本文主要描述了如果将Java项目和Vue项目从本地打包到云服务器上,包括
前期的环境配置以及如果让项目保持在后台挂载,由于不熟悉,在部署项目的时候花了很长时间,可能出现的问题也会在本文中列举出来,没有特殊情况的话,按照这个流程会很顺利的实现项目部署和运行。😊
项目部署的详细步骤
1、获取项目Jar包
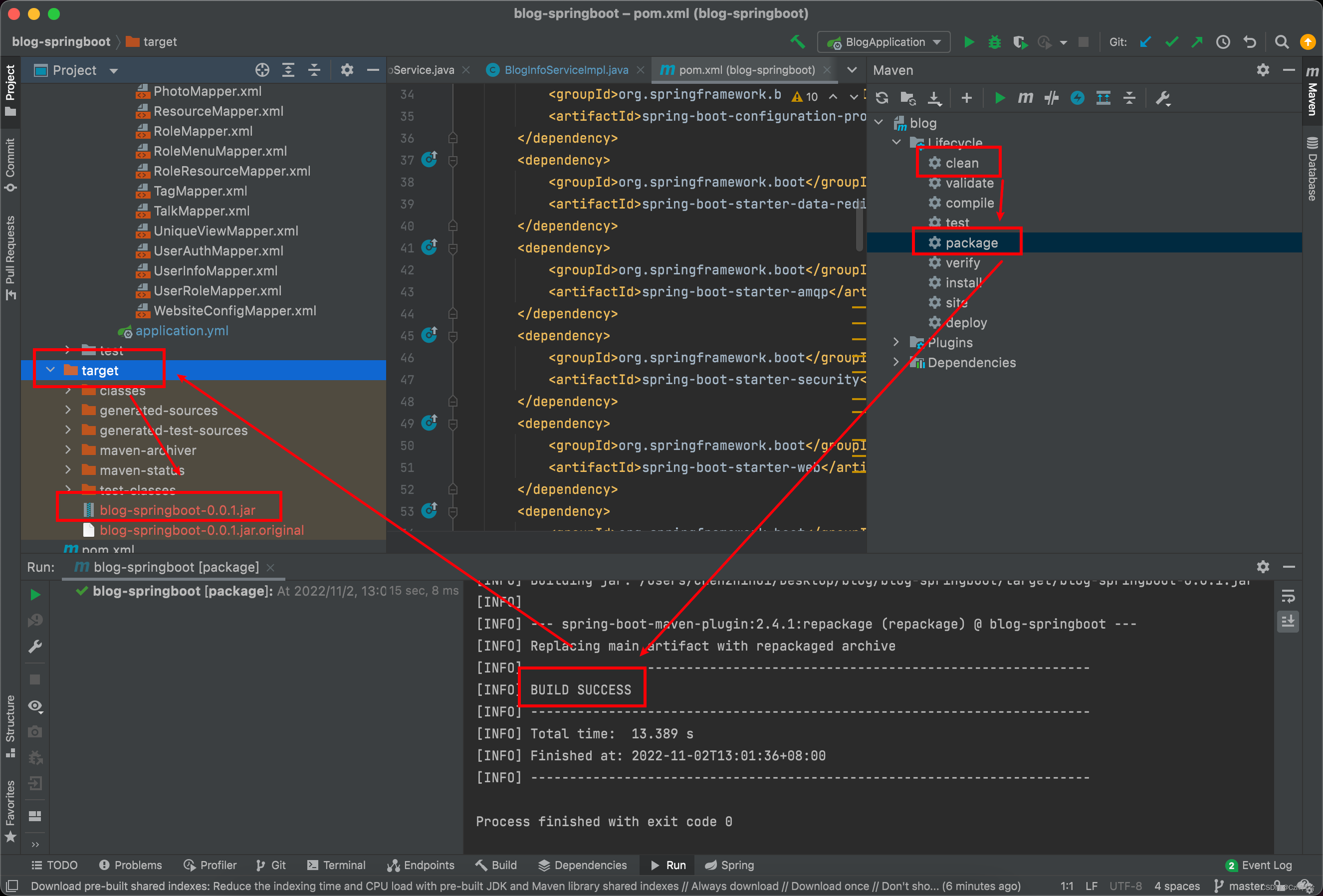
这一步比较简单,可以搜一下如何获取jar包,只需要在pom中导入相关依赖,接着在maven中先用clean,再用package便可以再target文件夹下得到我们需要的该项目的jar包。

2、云服务器上环境搭建
2.1、安装JDK
- 查看JDK版本:yum search JDK
- 安装JDK:yum install -y java-1.8.0-openjdk
- 查看JDK版本:java -version
