created ( ) {
var list = this . textList. sort ( ) ;
console. log ( list) ;
var groups = [ ]
let childList = [ ]
for ( var i = 0 ; i < list. length; i++ ) {
let itemChar = list[ i] . charAt ( 0 )
let preChar;
if ( i != 0 ) {
preChar = list[ i - 1 ] . charAt ( 0 )
}
if ( itemChar != preChar) {
groups. push ( { code : preChar, list : childList} )
childList = [ ]
}
childList. push ( list[ i] )
if ( i == list. length - 1 ) {
groups. push ( { code : itemChar, list : childList} )
}
}
this . indexList = groups;
console. log ( '123123' , this . indexList)
} ,
data ( ) {
return {
indexList : [ ] ,
textList : [
"v11" ,
"aaa" ,
"aab" ,
"ffg" ,
"aac" ,
"baa" ,
"fff" ,
"bab" ,
"bac" ,
"bbx" ,
"aac" ,
"ffe" ,
"ges" ,
"vag" ,
] ,
} ;
} ,
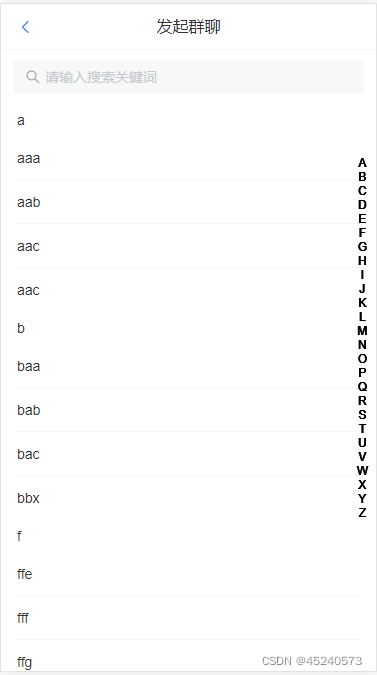
<template v-for="item in indexList">
<van-index-bar highlight-color="green">
<van-index-anchor :index="item.code" />
<template v-for="name in item.list">
<van-cell :title="name" />
</template>
</van-index-bar>
</template>






















 2077
2077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








