vue控制台消除两个小提示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L2OMGER5-1652938984273)(D:\typora\image-20220406114932948.png)]](https://img-blog.csdnimg.cn/503c2686da774494893ad25ddba95abd.png)
1.安装vue开发者工具 即可消除
2.提示我们正在使用一个开发者的vue版本 开发者版本比较大(有报错提示功能) 在生成环境中最好替换为生产版本
添加 Vue.config.productionTip = false 即可消除
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WU1zJR5O-1652938984277)(D:\typora\image-20220406115213583.png)]](https://img-blog.csdnimg.cn/5971811a67bb48d6817b609c099034ea.png)
事件绑定@click传参问题
默认会传event事件参数 @click="showInfo"和@click="showInfo(event)"相等的
可以直接传参@click=“showInfo(66)” 同时也可以带上事件参数@click=“showInfo($event,66)”
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ds0zfS3y-1652938984278)(D:\typora\image-20220327113622087.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f32aqXh4-1652938984279)(D:\typora\image-20220327115631900.png)]](https://img-blog.csdnimg.cn/3dc5304b9552422392e81258e818af37.png)
v-bind 属性绑定
标签中属性加 v-bind: 进行属性动态绑定 age的值 是双引号里面运行的
表达式的值而不是字符串不加 v-bind: age的值 是双引号里面的
字符串上面age值的是 数值19
下面是 字符串 18+1
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-81KSsnaa-1652938984280)(D:\typora\image-20220409113633233.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RzKqiICO-1652938984281)(D:\typora\image-20220409113646851.png)]](https://img-blog.csdnimg.cn/3f9b8b95062245da8911205429991a40.png)
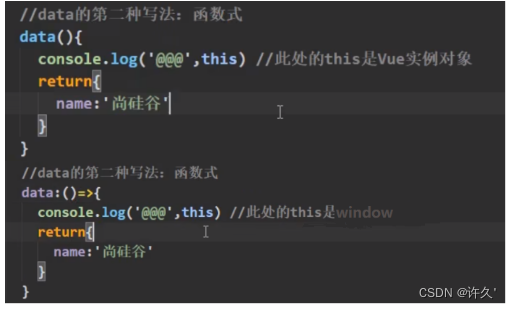
Vue中data函数两种写法