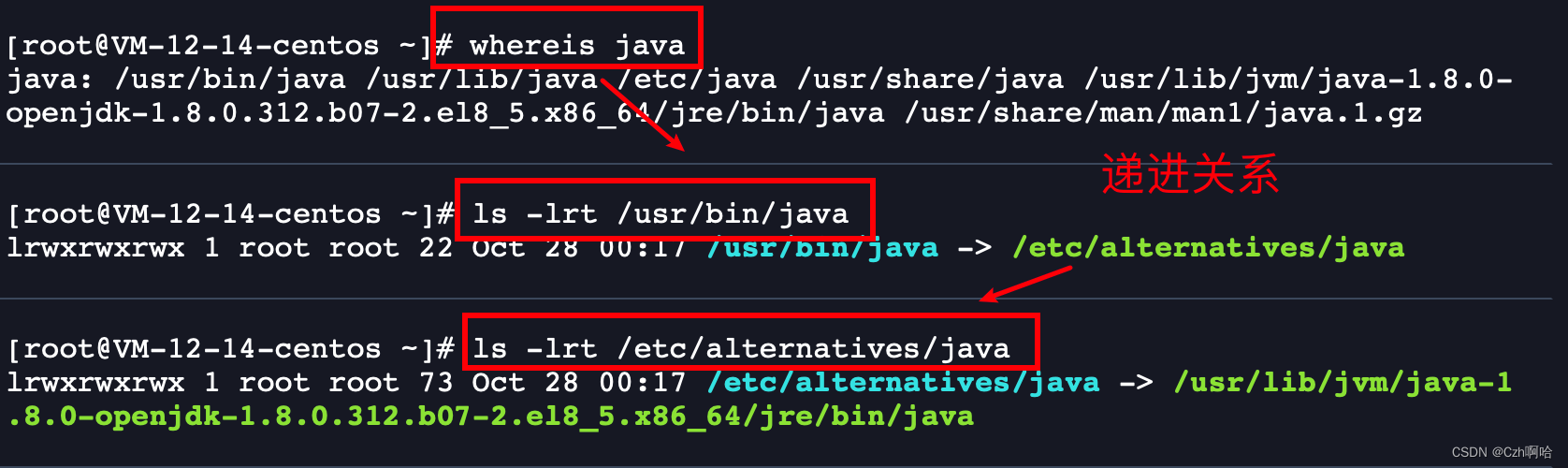
- 查看JDK安装位置:

- 添加环境变量:vim /etc/profile 末尾添加如下代码并:wq保存退出
# set java env
JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.312.b07-2.el8_5.x86_64
JRE_HOME=$JAVA_HOME/jre CLASS_PATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export JAVA_HOME JRE_HOME CLASS_PATH PATH
- 修改配置文件后进行更新:source /etc/profile
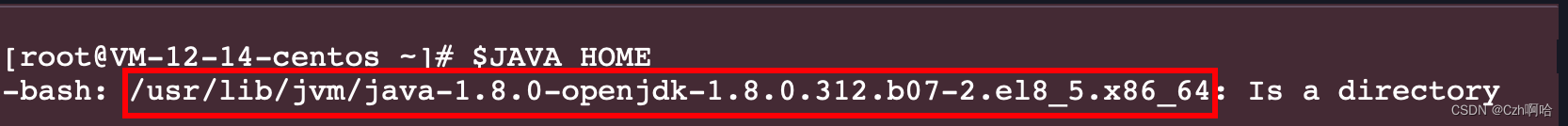
- 查看java路径:$JAVA_HOME

这一步JDK算安装成功!
