什么是跨域?
跨域(浏览器不能执行其他网站的脚本,由浏览器的同源策略决定的。)
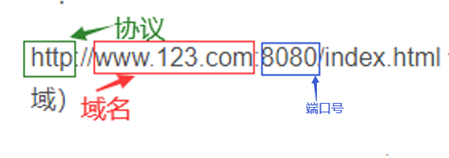
同源(域名,协议,端口均相同)
同源目的:保护用户信息的安全,防止恶意的网络切取数据。
非同源(以上三者只要有一个不同就是跨域)
非同源将会限制一下三种行为:
1, cookie,ocalstorage,indexDB无法读取。
2, DOM无法获得。
3, Ajax请求不能发送。
什么情况下会出现跨域?
非同源的情况下会产生跨域,例如: http://www.bilibili.com去请求http://www.zhihu.com下的资源。
例子:
访问链接是对服务器进行访问,举个例子
腾讯公司的服务器 :相当于一个大仓库。
腾讯视频服务 :腾讯的大仓库中的腾讯视频房间。
协议 :出入腾讯视频这个房间的规则。(数据在网络中传输的规则。大部分是默认使用http“超文本传输协议”)。
域名 :对 ip进行映射。如果不配置域名映射的话就得访问ip+端口号,例如:访问百度,域名方式www.baidu.com,ip+端口号方式 192.168.00.123:10086(我瞎写的,百度ip和端口号我不知道是啥),但是要用域名的话就是www.baidu.com。用域名就是为了方便,好记。
端口号 :开放腾讯视频这个房间的房间号。
所以跨域,就相当于你在在哔哩哔哩公司的大仓库内,想要直接拿到腾讯公司的大仓库内的东西,这是拿不到的。除非叫个“跑腿的(即,解决跨域的各种方式)”。


如何解决跨域?
1,通过jsonp跨域方式
这种方法的基本思想就是,网页通过添加一个<script>元素,向服务器请求JSON数据,这种做法不受同源政策限制;服务器收到请求后,将数据放在一个指定名字的回调函数里传回来。
Jsonp简单适用,老师浏览器全部支持,服务器改造非常小;但是jsonp只能实现GET一种请求。
包含两部分:回调函数,数据
(1),回调函数:当响应到来时要放在当前页面被调用的函数。
(2),数据:就是传入回调函数中的json数据,也就是回调函数的参数。
2,websocket协议跨域方式
websocket是html5的一种新协议,它实现了浏览器和服务器的全双工通信,同时允许跨域通信。
原理:在JS创建了web socket之后,会有一个HTTP请求发送到浏览器以发起连接。取得服务器响应后,建立的连接会使用HTTP升级,将HTTP协议交换为web socket协议。
支持所有的请求方式。
对不支持websocket的浏览器提供了向下支持。
3,跨域资源共享cors方式(后端)
cors是一个w3c标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源服务器发出XMLHttpRequest请求,从而客服了AJAX只能同源使用的限制。
普通跨域请求:只服务端设置Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求:前后端都需要设置。这种方式,前端不用在意跨域问题,跨域问题交给后端来解决。
支持所有的请求方式。
CORS背后的思想,就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是失败。
Spring实现CORS方式解决跨域:
具体实现:
实现WebMvcConfigurer接口。
@Override
public void addCorsMappings(CorsRegistry registry) {
super.addCorsMappings(registry);
registry.addMapping("/**")//可跨域路径
.allowedHeaders("*")
.allowedMethods("POST","GET")//可跨域的请求方式
.allowedOrigins("*");//域名白名单
}





















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