vue3中只支持函数式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3zC18q8I-1652938984282)(D:\typora\image-20220327113855533.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TuB6iDVn-1652938984283)(D:\typora\image-20220327113858660.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kDPxKnmb-1652938984283)(D:\typora\image-20220327114556720.png)]](https://img-blog.csdnimg.cn/78c201c161c34aed9f429a68d615111c.png)
由Vue管理的函数如果用箭头函数写 this指的不再是vue实例 而是window
箭头函数中this指代是window

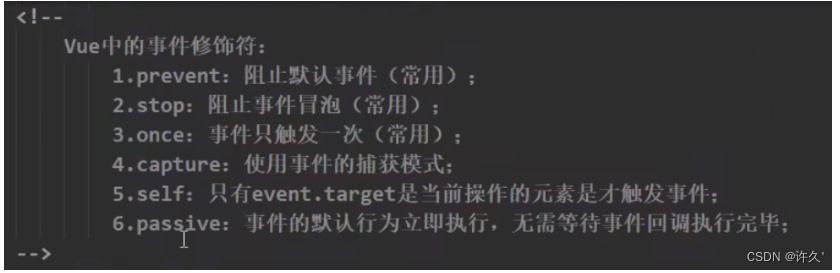
事件修饰符

-
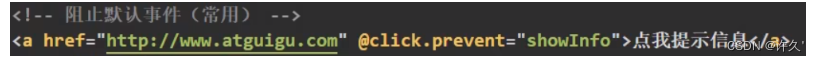
prevent
添加后点击
<a>标签 不再跳转 只执行showInfo事件函数
-
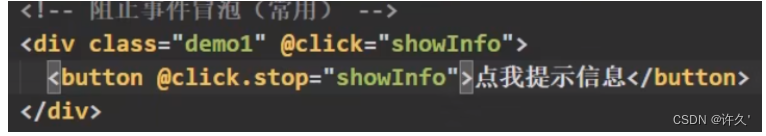
stop
添加后点击
<button>标签 不再触发两次showInfo事件 只执行里面的事件
-
once
添加后点击
<button>标签 只触发一次 再点击无反应![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D4jcubOA-1652938984287)(D:\typora\image-20220402150015065.png)]](https://img-blog.csdnimg.cn/77ccac86486f4e5384ead5ba1266bebd.png)
-
capture
在div1中添加capture后 点击 标签 先执行div1的事件 再执行div2的事件
事件捕获 顺序:由外到内 div1 --> div2
事件冒泡 顺序:由内到外 div2 --> div1
嵌套的div执行顺序为:先事件捕获后事件冒泡
由于正常事件 在冒泡阶段触发 所以正常先执行div2 再div1 结果为 2 1
在div1中添加capture后 点击 标签 在捕获阶段中就执行div1的事件 再执行div2的事件 结果为1 2
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YUkLDTQI-1652938984287)(D:\typora\image-20220402150337473.png)]](https://img-blog.csdnimg.cn/36bbf6cf936c4adba184fe7bebbe3f4e.png)
键盘事件
在按下指定按键后才触发事件反应
自定义按键(vue3被禁止)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lqBHb1Fk-1652938984287)(D:\typora\image-20220402155358579.png)]](https://img-blog.csdnimg.cn/03c7916dfbab4cadb5caa94a78b67277.png)
按下回车键才触发showInfo事件 keyup 按键抬起后触发
