web前端应用分类,布局设计方案
- M站(一般指手机网页端的页面)
- H5(一种高级的网页技术)
- PC端(个人计算机或个人电脑)
- 移动APP(Application的缩写,手机软件)
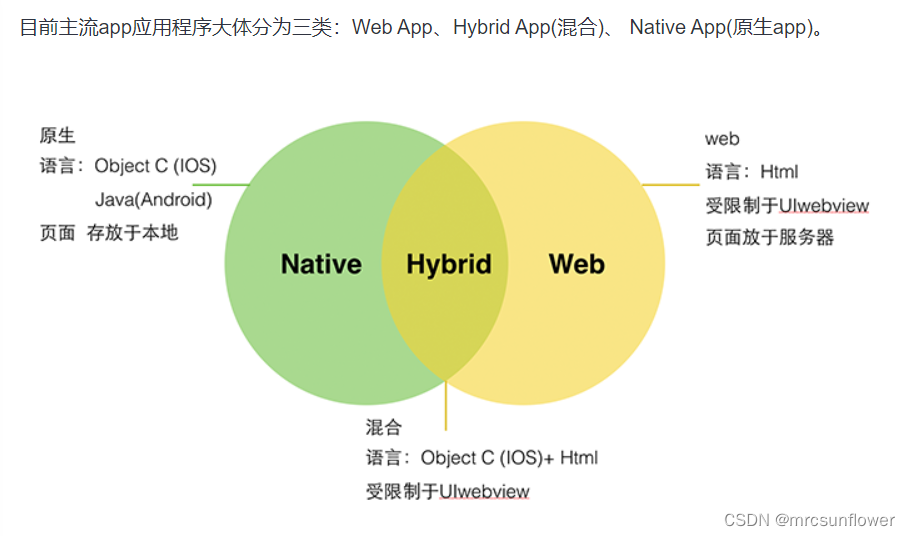
App分类
- Web App
- Native App(原生app)
- Hybrid App(混合app)

viewport视口
- 布局视口(layout viewport)
- 视觉视口(visual viewport)
- 理想视口(ideal viewport)
设置viewport
| 写法 | 作用 |
|---|---|
| width=device-width | 设置宽度为屏幕宽度 |
| maximum-scale=1.0 | 最大缩放比例为1.0(0.25~10.0) |
| minimum-scale=1.0 | 最小缩放比例为1.0(0.25~10.0) |
| user-scalable=no | 禁止用户捏合操作 |
| initial-scale=1.0 | 初始化的缩放比例 |
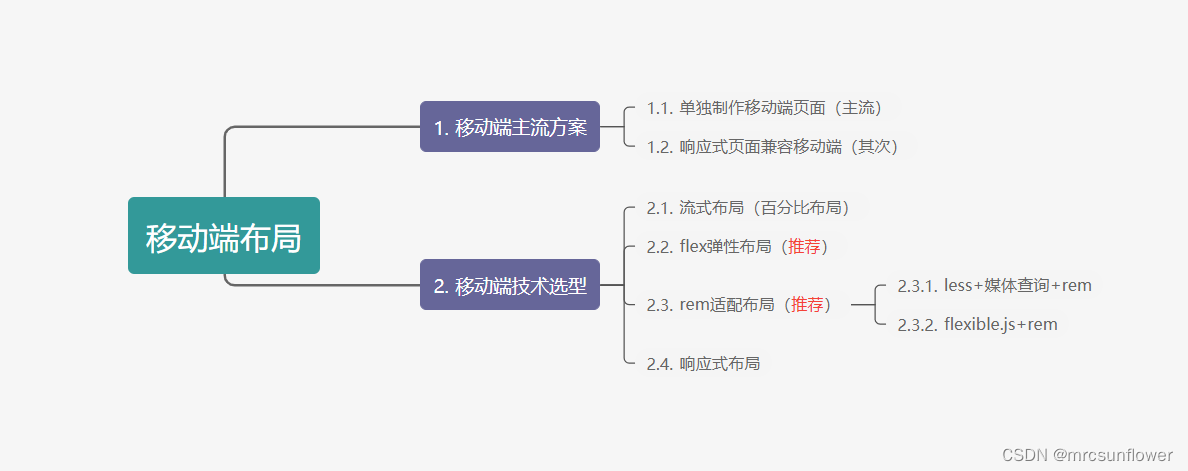
移动端布局

建议:选取一种主要技术选型,其他技术作为辅助,混合技术开发
rem适配布局
1.设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| iphone 4/5 | 640px |
| iphone /6/7/8 | 750px |
| Android | 常见 320px、360px、375px、384px、400px、414px、500px、720px。大部分4.7~5寸的安卓设备为720px |
一般情况下,以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果。现在基本以750px为准。
2.动态设置html标签font-size大小
- 假设设计稿是
750px - 假设把整个屏幕划分为
15等份(划分标准不一,也可以是其它等份) - 每一份作为
html字体大小,这里就是50px - 那么在
320px设备的时候,字体大小为320/15就是21.33px - 用页面元素的大小除以不同的
html字体大小会发现它们比例还是相同的 - 比如以
750px为标准设计稿 - 一个
100 * 100像素的页面元素在750屏幕下,就是100/50转换为rem是2rem * 2em比例是1比1 320屏幕下,html字体大小为21.33,则2rem = 42.66px,此时宽和高都是42.66,但是宽和高的比例还是1比1- 已经能实现不同屏幕下页面元素盒子等比例缩放的效果






















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