2.2、安装Tomcat
安装Tomcat我们采用压缩包tar.gz格式从本地上传到服务器的方式。
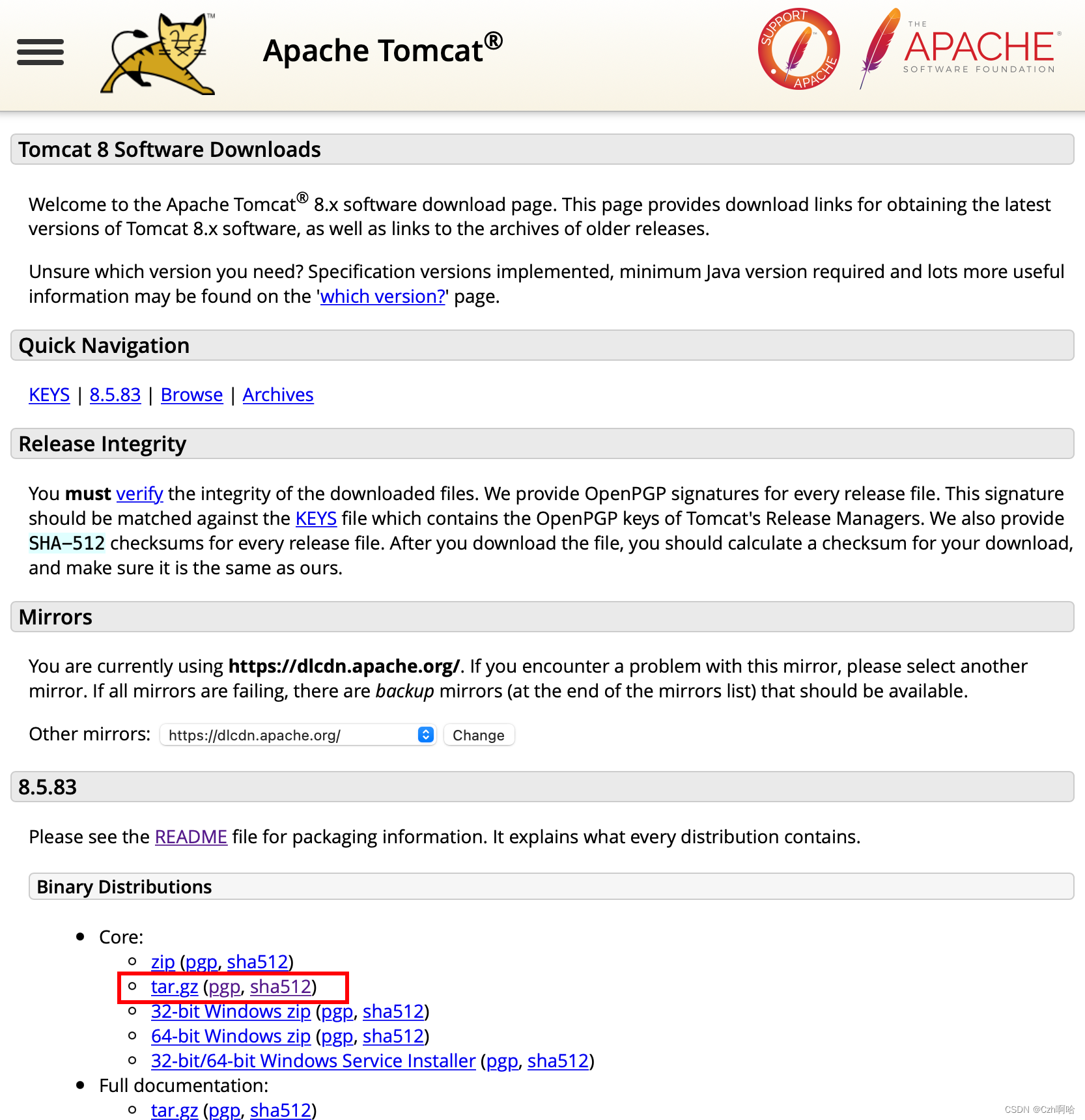
- 下载Tomcat压缩包
Tomcat下载地址:下载linux对应的tar.gz格式的压缩包
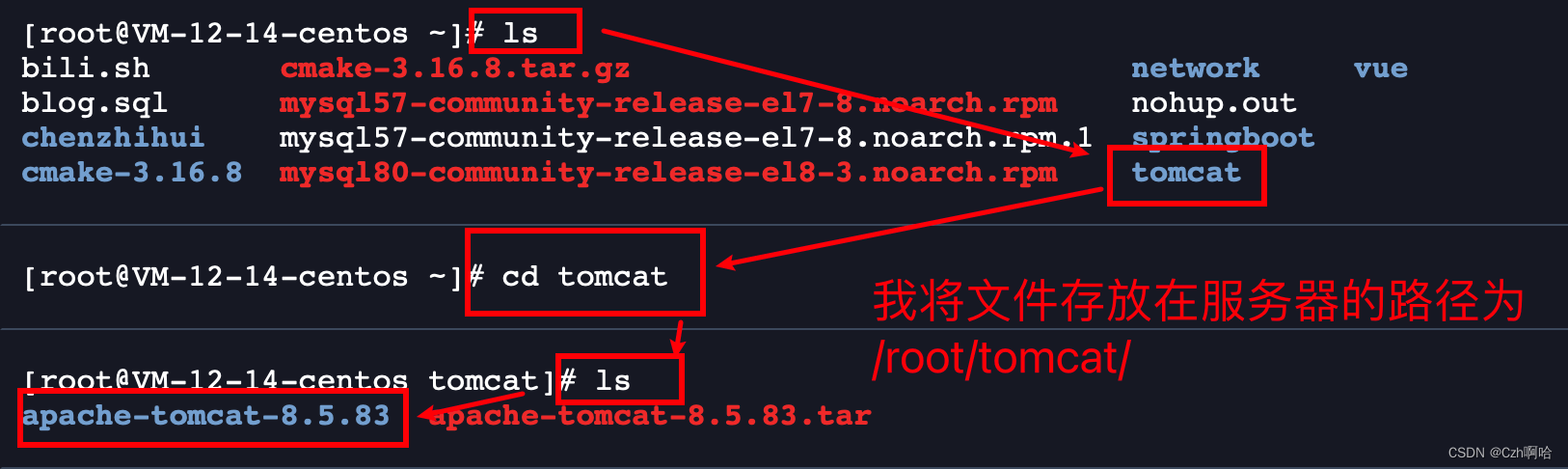
- 我使用的是Mac,所以就采用命令行的形式来进行上传:
scp -p 服务器端口号 上传文件名称 远程连接用户名@服务器公网IP:/文件存放服务器中的位置,如:scp -p 22 apache-tomcat-8.5.83.tar root@114.122.222.21:/root/tomcat
需要注意的是:上传压缩文件的时候,可以提前进入到该文件所在文件夹位置,否则需要在"上传文件名称"采用文件到绝对路径

