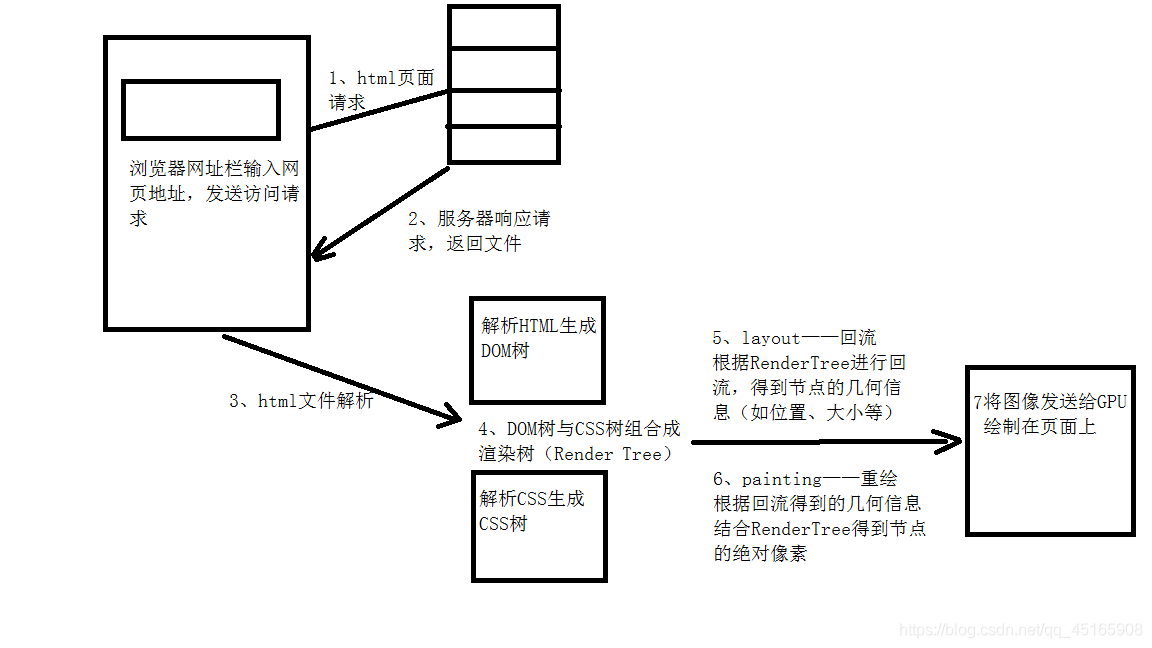
说js时间线之前先简单的思考一下html页面的渲染过程

js是逐行运行的解释性单线程语言
那么运行代码则会出现一些先后顺序,这些顺序组成的流程就成了时间线。
DOM树在加载过程中一共有三种阶段:
- DOM加载过程中——document.readyState = ‘loading’
- DOM加载完成——document.readyState = ‘interactive’
- 所有文件加载并下载完成——document.readyState = ‘complete’,此时window触发onload事件
document.onreadystatechange = function(){
console.log(document.readyState);
}
这三个阶段有一个详细的过程
-
document.readyState= 'loading’
创建document对象,开始解析web页面。创建HTMLHtmlElement对象,添加到document中。
-
遇到link外部css,创建线程加载,并继续解析文档
遇到script外部js,并且没有设置async、defer,阻塞,等待js加载完成并执行该脚本,然后继续解析文档
(并发过程:)遇到script外部js,并且设置有async、defter,浏览器创建线程加载,并继续解析文档。禁止使用doucument.write
async属性的脚本,脚本加载完成后立即执行。
defter属性的脚本==丢置尾部。document.createElement(‘script’)的方式动态插入script元素来模拟async属性,实现脚本异步加载和执行。
遇到img等,浏览器创建线程加载,并继续解析文档。
-
document.readyState = 'interactive’
文档已解析完成(dom树已经绘制完成) 文档解析完成后,所有设置有defer的脚本会按照顺序执行。(注意与async的不同)
document对象触发DOMContentLoaded事件
-
document.readyState = 'complete’
当所有async的脚本加载完成并执行后、img等加载完成后,document.readyState = ‘complete’,window对象触发load事件。禁止使用doucument.write
-
以异步响应方式处理用户输入、网络事件等。





















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








