一、vxe-table 表格使用
1. 表格自适应高度
<div class='container'>
<div class='form'>
...
</div>
<div class='table'>
<vxe-grid max-height='100%' ...> ... </vxe-grid>
</div>
</div>
<style>
.container {
display: flex;
flex-direction: column;
height: calc(100vh - 其余固定部分高度) // 此处为绝对高度
}
.form {
height: auto;
flex-shrink: 0;
}
.table {
flex: 1;
overflow: hidden;
}
</style>
2.展开行实现多列展开
- 选择展开行按钮位置
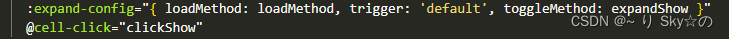
- 添加单元格点击事件 、展开行配置、相关事件

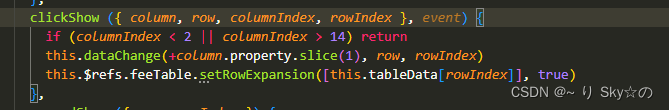
- clickShow 方法中判定可以展开的列,可以通过 event 给当前点击单元格增加样式,通过setRowExpansion(展开第几行, 是否展开) 调用 toggleMethod 方法

- expandShow 方法决定是否执行展开关闭操作,如果想执行操作就return true,想拦截操作就return false
- 最重要的一点,由于版本不同,有的时候会发现方法不能使用,这个时候最好的方法就是浏览器打断点,然后自己去看表对应ref实例中方法名到底叫什么。
- 有时候发现当展开行之后点击同行列的时候数据更新了但是视图没更新,Vue.set也没用,这个时候可以给data中的一个基础变量赋值,随便赋值什么,就行了,原理还没搞清楚。我的数据存的是对象伪数组。
更新中…






















 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