- 解压文件:tar xvf apache-tomcat-8.5.83.tar
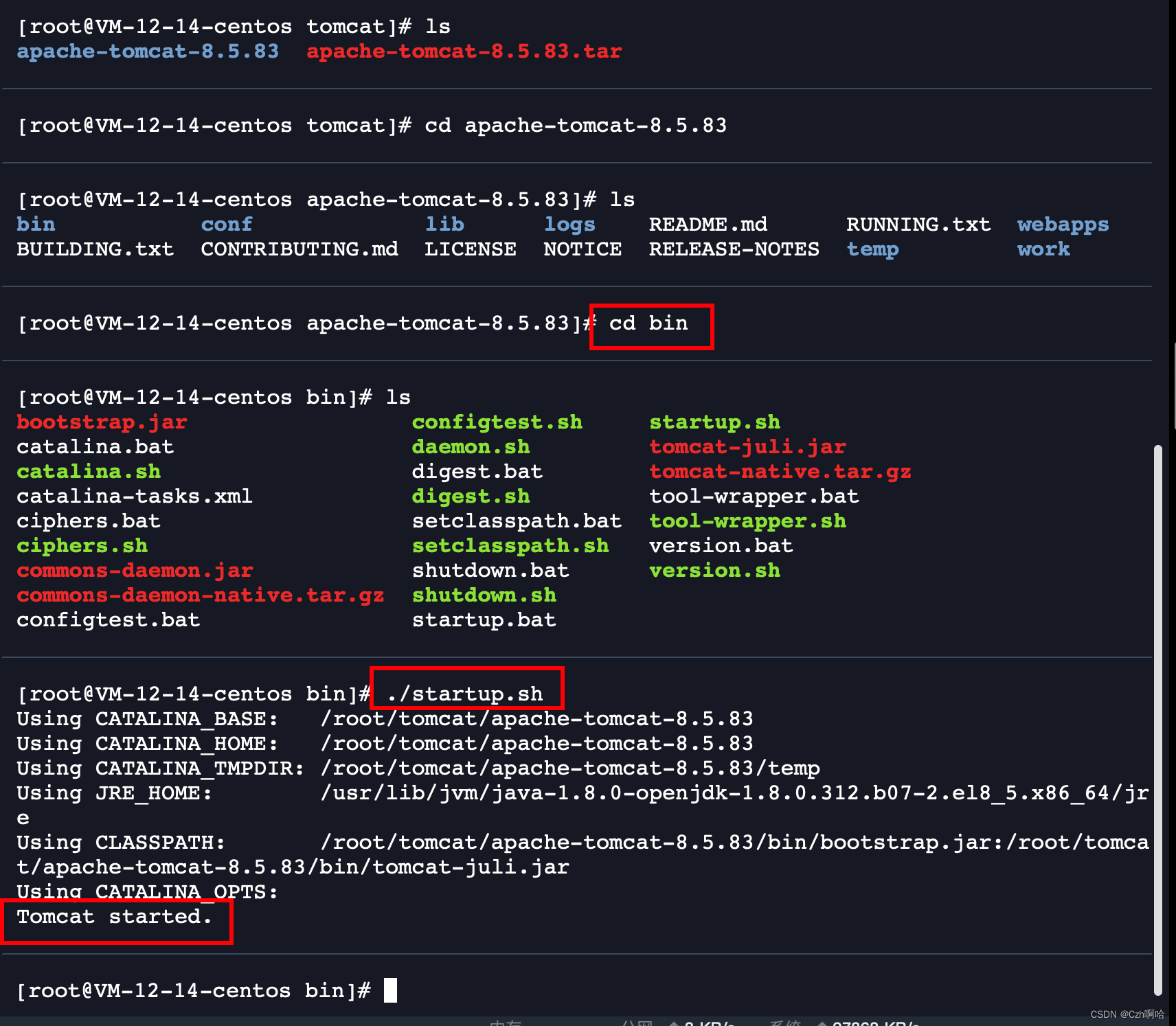
- 启动tomcat:进入到bin文件夹,执行./startup.sh

Tomcat安装成功!
2.3、安装Mysql
- 下载mysql到repo源:wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
- 安装rpm包:rpm -ivh mysql57-community-release-el7-8.noarch.rpm
- 安装mysql:yum install mysql-server
- 启动mysql服务:systemctl start mysqld.service
- 查看服务状态:systemctl status mysqld

但是!正常情况下,我们会以为到这里就万事大吉,no!!!需要对密码进行修改!
