vue的8种生命周期函数
钩子函数|| 触发事件|| 在此阶段可做的事情
1、beforeCreated||vue实例的挂载元素$el和数据对象data都为underfined,还未进行初始化||在此阶段可进行加载
2、Created|| vue实例的数据对象data被初始化,但是$el没有|| 结束加载,请求数据为mounted渲染做准备
3、beforeMounted|| vue实例的$el和data初始化完成,但仍是虚拟dom,具体的data.filter还未替换
4、Mounted|| vue实例挂载完成,data.filter成功渲染|| 配合路由构子使用
5、beforeUpdate|| data更新时触发
6、Update|| data更新时触发
7、beforeDestroyed|| 组件销毁时触发
8、Destroyed|| 组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在

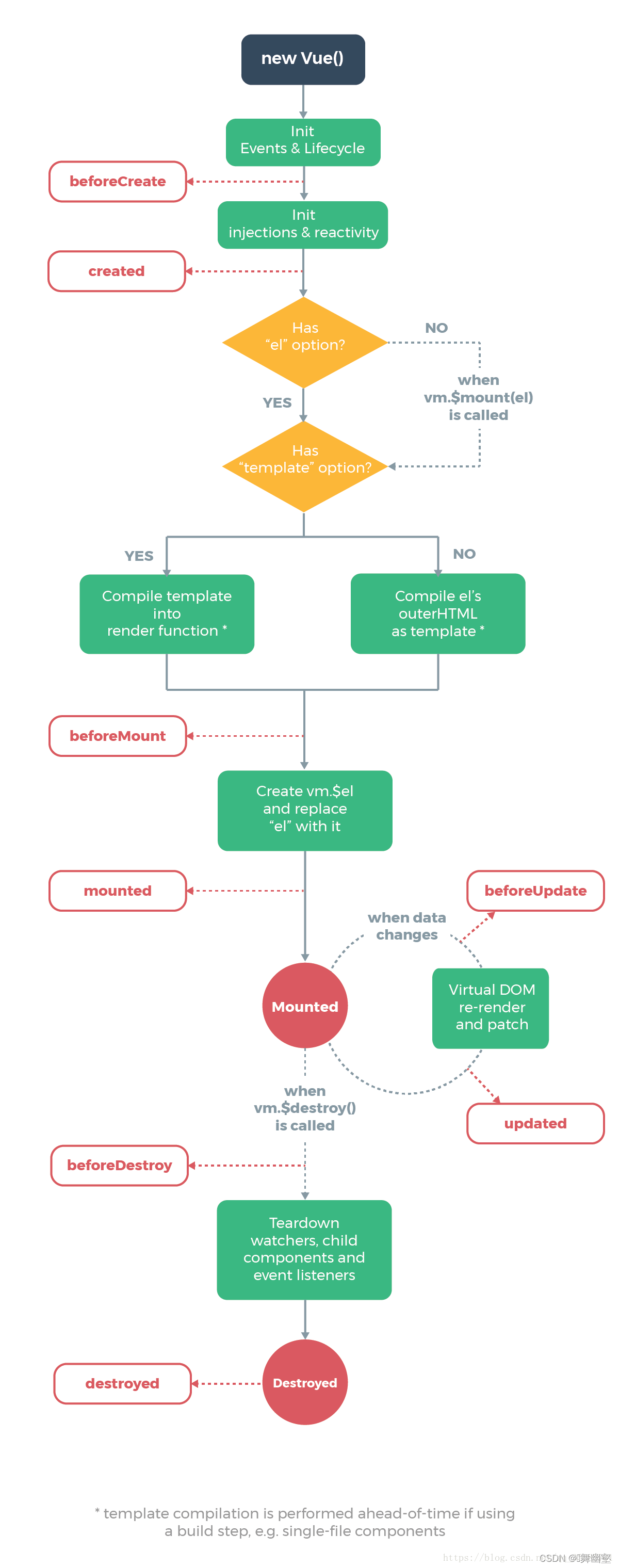
生命周期流程解释(12步对应图中操作):
1、生成一个Vue实例,执行钩子函数beforeCreate()。【实例创建前】
2、对实例进行初始化。
3、把实例成员挂载到view model身上,执行钩子函数created()。【实例创建后】
4、判断有无el对象【el对象用来指明我们控制的视图是那一区域】。
5、如果有el对象,判断是否使用了模板。
6、如果使用了模板,则按照编译模板的方法去做,如果没有则把el控制的视图区域当做模板来渲染。执行钩子函数beforeMount()。【实例挂载前】
7、把经过更改的新的el视图区域,替换掉原来的el视图区域。执行钩子函数Mounted()【实例挂载后】。
8、进入运行阶段,运行阶段就是进行一些操作了,执行钩子函数beforeUpdate()。【数据更新前】
9、操作完毕之后,把这些数据渲染到页面上,执行钩子函数updated()。【数据更新后】
10、进入销毁阶段,执行钩子函数beforeDestroy()【实例销毁前】
11、进行销毁,拆卸监视器、子组件和事件侦听器。
12、销毁完成,执行钩子函数destroyed()。【实例销毁后】






















 3752
3752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








