本文基于对王红元老师的学习,很荣幸是他的一名学生
1.proxy介绍
proxy是我们开发中非常常用的一个配置选项,它的目的设置代理来解决跨域访问的问题: p比如我们的一个api请求是 http://localhost:8888,但是本地启动服务器的域名是 http://localhost:8000,这 个时候发送网络请求就会出现跨域的问题; 那么我们可以将请求先发送到一个代理服务器,代理服务器和API服务器没有跨域的问题,就可以解决我们的跨 域问题了;
2.相关配置说明
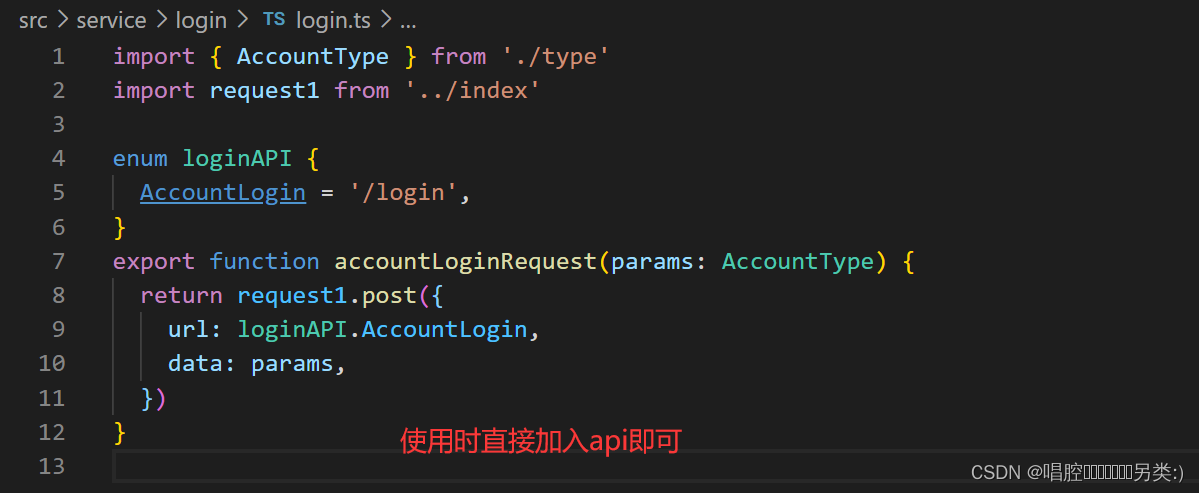
target:表示的是代理到的目标地址,比如 /api-hy/moment会被代理到 http://localhost:8888/apihy/moment;
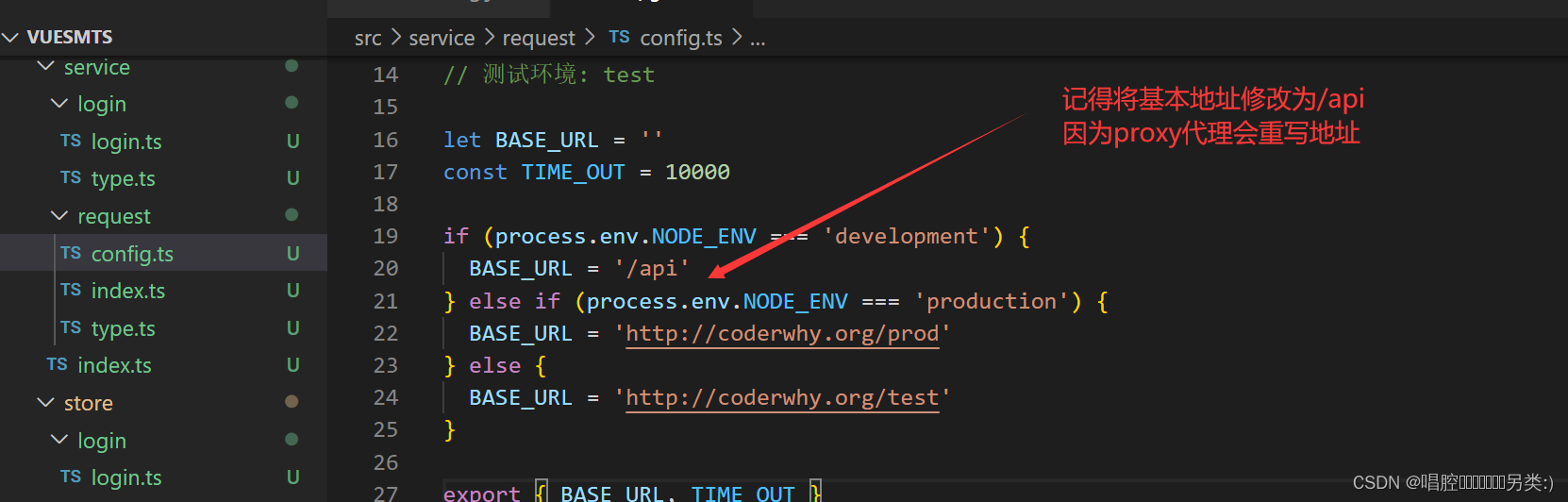
pathRewrite:默认情况下,我们的 /api-hy 也会被写入到URL中,如果希望删除,可以使用pathRewrite;
secure:默认情况下不接收转发到https的服务器上,如果希望支持,可以设置为false; changeOrigin:它表示是否更新代理后请求的headers中host地址;
3.跨域配置