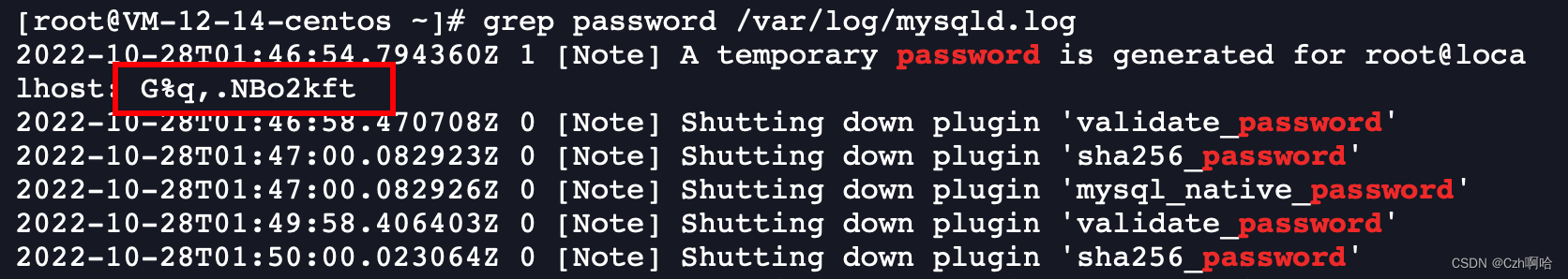
1、首先查找原始密码:grep password /var/log/mysqld.log
2、登录:mysql -uroot -pG%q,.NBo2kft
3、修改密码:alter user ‘root’@‘localhost’ identified by ‘想设置的密码(不能太简单)’;
3、刷新权限:flush privileges;
2.4、构建nodejs环境
- 下载nodejs:wget https://npm.taobao.org/mirrors/node/v8.11.1/node-v8.11.1-linux-x64.tar.xz
- 解压文件(步骤1):xz -d node-v8.11.1-linux-x64.tar.xz (tar.xz文件只能先解压成tar文件,再由tar文件解压!)