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fEOCpVRd-1652938984288)(D:\typora\image-20220402154742560.png)]](https://img-blog.csdnimg.cn/371f9e398cef46cfb511f04607280a38.png)
e.key 按键名称 enter control(ctrl)
e.keyCode 按键编码 13 17
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RnX3SkYf-1652938984288)(D:\typora\image-20220402160125875.png)]](https://img-blog.csdnimg.cn/8af088e2c1f4415dbeab059673e48a9a.png)
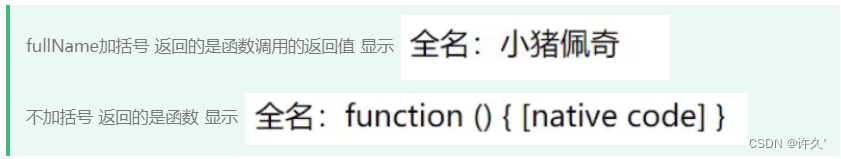
插值语法调用函数

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XY0kOGCK-1652938984290)(D:\typora\image-20220402161632620.png)]](https://img-blog.csdnimg.cn/145aec7714b24190ba40fd03145cdd61.png)
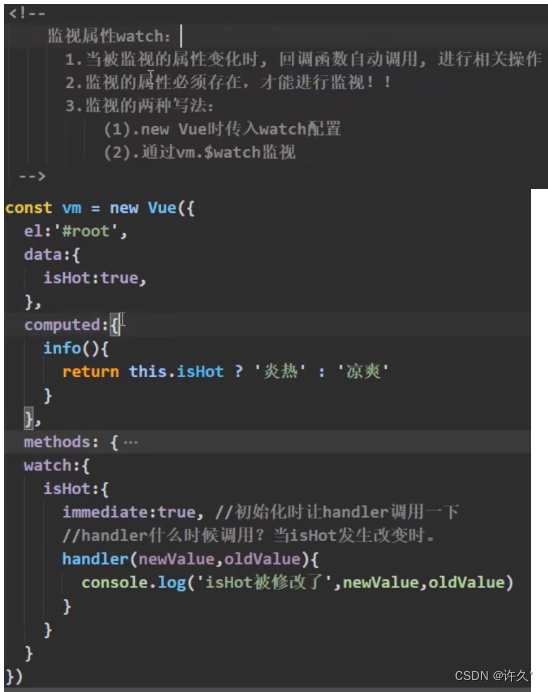
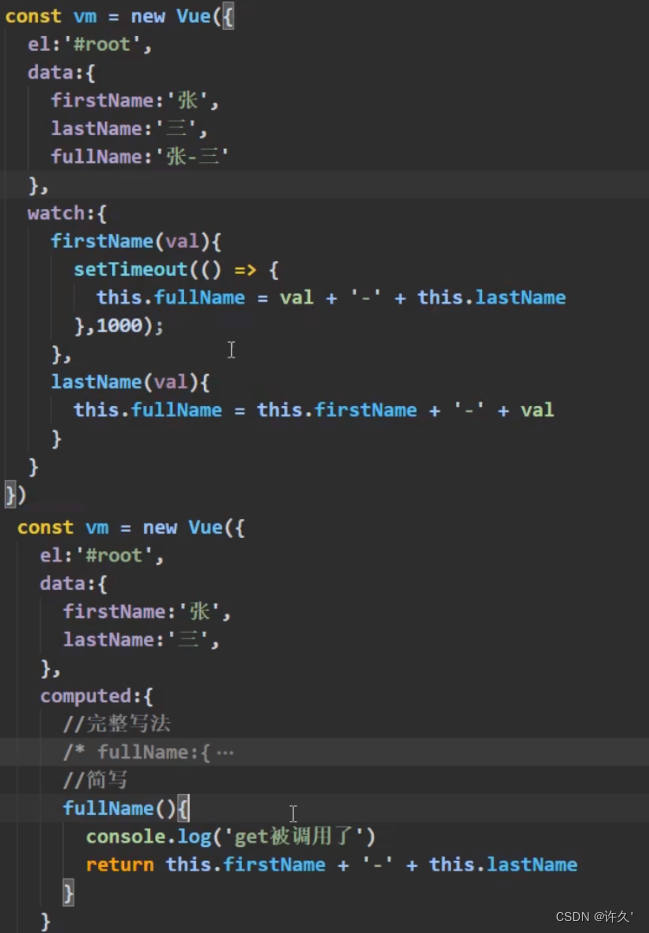
watch监事属性
监听属性(data中的 computed计算属性中的)发生变化时调用监听函数中的handler回调函数
1.可以添加参数 newValue oldValue 2.添加配置 immediate:ture 初始化时就调用

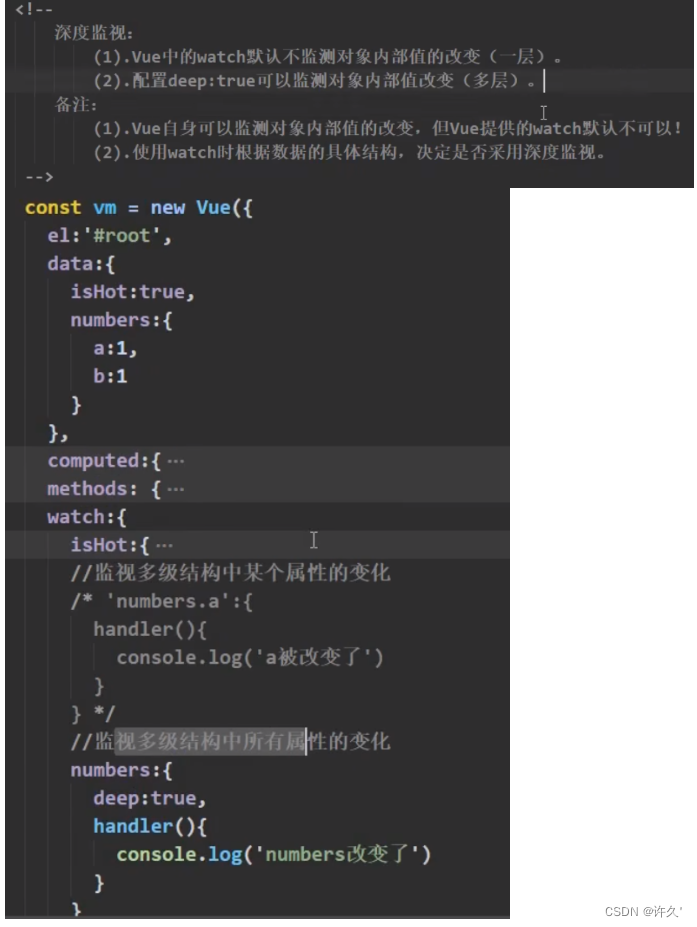
deep 开启深度监视:监视data属性中某一个属性的子属性是否变化
只监听某一个子属性用 ‘属性名.子属性名’ 方式
监听任意子属性变化用deep:true

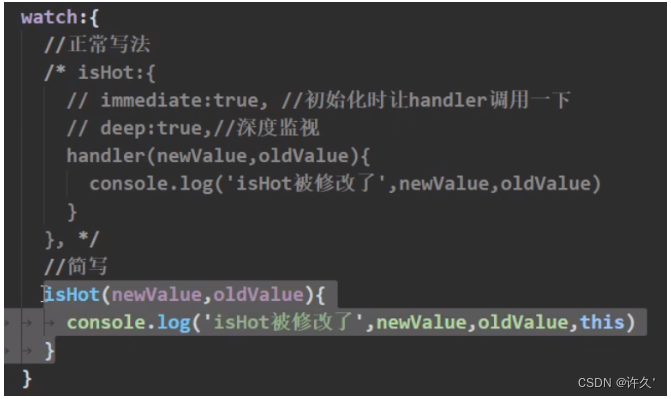
-
简写方式

watch和computed区别
watch可以执行异步操作例如 延时1s执行某个函数 computed做不到 是同步的


v-if和v-show
v-if 切换频率低时使用 控制DOM是否有节点 false时不渲染
v-show 切换频率高时使用 控制DOM的style:"display:none"的值 任何情况必渲染
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jkQcGtql-1652938984294)(D:\typora\image-20220405194119074.png)]](https://img-blog.csdnimg.cn/79b506c759b44c6982b0f1a41869da65.png)
template 只能搭配v-if 使用 v-show不行
