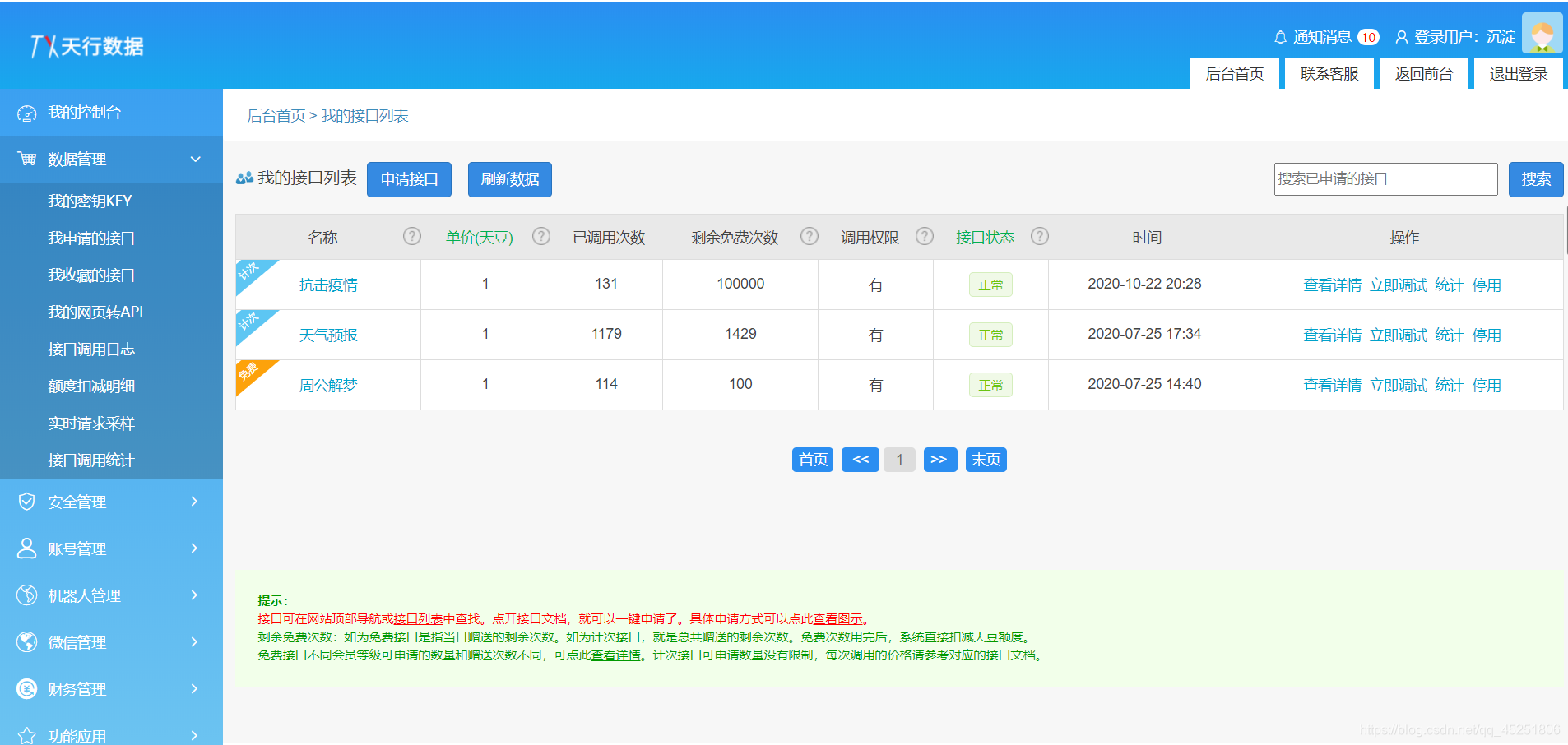
接口数据来自天行api

二、使用步骤
1.导入jquery
2.天气预报代码
注:接口数据原因,只能获取同一个城市一周天气,不能获取不同城市同一天天气预报
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气预报</title>
<script src="./jquery-3.4.1.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
ul {
width: 780px;
height: 600px;
margin: auto;
}
ul li {
display: block;
float: left;
margin: 10px 10px;
width: 240px;
height: 140px;
color: white;
background-color: rgb(120, 120, 253);
text-align: center;
list-style: none;
}
h3 {
margin-top: 10px;
}
div {
margin-top: 10px;
}
</style>
</head>
<body>
<ul>
<!--
<li>
<h3>南平/nanping</h3>
<div>小雨转中雨</div>
<div>16~19</div>
<div>暂无实况 暂无实况</div>
</li>
-->
<!--
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
-->
</ul>
<script>
$.ajax({
//city 城市名称,不要带“市”