- 解压文件(步骤2):tar -xvf node-v8.11.1-linux-x64.tar
- 构建软连接:ln -s /node-v8.11.1-linux-x64/bin/node /usr/local/binln -s /node-v8.11.1-linux-x64/bin/npm /usr/local/bin
3、项目上传并运行
3.1、Jar项目部署
- (1)上传jar包到
/root/springboot -
- 同样的进入到文件所在本地文件夹,打开终端,输入命令:scp -p 22 blog-springboot-0.0.1.jar root@114.122.222.21:/root/springboot
- (2)上传数据库文件blog.sql到
/root -
- 同上的操作,执行scp -p 22 blog.sql root@114.122.222.21:/root
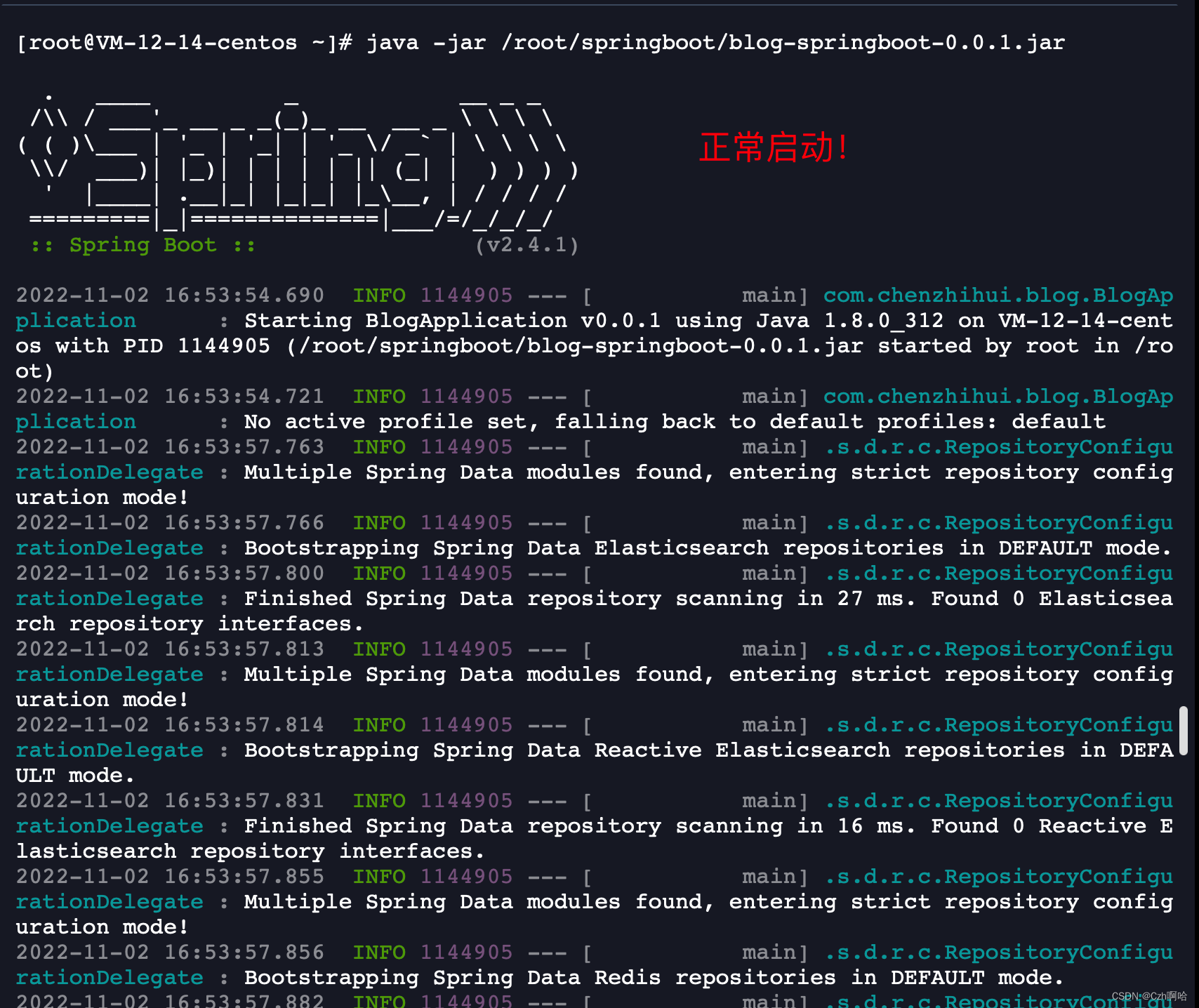
- (3)项目运行:java -jar /root/blog-springboot-0.0.1.jar

3.2、Vue项目部署
- 本地压缩vue文件夹:tar -zcvf blog-vue.tar.gz blog-vue
注意,我在这边采用的是将本地的vue项目所在的文件夹,将文件夹的node_modules模块删除之后,进行压缩! - 压缩文件上传:scp -p 22 blog-vue.tar.gz root@114.122.222.21:/root/vue
- 在云端解压文件至文件夹vue中:tar -xzvf blog-vue.tar.gz
- 进入到vue的根目录:
4.1、安装依赖:npm install
4.2、启动项目:npm run serve
至此,我们将java项目和vue项目全部部署上线,并经过测试可以正常运行!不过还有一个需要解决的问题,我们如果将网页关闭,有可能导致服务器连接断开,我们的项目就
没办法一直保持运行状态!所以下面将讲述如何保持项目运行状态。
4、项目持续运行
4.1、保持springboot项目持续运行
- 下载:yum install coreutils
- 指定输出日志位置:nohup java -jar blog-springboot-0.0.1.jar > /dev/null 2> /dev/null &
