一、生命周期
Vue实例从创建到销毁的过程就是生命周期。即指从创建、初始化数据、编译模板、挂载Dom到渲染、更新渲染、销毁等一系列的过程。主要分为八个阶段:
- 创建前
- 创建后
- 载入前
- 载入后
- 更新前
- 更新后
- 销毁前
- 销毁后
还有一些特殊场景的生命周期
| 生命周期 | 描述 |
|---|---|
| beforeCreate | 组件实例被创建之初 |
| created | 组件实例已经完全创建 |
| beforeMount | 组件挂载之前 |
| mounted | 组件挂载到实例上之后 |
| beforeUpdate | 组件数据发生变化,更新之前 |
| updated | 组件数据更新之后 |
| beforeDestroy | 组件实例销毁之前 |
| destroyed | 组件实例销毁之后 |
| activated | keep-alive缓存的组件激活时 |
| deactivated | keep-alive缓存的组件停用时调用 |
| errorCaptured | 捕获一个来自子孙组件的错误时被调用 |
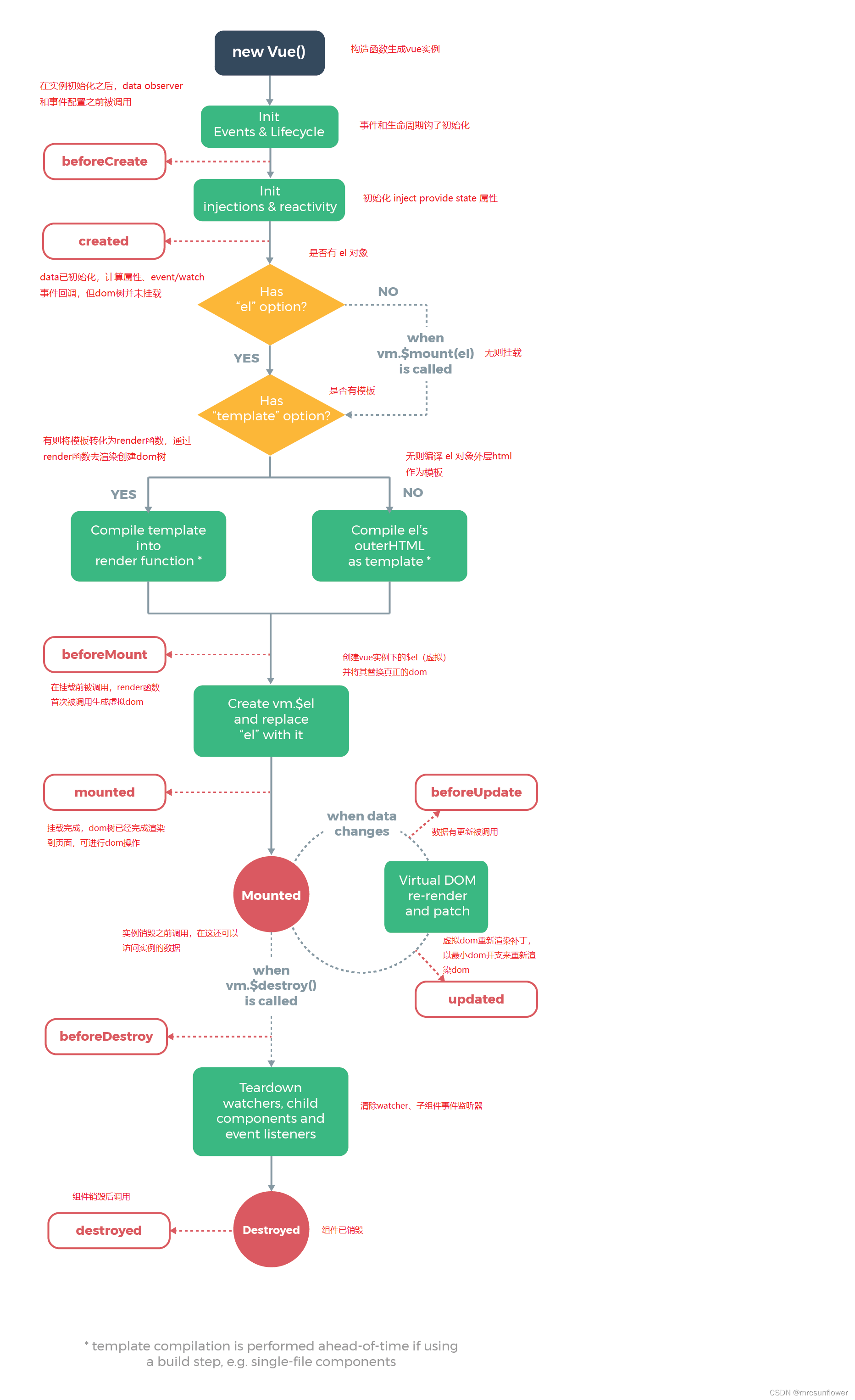
1.1 生命周期的整体流程

二、生命周期函数
在某个时刻会自动执行的函数。又叫生命周期钩子、生命周期事件。
主要的生命周期函数分类:
1. 创建期间的生命周期函数:
- beforeCreate:实例刚在内存中被创建出来,此时,还有没初始化好 data 和 methods 属性。
- created:实例已经在内存中创建好,此时 data 和 methods 已经创建好,此时还没有开始编译模板。
- beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中。
- mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示。
2. 运行期间的生命周期函数:
- beforeUpdate:状态更新之前执行此函数,此时 data 中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染 DOM 节点。
- updated:实例更新完毕之后调用此函数,此时 data 中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了。
3. 销毁期间的生命周期函数:
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然可用。
- destroyed:Vue实例销毁后调用,调用后,Vue实例指示的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。






















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