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sxLuLwTm-1652938984295)(D:\typora\image-20220405194047741.png)]](https://img-blog.csdnimg.cn/726f04ea1fe049c7ab897c534c0d3165.png)
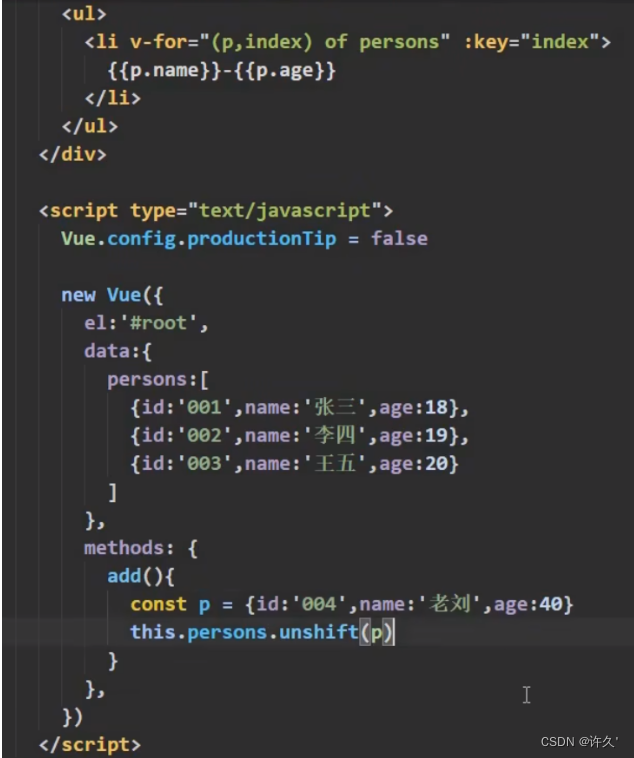
v-for遍历key值原理
v-for遍历时 看情况要添加唯一的key值 如不添加vue默认添加 ;key=“index”
key值为index时 在操作遍历列表数据时可能出现 界面错乱 遍历效率低情况 如果数据仅展示可不添加
key值应为唯一值 如id 身份证号 学号等
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lrXgBgFC-1652938984296)(D:\typora\image-20220405213331986.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-poDIK1Zz-1652938984296)(D:\typora\image-20220405213552412.png)]](https://img-blog.csdnimg.cn/94241a79a8344e8d846f28137488147b.png)

-
key值为index 页面有输入框 在数据最前面添加新数据时页面错乱 原理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xauEQOHA-1652938984297)(D:\typora\image-20220405213501040.png)]](https://img-blog.csdnimg.cn/8f40dcbac01c425295a90e57c86df94d.png)
-
key值为id 页面有输入框 在数据最前面添加新数据时页面正常 原理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jOkz8hVS-1652938984297)(D:\typora\image-20220405213424892.png)]](https://img-blog.csdnimg.cn/962d59261484468f886268efd8fbfe88.png)
Vue中修改或添加数组的某个元素
必须使用 push pop shift unshift splice sort reverse 方法
或者 Vue.set(对象,属性名,值 vm.$set(对象,属性名,值)
直接使用索引修改的话 Vue不会做响应式处理 (页面不会渲染)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zD93jMYE-1652938984298)(D:\typora\image-20220406171415037.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2k7tfyMb-1652938984298)(D:\typora\image-20220406171343555.png)]](https://img-blog.csdnimg.cn/cb68756a3ffe414087ce561465e8b963.png)
js中数组操作
操作会影响原数组的:
