一、HTML 中的常用标签用法
1.注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
ctrl + / 快捷键可以快速进行注释/取消注释.
【注】:要和代码逻辑一致;尽量使用中文;不要传递负能量.
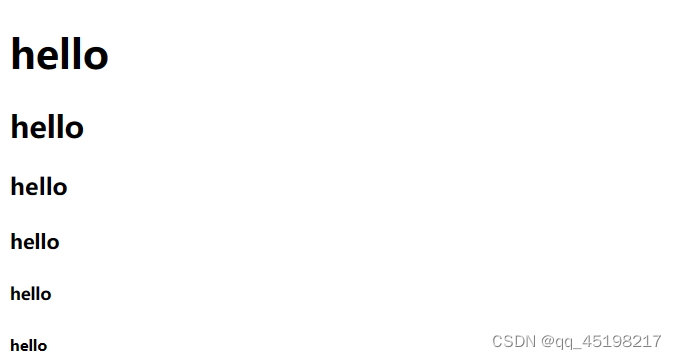
2.标题标签: h1-h6
有6个, 从 h1 - h6. 数字越大, 则字体越小.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 我是注释 -->
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
</html>
 3.段落标签
3.段落标签
标签名称:p,独占一行,默认有上下间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>hello</p>
<p>world</p>
</body>
</html>

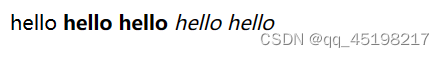
4.格式化标签
(1)加粗标签:b,strong
(2)倾斜标签:i,em
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello
<b>hello</b>
<strong>hello</strong>
<i>hello</i>
<em>hello</em>
</body>
</html>

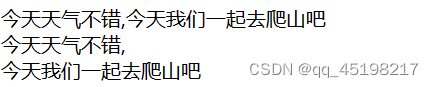
5.换行标签
br是break的缩写,表示换行。
是规范写法. 不建议写成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
今天天气不错,今天我们一起去爬山吧
<!-- br的使用 -->
<br />今天天气不错,
<br />今天我们一起去爬山吧
</body>
</html>

6.图片标签
img 标签必须带有 src 属性. 表示图片的路径。此时要把这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性:
(1)alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
(2)title: 提示文本. 鼠标放到图片上, 就会有提示.
(3)width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
(4)border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="shuaige.png" alt="图片加载失败" title="这是一张图片" width="200" height="200">
</body>
</html>

7.超链接标签
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>

8.表格标签
.table 标签: 表示整个表格
.tr: 表示表格的一行
.td: 表示一个单元格
.th: 表示表头单元格. 会居中加粗
.thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
.tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置. 这些属性都要放到 table 标签中.
.align 是表格相对于周围元素的对齐方式.
.border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
.cellpadding: 内容距离边框的距离, 默认 1 像素
.cellspacing: 单元格之间的距离. 默认为 2 像素
.width / height: 设置尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellpadding="10" cellspacing="0" width="200" height="200">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
</body>
</html>

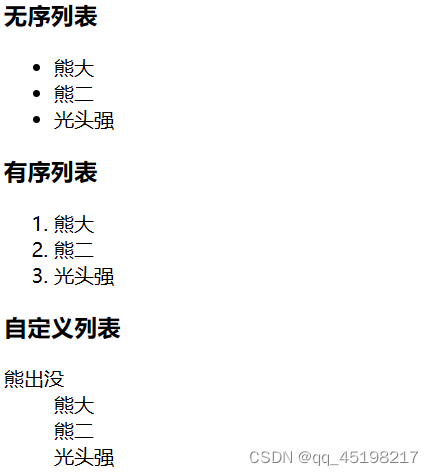
9.列表标签
主要使用来布局的. 整齐好看.
(1)无序列表 ul li ,
(2)有序列表[用的不多]ol li
(3)自定义列表 dl (总标签) dt (小标题) dd (围绕标题来说明)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>无序列表</h3>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>熊出没</dt>
<dd>熊大</dd>
<dd>熊二</dd>
<dd>光头强</dd>
</dl>
</body>
</html>

10.表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
(1)form 标签
描述了要把数据按照什么方式, 提交到哪个页面中.
<form action="test.html">
... [form 的内容]
</form>
(2)input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起的名字. 尤其是对于单选按钮, name相同才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度
(3)label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
(4)select 标签
下拉菜单
option 中定义 selected=“selected” 表示默认选中.
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
(5)textarea 标签
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
<textarea rows="3" cols="50">
</textarea>
举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="php.php">
<h2>个人信息登记表</h2>
姓名:<input type="text" placeholder="请输入您的姓名..." > <br />
密码:<input type="password" placeholder="请输入您的密码..." > <br />
性别:<input type="radio" name="gender" >男
<input type="radio" name="gender" >女 <br />
爱好:<input type="checkbox" >吃饭 <input type="checkbox" >睡觉
<input type="checkbox" >唱跳rap <input type="checkbox" checked >喝酒<br />
<input type="submit" value="提交" >
<input type="reset" value="清空" >
<input type="button" value="我是个按钮" onclick="alert('你好!')" >
</form>
</body>
</html>
11.无语义标签
div 标签,含义是分割。
span 标签,含义是跨度。
div 是独占一行的。
span不独占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>熊大</span> <br />
<span>熊二</span> <br />
<span>光头强</span>
</div>
</body>
</html>






















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








