首先在index方法中展示数据

然后在循环外面 写上4个超链接或者写上a标签 都可以 但是如果用超链接的的话 切记把超链接的地址给写空 如图

这样就可以把超链接的地址写空了。
接下来就直接写4个超链接 每个超链接都写上点击事件 并且给方法
如图

就这样前期工作就完成了。
接下来就写ajax了 首先在首页当中那个事件里定义有个初始值,因为展示的最小页码就是1 而且在任何情况下大部分页面都是先展示的第一页 所以把首页设置一个初始值 通过ajax传送过去。
如图

*要先引用一个js或者jquery文件 否则 ajax不起作用
如图所示 通过ajax 传值方式用get 传值到后台的方法做处理 切记那个地址 需要在routes中的web.php写上路由 否则会跳转不过去
如图:

然后就跳转到后台index方法中做处理
首先来判断你接收的page是否是空值 如果是空值的话那就把page定义成1.
如图

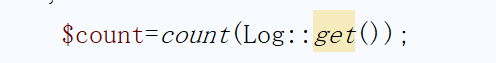
然后查询数据库中的数据个数

其中的log是模型层
‘
定义每页展示数据 计算总页数 计算偏移量 计算上一页 计算下一页 如图

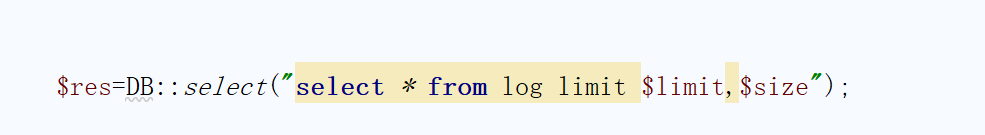
做完这些 就直接查询数据 把偏移量放进去 如图

判断是ajax传值 如果不是就正常的传送数据 反之则是json格式传送到前台
如图

不管是ajax传送还是普通的传送 都要传送 查询的数据,总页数,上一页,下一页,当前页
接下来到前台做处理
把后台传送到前台的数据 循环来做拼接 以替换我们下一页或者上一页展示的数据
先把从后台传输的查询数据 来定义一个新的变量,再定义一个空的数组 放循环拼接的数据
如图

把循环的数据换成js中循环的展示方法用**+**号来拼接
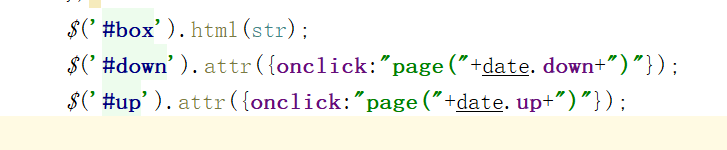
最后在循环外面写

如果不写这三个方法 那么将会替换不成功。
这个**#box是直接把php循环的数据用tbody**标签包裹住 要是替换就是局部替换 而不是整个页面替换。 再把传输到前台的上一页 下一页 的数据写入设置的超链接当中
如图

这样执行就好了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