push 末尾添加 splice 替换元素 splice(0,1,“喝酒”) (开始索引,替换元素个数,替换元素)
pop 末尾删除 sort 排序
shift 首位删除 reverse 翻转
unshift 首位添加
不会影响原数组(返回新数组):
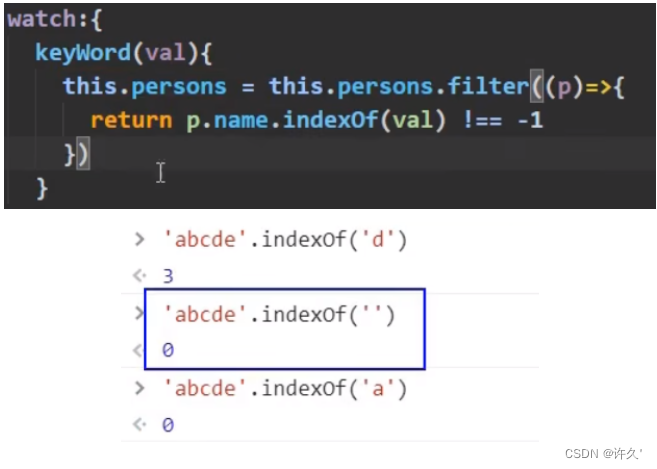
filter 过滤
.filter 数组过滤: return 需要满足的条件 返回一个新的数组
indexOf: 是否包含指定字符串 不包含返回-1 包含返回所在索引值 空字符串返回 0

.unshift: 在数组最前面添加元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TqaumBId-1652938984300)(D:\typora\image-20220406113916102.png)]](https://img-blog.csdnimg.cn/eba9a62e4df1451ab94c02f702778fd4.png)
.push: 在数组后面添加元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oX2V49DL-1652938984301)(D:\typora\image-20220406114214833.png)]](https://img-blog.csdnimg.cn/e2c26c198439413a81b0ccb878ba2d52.png)
Math.floor: 向下取整
Math.random(): 生成随机数 [0,1)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5HcvgTYp-1652938984301)(D:\typora\image-20220406114358795.png)]](https://img-blog.csdnimg.cn/98dcf5f1d9b44c8786e67bf6683204dd.png)
.sort: 数组排序 a.b 为数组中两个元素进行比较
a-b: 升序
b-a: 降序
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0kf52npG-1652938984302)(D:\typora\image-20220406122001344.png)]](https://img-blog.csdnimg.cn/e1612379eaf2414eae9347ecae7542fd.png)
给对象中添加属性(做响应式处理)
Vue对象中后添加的属性默认不做响应式处理 (添加数据后数据更新 页面不刷新)
使用: Vue.set(对象,属性名,值) this.$set(对象,属性名,值)
这样后添加的属性具有响应式(getter 和 setter)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-l2VaS2Qh-1652938984302)(D:\typora\image-20220406165346382.png)]](https://img-blog.csdnimg.cn/062d5ed9ef254457be876a900a3724ca.png)
给对象中修改属性
修改
