直接上代码
// 创建一个对象数组
var obj = [
{'id':'1','name':'name1','age':'21'},
{'id':'2','name':'name2','age':'22'},
{'id':'3','name':'name3','age':'23'},
{'id':'4','name':'name4','age':'55'},
{'id':'5','name':'name5','age':'12'},
{'id':'6','name':'name6','age':'65'},
{'id':'7','name':'name7','age':'18'},
{'id':'8','name':'name8','age':'19'}
];
// for括号里的数字2 表示 每次循环以2个为一组循环 一共有八组数据 那么会循环4次 输出i的结果为: 0 2 4 6
for(let i=0;i<obj.length;i+=2){
// 第一次循环i = 0 , i+2=2 ,由此得出 let arr = obj.slice(0,2); 从第0 个元素截取 2个,以此循环类推出结果
let arr = obj.slice(i,i+2);
console.log(i);
}
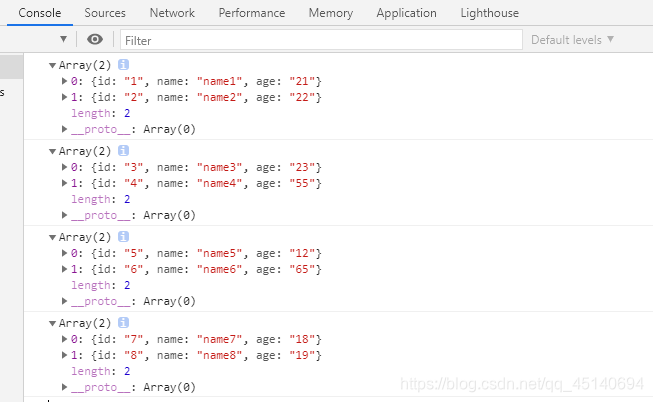
打印出来的结果为:

