1、创建一个文件夹
我这里命名的为zd

2、用编辑器打开你创建的文件夹,如vscode
3、初始化文件夹
在终端输入:npm init

1、这里package name:(zd)的意思是,zd为我创建的文件夹的名字,你可重新命名,即输入名字后回车,若不想重新命名直接回车就可以了。

2、版本信息,根据个人需求,可直接回车。

3、项目描述,根据个人需求,可以直接回车。

4、默认入口点,根据个人需求,可以直接回车。

5、测试命令,根据个人需求,可以直接回车。

6、git存储库,根据个人需求,可以直接回车。

7、关键字,根据个人需求,可以直接回车。

8、作者,根据个人需求,可以直接回车。

9、许可证,根据个人需求,可以直接回车。

10、确认信息,确认无误可进行回车

11、回到路径显示即初始化完成。

扩展知识:
初始化文件夹方式有两种方式:
1、npm init
2、npm init -y

两者区别:可能相对第二种用的比较多,若你在开发过程中想对你的开发项目进行说明进行详细说明,如上面的1~10,就用方法一,方法二对文件夹的初始化不需要过多操作。
4、下载express
在终端输入npm install express --save后回车等待下载完成

再次显示路径证明下载已经完成:

代码解析:install 安装、express模块名、--save安装成生产环境中、--save-dev安装到开发环境中
知识扩展:
1、install 可简写为i,简化后的命令为npm i express --save。
2、--save可简写成-S、--save-dev可简写成-D,简化后的命令为npm i express -S或npm i express -D。
3、又因为一般使用--save或-S较多,所以可以省略--save或-S,则简化后的命令为npm i express。
4、安装到生产环境中和安装到开发环境中的区别:(待补充)
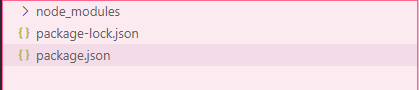
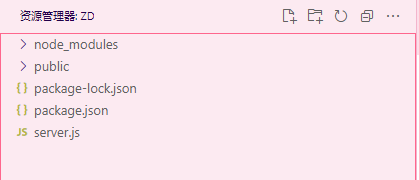
这个是安装好后的文件里的东西,就三样,一个文件夹,两个json文件

5、创建一个js和一个文件夹
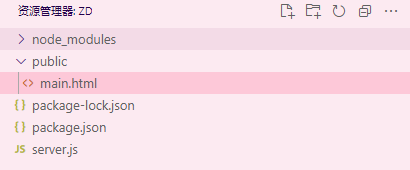
在上示文件夹结构里直接右键新建一个js文件,我这里命名为server.js。一个空文件夹,我这里命名为:public
创好如图:

6、新建一个html文件
在刚建立的文件(public文件夹里)新建一个html文件,并在html文件里输入一些内容。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
我是一个html文件
</body>
</html>
7、在新建的js文件开始写代码
const express = require('express')
const server = express()
server.use(express.static('./public'))
//配置端口号
server.listen(5000)
说明:
1、引入模块
const express = require('express')
2、创建服务express服务(实质在调用方法)
const server = express()
3、让外界访问的静态文件夹路径,可以避免访问其他的后台文件,而public文件就是专门装有关html文件和资源
server.use(express.static('./public'))
4、配置端口号
server.listen(5000)
知识扩展:
1、先引入模块再创建服务,顺序不可乱。
2、写文件路径,上面是相对路径的写法,还有绝对路径的写法。
(本质是进行了字符串的拼接转为路径,注意后面/前没有点,dirname前面是两个下划线__)
server.use(express.static(__dirname+'/public'))
3、端口号
端口号的取值为1-65535,但是1000以下的端口号一般都为系统的保留端口号,系统自己使用,我们一般不用,不然会显示端口号占用。
4、为什么要用端口号?简单理解就是一台电脑可以发布多个网站或项目,通过这个端口号可以找到对应的文件,即一栋大楼里可以有多个住户,某某住户我们可以通过住的哪个房间号找到。
5、当报错端口号占用的问题,改以下端口号再试试就可以了,直到不显示端口号占用的信息。
8、利用node.js运行项目
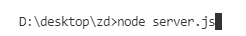
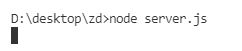
在命令终端输入:node server.js后回车

代码解析:
1、node就是运行在node上的意思。
2、server.js就是我们上面创的js文件,名字自定义,但不要带中文,且要带文件的后缀
注意事项:
1、前面的路径下得有server.js这个文件
2、当没有路径出现,也没报错,代表已经成功运行。

3、这种就是报端口号占用的信息,此时需要更改端口号,或者你是否多次运行,多次运行也会显示端口号冲突。

9、在浏览器查看我们的html文件
在浏览器网址栏输入http://localhost:5000/main.html后敲回车

解析:
1、locahost为本地意思,也可是你的本机ip地址,如http://192.168.3.226:5000/main.html。
2、:5000就是你在js代码中写的端口号。
3、\main.html即为public文件夹下main.html这个文件。
知识扩展:
1、node有默认的端口号为80,即server.js中将server.listen(5000)改为server.listen(80),将此时在网址栏的输入可简写成http://localhost/main.html。
2、我们再把main.html重新命名为index.html,此时在网址栏的输入可简写成http://localhost。即可直接输入localhost或者你的本机IP地址后敲回车即可。
3、同个局域网下,别人电脑可以在浏览器上直接输入你的IP地址后敲回车看到你写的页面。就等同你的电脑作为了服务器,在别人电脑输入地址就可以看到你的页面了
知识扩展
1、运行在node.js后如何终止项目的运行
把光标聚焦在终端区域,按快捷键ctrl+c
2、更改html文件内容后,如何让在网页上的内容也随之更新?
首先更改完html中的内容后需要终止项目的运行(第一点已经说到如何终止),然后再重新运行(请往上面翻)。
3、如何不手动终止再重新运行,使得更改html中的内容后,网页上的内容也随之更新
在终端输入npm install nodemon -g
命令解析:nodemon模块名 ,-g全局安装,即安装后,后面想再实现第三点,无需重复安装
运行稍微有点不同:nodemon xxx.js,即不是node xxx.js了,只是前面不同,后面还是js文件名+js。

























 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