对象的已有属性可以直接修改 (先添加的属性Vue已经进行了响应式处理)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h92S64Cd-1652938984303)(D:\typora\image-20220406170259441.png)]](https://img-blog.csdnimg.cn/b1bf42714a0940aca0b989055eba1140.png)
reduce数组统计函数
.reduce( (pre,current)=>{ } , )
可以用来统计数组中做了某事的数量 货币大于100的数量等
下面的用来统计 todos 数组中 done值为true的对象的数量
第一个参数 条件函数 第二个参数 统计初始值
(pre,current)=>{ } 这个函数调用的次数为数组的长度
pre 上一次调用的返回值
current 当前值 数组的当前元素值
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RSscoujp-1652938984304)(D:\typora\image-20220410175929589.png)]](https://img-blog.csdnimg.cn/12ccb53376f042beb08d71cb715ac152.png)
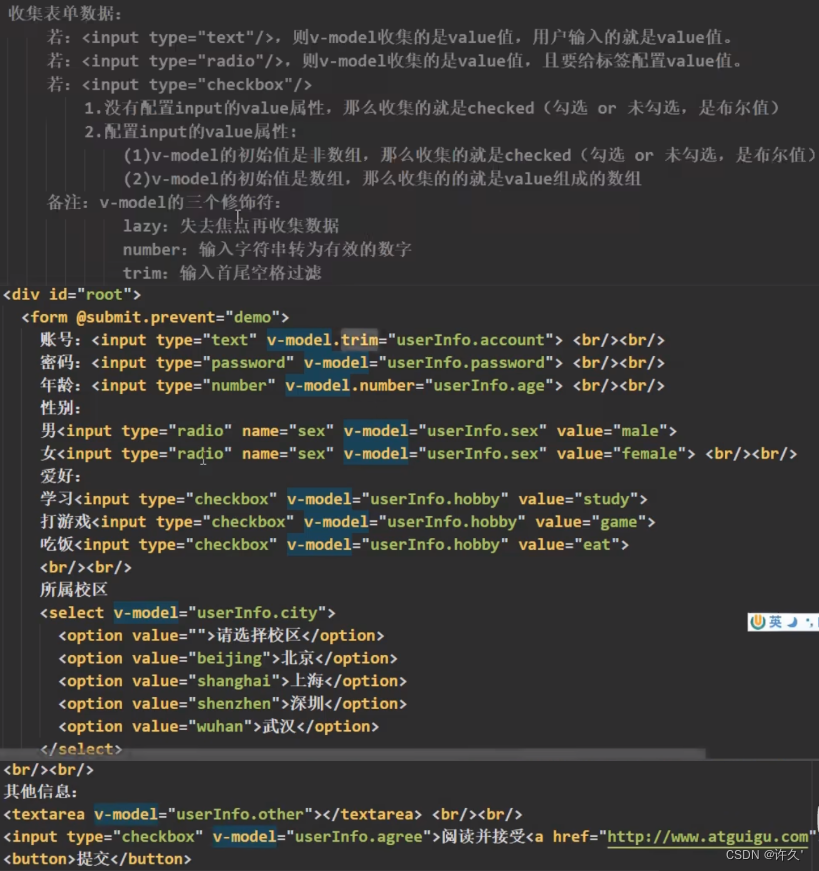
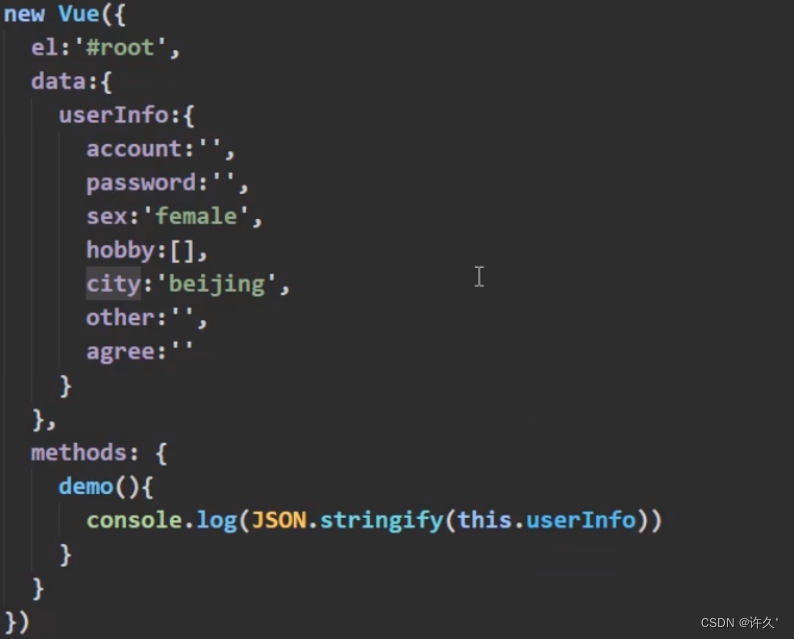
v-model表单
radio 单选框的 一定要添加value值
checkbox 复选框的 添加value值 对应的属性为数组 (添加checked 默认选择项)
v-mode绑定的值不能是props传的值 因为props是不可以修改的


filters过滤器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nPoWudDC-1652938984307)(D:\typora\image-20220410132200102.png)]](https://img-blog.csdnimg.cn/59ecb7d8a4374bfb98d1fe14edb5440a.png)
使用时 通过管道符号 | 加过滤器名 即可调用(可以同时执行多个过滤器)
调用时会自动将time 值 传入(默认)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QKvi9YNe-1652938984307)(D:\typora\image-20220410125906046.png)]](https://img-blog.csdnimg.cn/ea230f13c5bf4a01abc750f8ed590799.png)
过滤器传参可以有两个参数 第一个默认为前面的time值 (调用时可以不写)
第二个为主动传值 如果调用时没有传第二个值 第二个值默认为str的值
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Tq71kTah-1652938984307)(D:\typora\image-20220410131047555.png)]](https://img-blog.csdnimg.cn/903326b0fa2d440ba9c20eb73aa678df.png)
过滤器会生成新的数据 不会改变原数据
要用新的对象接收
