更改iview项目主题色
现在公司用的是iview,最近有个需求就是想更改一下主题色,iview的官网也是给出了解决方案,官网给出的两种方案第一种肯定是最合适的,但是也踩了个坑,这里记录一下。
更改方法
根据官网的步骤首先就是在项目中新建一个文件夹,例如theme文件夹,然后再theme文件夹中创建一个index.less文件。

然后在文件中写入以下代码:
@import '~view-design/src/styles/index.less';
@primary-color: #31BA5E;
接着就是在入口文件一般是main.js中引入刚刚创建的less文件
import Vue from "vue";
import iView from "view-design";
.
.
.
import './theme/index.less';
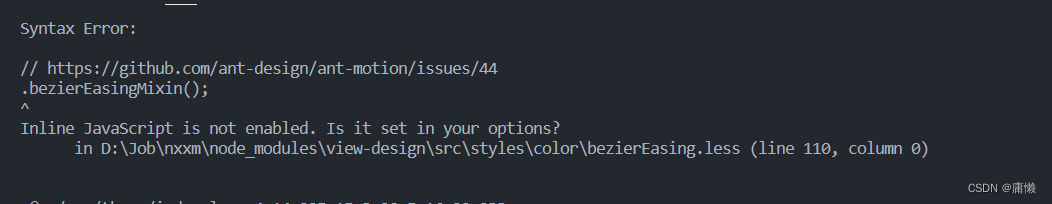
这个时候一般来说就可以了。但是我遇到了一个问题如下所示:

解决问题
该问题直译过来就是未启用内联JavaScript,我第一次见这个问题,猜测是使用的语法不支持,然后我就去查了一下,确实是语法的使用问题,然后又如下两种解决方案:
1.开启javascriptEnabled选项
如果是使用webpack的用户需要在build/utils.js 中添加 javascriptEnabled: true,如下所示:
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less', { javascriptEnabled: true }),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
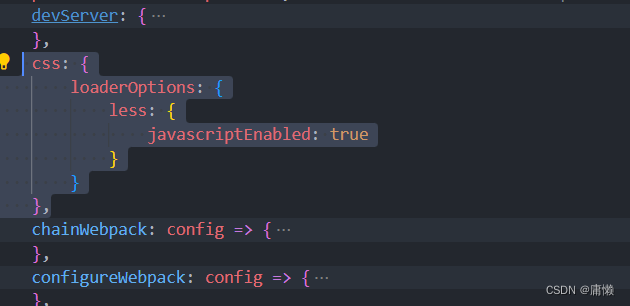
如果使用的是vue-cli的话可以在vue.config.js中添加如下代码:
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
},
注意css属性是和代理等属性是同级的,如下所示:

2.降级
一般来说只有less的版本在3.x以上才会出现这个问题,如果不是有特别需要我们将less的版本降级就可以了,例如我们可以降级到2.7.3
npm uninstall less
npm install less@2.7.3
不过我这里的项目有自己写的less文件并且用到了each语法,而each语法less在3.7以后才支持,所以我建议是使用第一种方法是最好的。
使用全局的less文件
这里再顺便记录一下如何使用一个全局的less文件,例如我们想更改主题色,除了更改组件库的颜色,有一些我们自定义的部分也是需要更改的,最好的方案是使用一个css变量去控制,所有需要更改颜色的地方都使用这个全局的css变量,这样我们值更改一处就会将需要更改的地方全部更改了。
1.创建全局的less文件
首先我们需要创建一个全局的less文件,这里我创建的是assets->css->global.less。

我们可以再global.less文件中去定义一个css变量:
@primary-color: #31BA5E;
2.更改配置
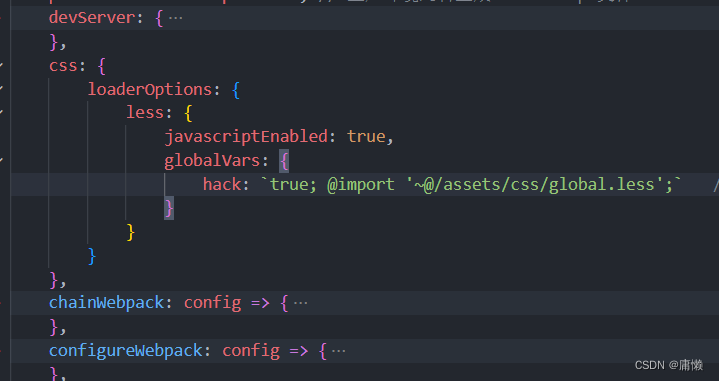
在上面说的步骤中的配置文件处,我这里是vue.config.js去配置全局less。
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
globalVars: {
hack: `true; @import '~@/assets/css/global.less';` //公共样式global.less
}
}
}
},
如下所示:
3.使用
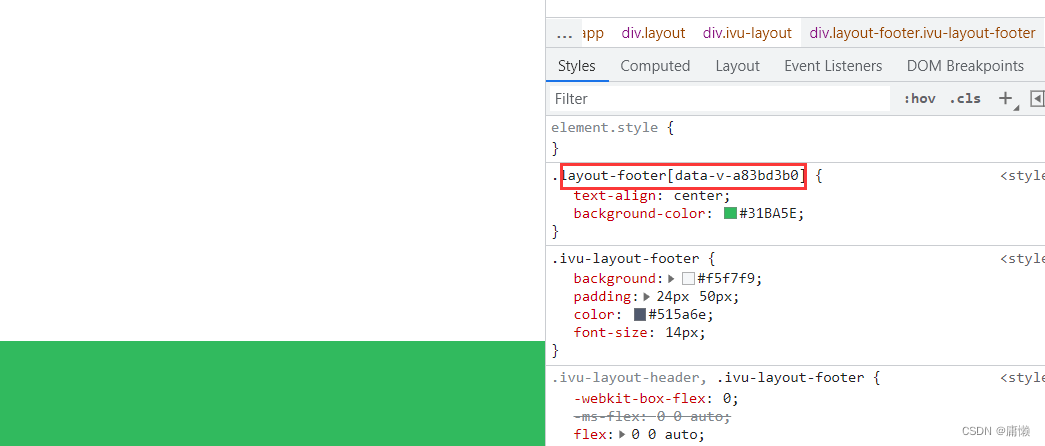
现在我就可以再任何页面去是用在global.less定义的变量了。例如我可以在某个页面去更改页脚的背景色:
.layout-footer{
text-align: center;
background-color: @primary-color;
}

我们可以看到这个css变量是被正常使用了的,到这里我们就大功告成了。





















 4010
4010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








