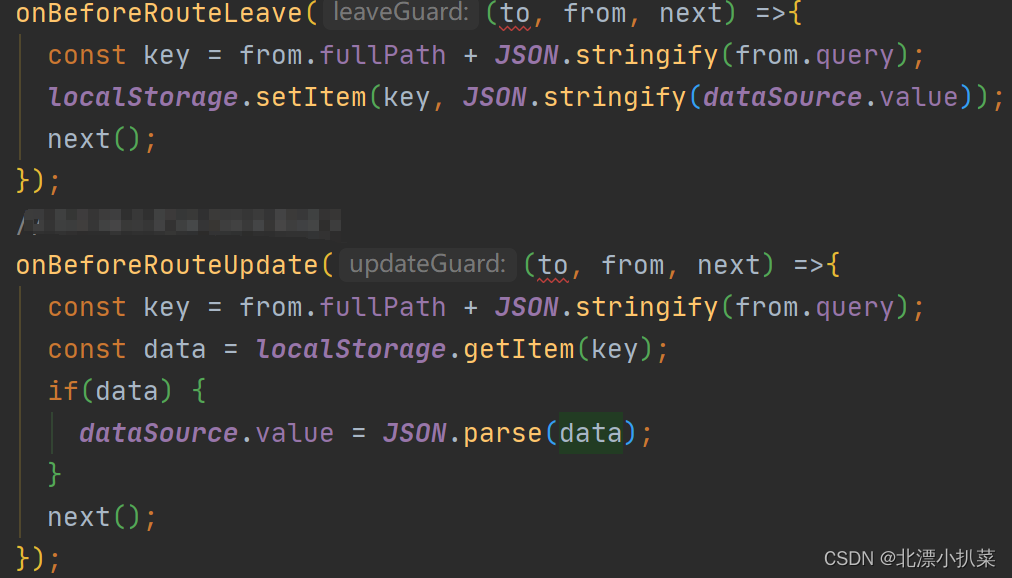
2.在路由导航中,使用route.fullPath(当前页面的路径)和route.query(查询参数)作为key,将页面要保留的数据存入localStorage中

PS:钩子函数中的三个参数分别表示为:
to:要去的页面 from:本页面地址 next:下一步
3.页面加载时,从localStorage中获取数据
vue3实现页面跳转后再跳转回来页面数据保留
1.自定义需要保留的数据

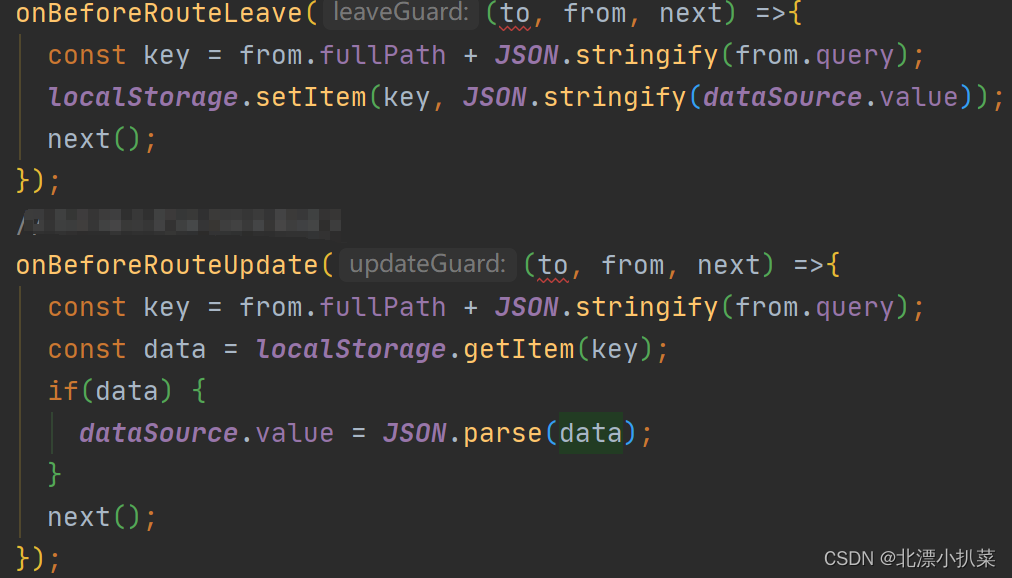
2.在路由导航中,使用route.fullPath(当前页面的路径)和route.query(查询参数)作为key,将页面要保留的数据存入localStorage中

PS:钩子函数中的三个参数分别表示为:
to:要去的页面 from:本页面地址 next:下一步
3.页面加载时,从localStorage中获取数据
 2620
2620
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