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xnsLQ6DE-1652938984308)(D:\typora\image-20220410125023594.png)]](https://img-blog.csdnimg.cn/ce3a9a5bd0a94633991fc1c870081aa9.png)
全局过滤器
定义一个名为 mySlice 的全局过滤器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-M7IwlxCd-1652938984308)(D:\typora\image-20220406182903351.png)]](https://img-blog.csdnimg.cn/0b4557f20e964c09b50f4e40d9a98eba.png)
循环定时器
setInterval(()=>{ 操作 },1000) 设置定时器 操作及时间间隔
clearInterval(定时器名) 销毁定时器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P27JMXnq-1652938984309)(D:\typora\image-20220407132222579.png)]](https://img-blog.csdnimg.cn/3387d0472d244d4ca160fedaa1a7d8b4.png)
生命周期
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bhbCW3jW-1652938984309)(D:\typora\image-20220407131709297.png)]](https://img-blog.csdnimg.cn/31916146a7da41e7a7c4de2b88f6e269.png)

非单文件组件(不是.vue结尾的文件)
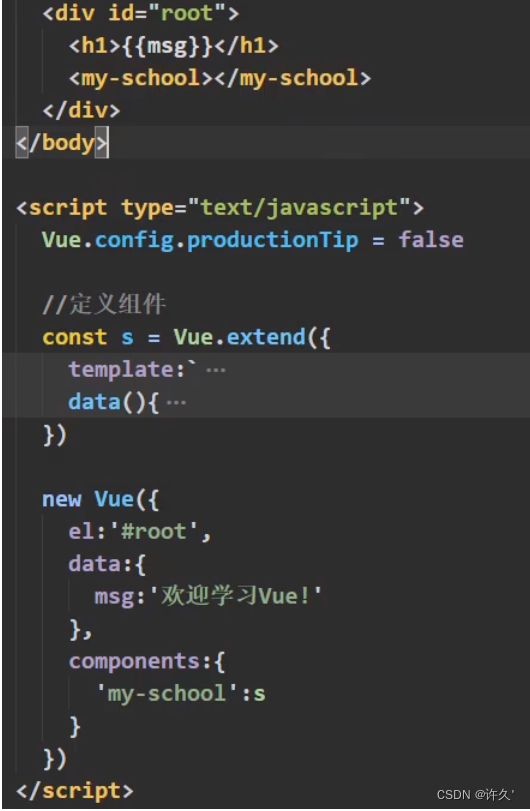
使用Vue.extend({ })
创建组件里面通过templatel来编写html结构 只能有一个根节点(用一个div包裹全部html)
数据部分用date函数式编写 data(){ } (防止数据连带)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f9ZTimxK-1652938984311)(D:\typora\image-20220407140121438.png)]](https://img-blog.csdnimg.cn/659543a320534939acc8a9ccde42aa9e.png)
可以简写 省略 Vue.extend({ }) (在Vue脚手架中)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XS7Ow33c-1652938984311)(D:\typora\image-20220407152512721.png)]](https://img-blog.csdnimg.cn/6b4b7d4c84f54b3a8f3180ff7d826bce.png)
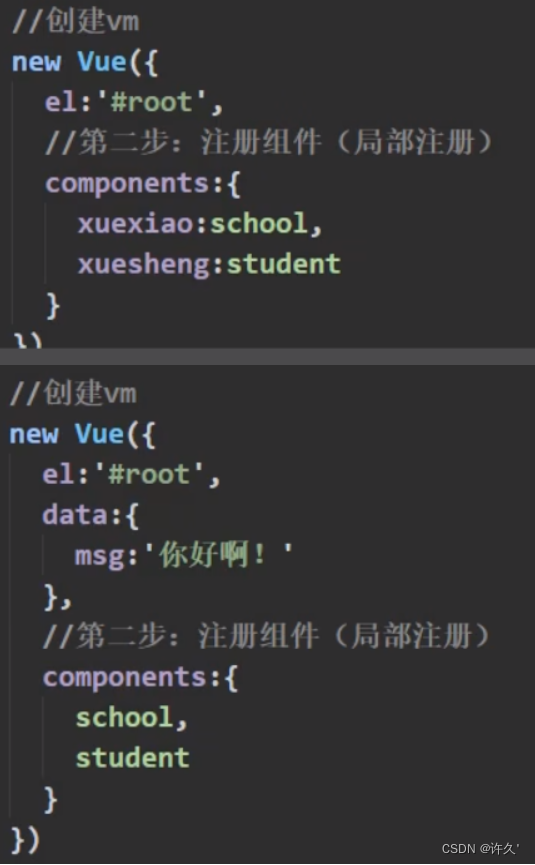
在Vue实例中用components:{ }
注册组件(局部注册)1.Vue实例中的组件名:引入组件名