url: 'http://api.tianapi.com/txapi/tianqi/index?key=384111c615e7f04df314a17a8cadd92b&city=上海',
method: 'GET',
// async. 默认是 true,即为异步方式
async: true,
dataType: 'JSON',
timeout: 5000,
success: function (res) {
console.log(res);
var list = res.newslist
console.log(list);
$.each(list, function (index, item) {
$('ul').append(
`<li>
<h3>${item.area}</h3>
<div>${item.weather}</div>
<div>${item.lowest}~${item.highest}</div>
<div>${item.wind} ${item.windsc}</div>
</li>`
)
})
},
error: function (res) {
console.log(res);
alert('出现错误');
}
})
</script>
</body>
</html>
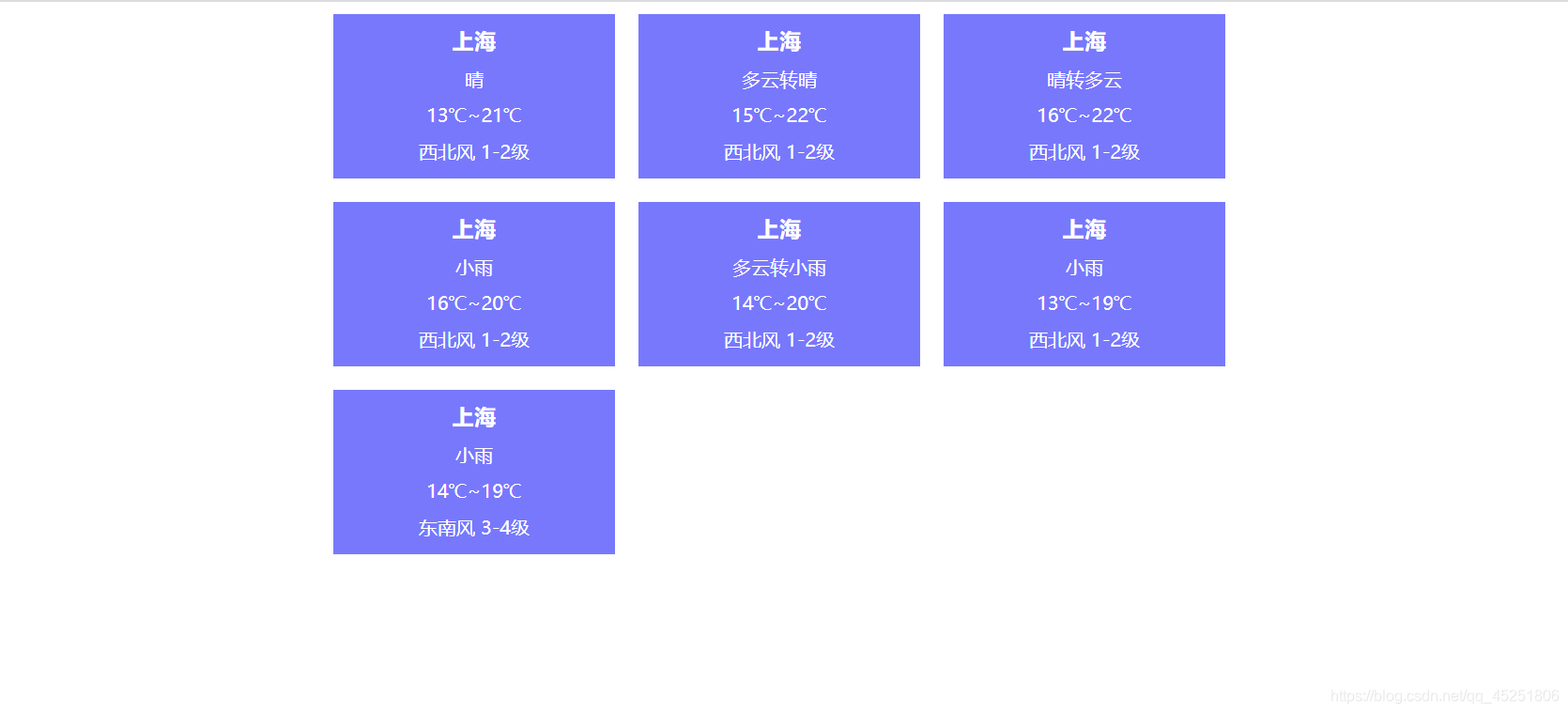
运行效果

3.庄周解梦代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>周工解梦</title>
<script src="./jquery-3.4.1.js"></script>
<style>
ul li {
list-style: none;
}
</style>
</head>
<body>
<span>请输入关键字</span>
<input type="text">
<button>开始解梦</button>
<ul></ul>
