学习使用js进行标签的增加和点击事件等学习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>每天进步一点</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-size: 14px;
}
ul {
list-style: none;
}
#container {
width: 1000px;
margin: 150px auto;
}
#header {
border-bottom: 3px solid #F60;
height: 30px;
}
#header li {
font-weight: bolder;
float: left;
height: 30px;
width: 80px;
text-align: center;
line-height: 30px;
}
#header li:hover {
cursor: pointer
}
#header .sec {
background: #f60;
color: #fff;
}
#listContent li{
font-size: 16px;
line-height: 30px;
height: 30px;
}
#tips{padding: 5px; position: absolute;left:0;top:0;width: 400px;border: 2px solid #FF7700; background-color: white;display:none;}
#container li{list-style:none;font-size:16px;height:30px;line-height:30px;}
#tips li.col{width:180px;height: 30px; float: left;line-height: 30px; border-bottom: 1px solid #CCC;}
</style>
<script type="text/javascript" src="datas.js"></script>
<script>
window.onload = function() {
var head = document.getElementById("header");
var con = document.getElementById("container");
var div = document.getElementById("listContent");
var tip = document.getElementById("tips");
var tips = document.getElementById("tipsContent");
//这里的datas是datajs中提前写好的,所以我们只需要将data中的数据拿过来就可以
for(var i = 0; i < data.length; i++) {
head.innerHTML += "<li>" + data[i].name +"</li>";
}
var lis = head.getElementsByTagName("li");
lis[0].className = "sec";
for(var i =0; i <lis.length; i++){
lis[i].index = i;
lis[i].οnclick=function(){
var _this = this;
for(var j =0; j< lis.length; j++){
lis[j].className="";
div.innerHTML="";
tips.innerHTML="";
}
_this.className="sec";
//加载这个li对应的list的数据,
fun(data[_this.index]);
}
}
fun(data[0]);
function fun(da) {
for(var i = 0; i<da.list.length;i++){
var ul = document.createElement("ul");
var li = document.createElement("li");
var a = document.createElement("a");
a.innerHTML = da.list[i].title;
a.href= "javascript";
li.appendChild(a);
ul.appendChild(li);
div.appendChild(ul);
a.index = i;
var h4 = document.createElement("h4");
var lis1 = document.createElement('li');
lis1.className = 'col';
var lis2 = document.createElement('li');
lis2.className = 'col';
var lis3 = document.createElement('li');
lis3.className = 'col';
var lis4 = document.createElement('li');
lis4.className = 'col';
var lis5 = document.createElement('li');
lis5.className = 'col';
var lis6 = document.createElement('li');
lis6.className = 'col';
a.οnmοuseοver=function(){
tip.style.display= "block";
tip.style.left = div.offsetLeft+this.offsetWidth+10+'px';
tip.style.top=this.offsetTop+this.scrollTop+'px';
h4.innerHTML = da.list[this.index].company;
lis1.innerHTML = da.list[this.index].recruitingNumbers;
lis2.innerHTML = da.list[this.index].workingLocation;
lis3.innerHTML = da.list[this.index].workExperience;
lis4.innerHTML = da.list[this.index].education;
lis5.innerHTML = da.list[this.index].wage;
lis6.innerHTML = da.list[this.index].addDate;
tips.appendChild(h4);
tips.appendChild(lis1);
tips.appendChild(lis2);
tips.appendChild(lis3);
tips.appendChild(lis4);
tips.appendChild(lis5);
tips.appendChild(lis6);
}
li.οnmοuseοut=function(){
tip.style.display="none";
}
}
}
}
</script>
</head>
<body>
<div id="container">
<ul id="header"></ul>
<div id="listContent"></div>
</div>
<div id="tips">
<span id="arrow"></span>
<div id="tipsContent"></div>
</div>
</body>
</html>
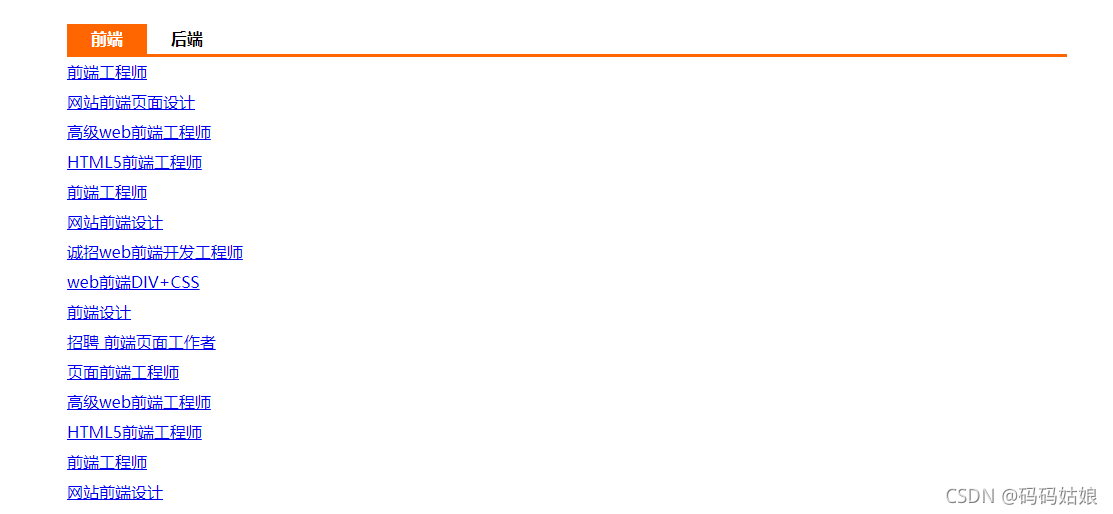
效果图:









 本文介绍了一个使用JavaScript和HTML实现的动态菜单,当鼠标悬停在菜单项上时,会显示对应详细信息的示例。通过遍历数据并动态创建DOM元素,实现了菜单项的点击高亮和悬停显示职位详情的功能,包括公司名、招聘人数、工作地点等信息。
本文介绍了一个使用JavaScript和HTML实现的动态菜单,当鼠标悬停在菜单项上时,会显示对应详细信息的示例。通过遍历数据并动态创建DOM元素,实现了菜单项的点击高亮和悬停显示职位详情的功能,包括公司名、招聘人数、工作地点等信息。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