2.直接使用相同组件名

Vue.component(‘实例中组件名’,引入组件名)
全局组件注册全局组件可以在不同Vue实例中使用 (不用在不同Vue实例中再去分别注册)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kEhFkQRB-1652938984312)(D:\typora\image-20220407141511908.png)]](https://img-blog.csdnimg.cn/b9191541a1b54a1aa048bdeb94f3ef96.png)
直接用组件名做标签
使用组件(局部组件,全局组件同理)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QxH2DIzY-1652938984313)(D:\typora\image-20220407141107435.png)]](https://img-blog.csdnimg.cn/1edec58341054088b3084b759903c0eb.png)
组件名设置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EvW8LHA2-1652938984313)(D:\typora\image-20220407150406616.png)]](https://img-blog.csdnimg.cn/113a5d2c7f354b59a4a7e519ebd75460.png)
Vue实例中的组件名等于引用组件名 可以直接写
一个单词 首字母小写school
Vue开发者工具中显示为首字母大写
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pWQLizAz-1652938984314)(D:\typora\image-20220407150826730.png)] => [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jmtOLaSM-1652938984314)(D:\typora\image-20220407150845104.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dLVXCljp-1652938984315)(D:\typora\image-20220407151003896.png)]](https://img-blog.csdnimg.cn/3283aed5ba74490b995ce24406bbeead.png)
一个单词 首字母大写School
Vue开发者工具中显示为首字母大写
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ez81WSOf-1652938984316)(D:\typora\image-20220407150657182.png)]](https://img-blog.csdnimg.cn/b8b31e23536c44ddba3b86ebf8b5beb0.png)
多个单词用 - 分隔 my-school 同时必须用 ‘’ 标记

多个单词 首字母全大写 必须在脚手架中才可用使用








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