<script>
$('button').click(function () {
$('ul').empty()
var value = $('input').val()
// console.log(value);
$.ajax({
url: 'http://api.tianapi.com/txapi/dream/index?key=384111c615e7f04df314a17a8cadd92b&num=10&word=' + value,
method: 'GET',
dataType: 'JSON',
timeout: 5000,
success: function (res) {
console.log(res);
var list = res.newslist
// for (var i = 0; i < list.length; i++) {
// $('ul').append(
// `<h3>${list[i].title}</h3>
// <li>${list[i].result}</li>
// `
// )
// }
$.each(list, function (index, item) {
$('ul').append(
`<h3>${item.title}</h3>
<li>${item.result}</li>
`
)
})
},
error: function (res) {
console.log(res);
alert('出现错误');
}
})
})
</script>
</body>
</html>
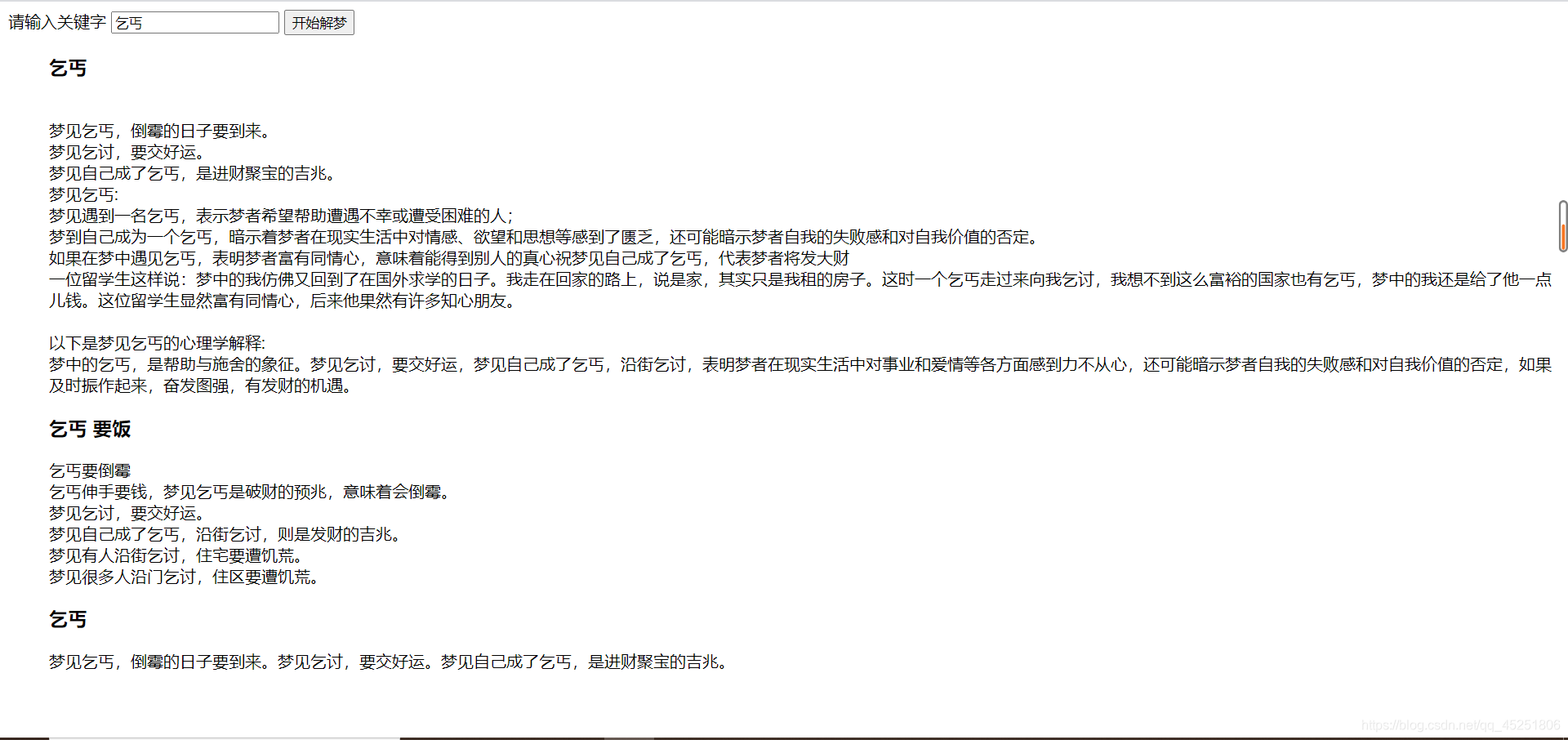
运行效果






















 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