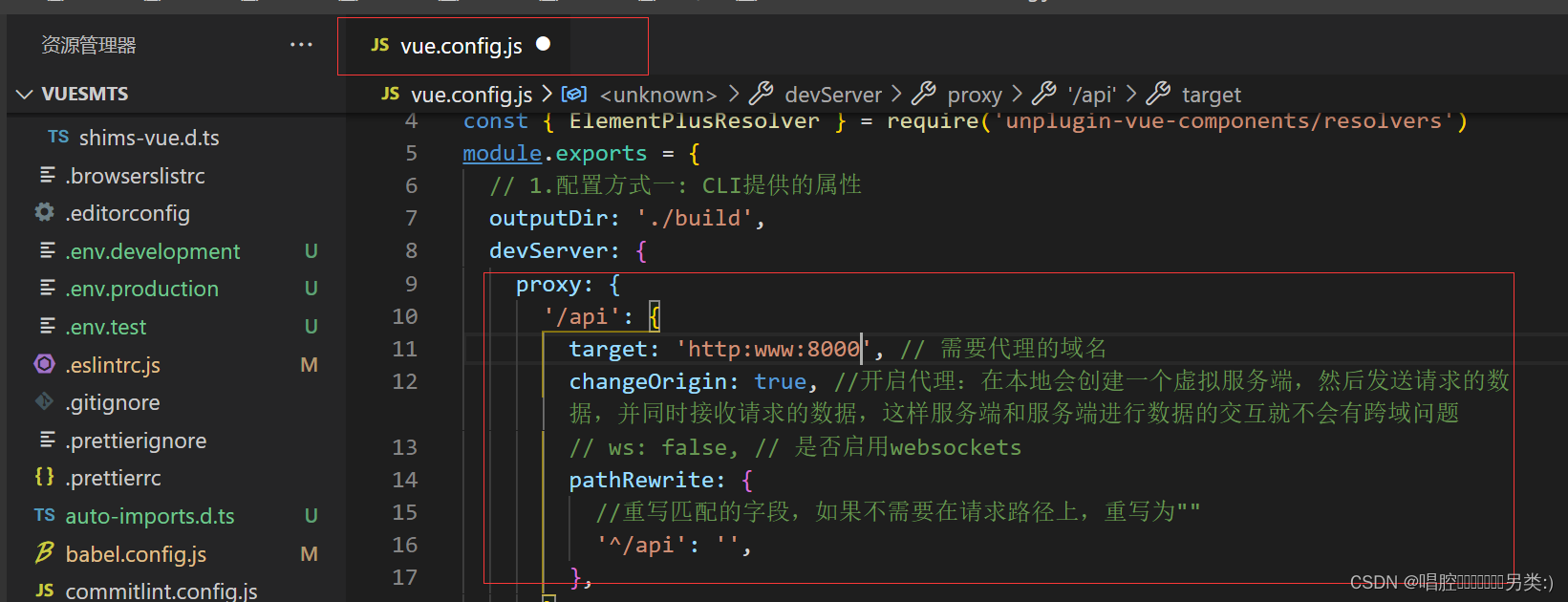
devServer: {
proxy: {
'/api': {
target: 'http:www:8000', // 需要代理的域名
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求 的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
// ws: false, // 是否启用websockets
pathRewrite: {
//重写匹配的字段,如果不需要在请求路径上,重写为""
'^/api': '',
},
},
},
},
proxy已经配置好了关于/api的代理

这种方法一般只是用在开发环境





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