- 运行:nohup java -jar /root/springboot/blog-springboot-0.0.1.jar &
&的作用是:使得即便control+c之后,也可以在后台保持运行状态 - 查看当前运行状态:ps -def | grep java
- 结束进行:kill -9 进程pid
4.2、保持vue项目持续运行
- 进入到vue所在的文件夹
- 执行:nohup npm run serve &
重点!!!与springboot项目不同,springboot项目即便直接关闭终端窗口,也能保持服务器后台持续运行; 但是vue项目只能通过exit来关闭,不然会导致其无法持续运行 - 再说一遍!=> vue项目只能通过exit关闭终端窗口,不能直接关闭浏览器网页!!!
5、遇到的其他问题
== 遇到问题 ==
1、Repository extras is listed more than once in the configuratio
# 解决办法
sed -i 's/mirrorlist/#mirrorlist/g' /etc/yum.repos.d/CentOS-*
sed -i 's|#baseurl=http://mirror.centos.org|baseurl=http://vault.centos.org|g' /etc/yum.repos.d/CentOS-*
# 重新缓存
yum clean all
yum repolist
2、GPG验证错误
# 命令结尾加上--nogpgcheck
如:yum install mysql-community-server --nogpgcheck
3、与docker容器的mysql发生冲突
# 停止docker容器使用
docker stop mysql
4、杀进程
killall 进程pid
5、服务器和本地mysql不匹配的问题
- 替换utf8mb4_0900_ai_ci为utf8_general_ci
- 替换utf8mb4为utf8
6、本地mysql连接密码 需要同 云服务器上的密码一致 -> 这样在登录的时候不会导致查询的时候连接jdbc失败
谨以此记录在项目部署中所执行的流程步骤,遇到的问题,以及得到收获!
























 3372
3372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










