前言
原来的 Actorcloud 代码是一整套结构都在一起的,项目中的前端后端代码都在一块,编译的时候不方便做区分。这里我们给前后端做一个分割,相关代码可以看文章附件。
前端 UI使用的是 vue + elementUI 进行开发。我们使用 docker 进行镜像的构建和编译,方便切换 node 环境,可以快速的解决兼容的问题。
搭建步骤
1、下载前端项目
直接下载本文附件,或者通过git拉取,命令如下:
git clone https://gitee.com/fly-iot/fly-iot-frontend.git2、创建 docker 容器,进入容器
# 进入前端项目
cd actorcloud-frontend
# 使用docker镜像启动容器
docker run -itd --name frontend -p 9999:9999 -v `pwd`:/data node:16-bullseye-slim
# 进入容器
docker exec -it frontend bash
# 使用yarn进行安装
yarn install --registry=https://registry.npmmirror.com
# 安装sass组件所需的g++和python2环境
echo "deb http://mirrors.aliyun.com/debian/ bullseye main non-free contrib" > /etc/apt/sources.list
echo "deb-src http://mirrors.aliyun.com/debian/ bullseye main non-free contrib" >> /etc/apt/sources.list
echo "deb http://mirrors.aliyun.com/debian-security/ bullseye-security main" >> /etc/apt/sources.list
echo "deb-src http://mirrors.aliyun.com/debian-security/ bullseye-security main" >> /etc/apt/sources.list
echo "deb http://mirrors.aliyun.com/debian/ bullseye-updates main non-free contrib" >> /etc/apt/sources.list
echo "deb-src http://mirrors.aliyun.com/debian/ bullseye-updates main non-free contrib" >> /etc/apt/sources.list
echo "deb http://mirrors.aliyun.com/debian/ bullseye-backports main non-free contrib" >> /etc/apt/sources.list
echo "deb-src http://mirrors.aliyun.com/debian/ bullseye-backports main non-free contrib" >> /etc/apt/sources.list
apt update && apt install -y make g++ python3
# 再执行yarn install
yarn install --registry=https://registry.npmmirror.com
# 进入data文件夹,使用yarn进行安装
cd data
yarn
yarn build相关的 yarn 命令说明如下:
# ActorCloud FE
> The view part of the actorcloud
## Usage
```bash
# Install dependencies
$ yarn
# Start on localhost
$ yarn dev-localhost
# Build the production
$ yarn build
# Unit test
$ yarn test:unit
# Get directory of apps
$ yarn get-apps
```如果提示以下错误:

则需要安装 ESLint ,安装命令:
# 安装eslint
npm i eslint -g
# 配置eslint
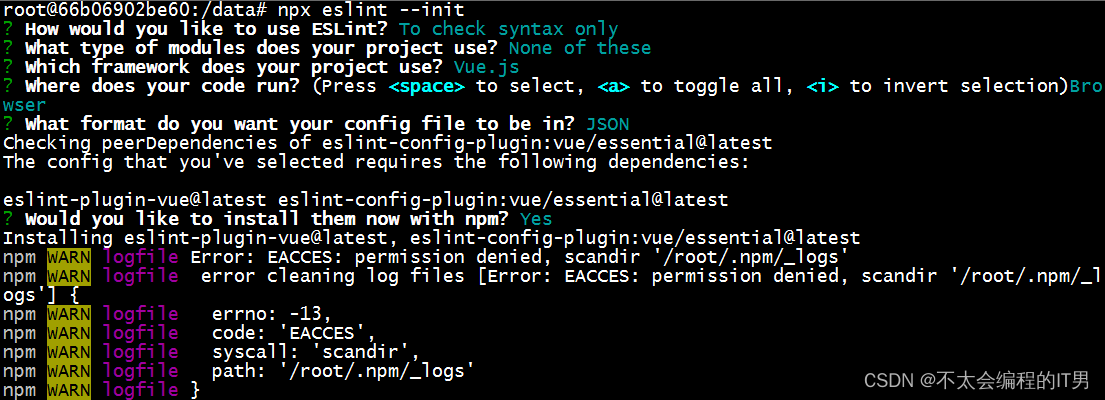
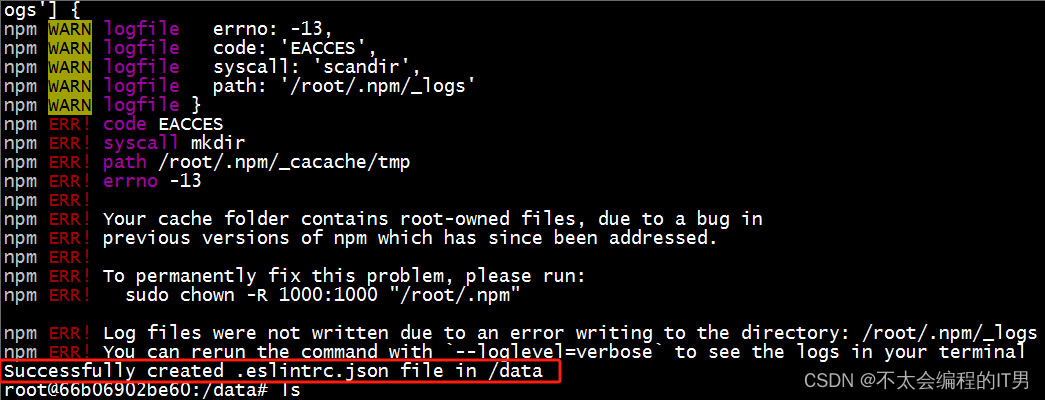
npx eslint --init # 根据实际情况选择即可
出现这行说明,eslint 文件已经创建成功。
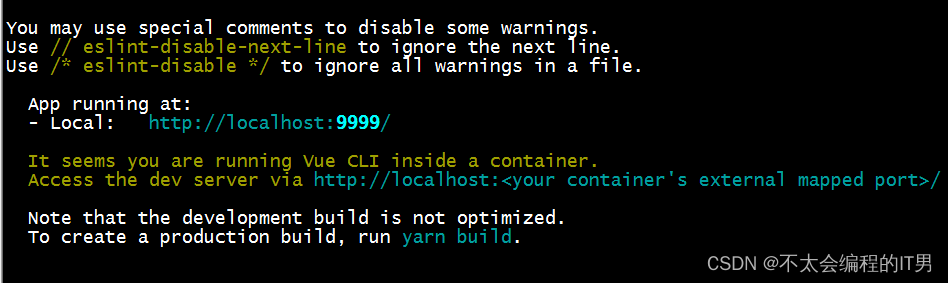
执行 yarn dev-localhost 命令,将项目运行起来,出现下面这种情况说明已经运行成功了。

此时,我们输入在浏览器输入 http://localhost:9999/ 即可跳转到前端页面。

总结
感觉前端部分的代码还存在一点点问题,好像缺少了 eslint 部分的文件,导致直接运行的时候会出现报错,还需要自行安装。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