如果需要吧循环的数据集合插入到HTML 代码中给前端页面展示,要达到2个一组,分4租插入,我们可以这样做:
<div id="succ"></div>
// 创建一个对象数组
var obj = [
{'id':'1','name':'name1','age':'21'},
{'id':'2','name':'name2','age':'22'},
{'id':'3','name':'name3','age':'23'},
{'id':'4','name':'name4','age':'55'},
{'id':'5','name':'name5','age':'12'},
{'id':'6','name':'name6','age':'65'},
{'id':'7','name':'name7','age':'18'},
{'id':'8','name':'name8','age':'19'}
];
// 声明变量num 用于循环时找到下标值
var num = 0;
// for括号里的数字2 表示 每次循环以2个为一组循环 一共有八组数据 那么会循环4次 输出i的结果为: 0 2 4 6
for(let i=0;i<obj.length;i+=2){
// 第一次循环i = 0 , i+2=2 ,由此得出 let arr = obj.slice(0,2); 从第0 个元素截取 2个,以此循环类推出结果
let arr = obj.slice(i,i+2);
// 每次循环num 数字就会加1
num++;
// 我们在html 代码 快主体中插入html 循环体
$("#succ").append("<div class='listS'></div><hr />");
// 这个for循环表示每次循环2次 可得出下表为 01
for(let v=0;v<=arr.length-1;v++){
console.log(v);
// num-1是因为数组从0开始
$(".listS").eq(num-1).append("<h3>姓名:"+arr[v]["name"]+"</h3><h3>年龄:"+arr[v]["age"]+"</h3>");
}
}
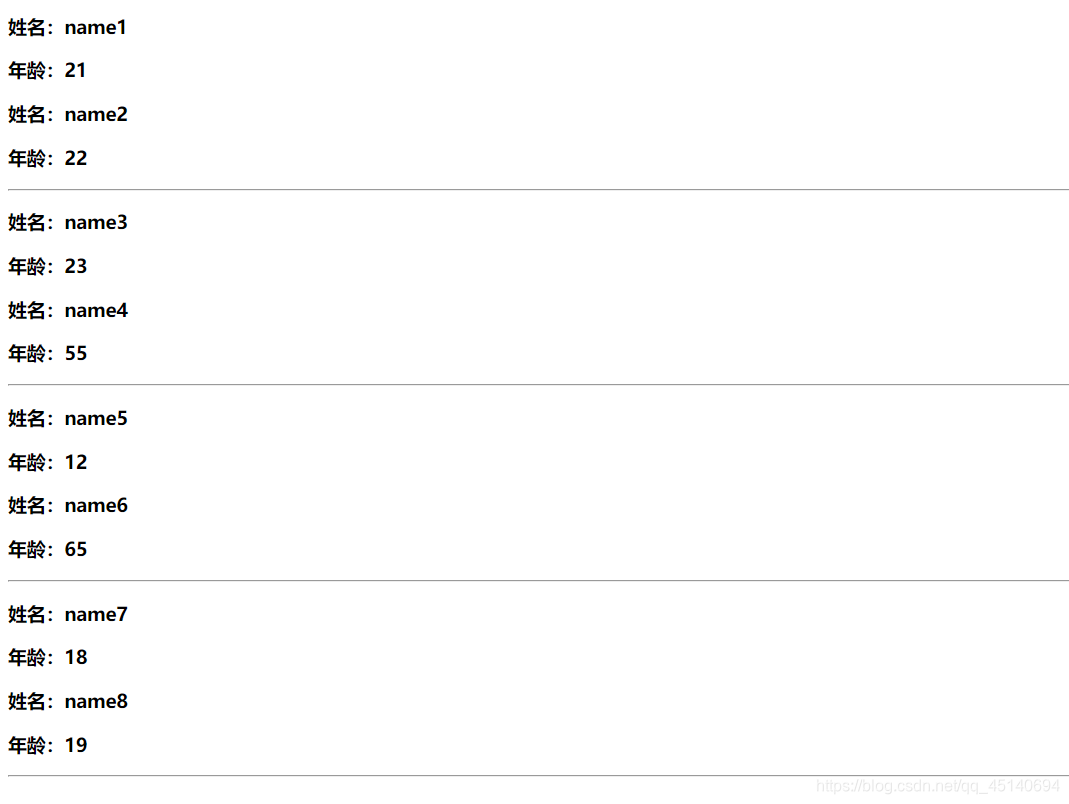
最终效果

最终html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="succ"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 创建一个对象数组
var obj = [
{'id':'1','name':'name1','age':'21'},
{'id':'2','name':'name2','age':'22'},
{'id':'3','name':'name3','age':'23'},
{'id':'4','name':'name4','age':'55'},
{'id':'5','name':'name5','age':'12'},
{'id':'6','name':'name6','age':'65'},
{'id':'7','name':'name7','age':'18'},
{'id':'8','name':'name8','age':'19'}
];
// 声明变量num 用于循环时找到下标值
var num = 0;
// for括号里的数字2 表示 每次循环以2个为一组循环 一共有八组数据 那么会循环4次 输出i的结果为: 0 2 4 6
for(let i=0;i<obj.length;i+=2){
// 第一次循环i = 0 , i+2=2 ,由此得出 let arr = obj.slice(0,2); 从第0 个元素截取 2个,以此循环类推出结果
let arr = obj.slice(i,i+2);
// 每次循环num 数字就会加1
num++;
// 我们在html 代码 快主体中插入html 循环体
$("#succ").append("<div class='listS'></div><hr />");
// 这个for循环表示每次循环2次 可得出下表为 01
for(let v=0;v<=arr.length-1;v++){
console.log(v);
// num-1是因为数组从0开始
$(".listS").eq(num-1).append("<h3>姓名:"+arr[v]["name"]+"</h3><h3>年龄:"+arr[v]["age"]+"</h3>");
}
}
</script>
</html>





















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








