vue开发过程中会有很多相似的页面开发,所以我们就想着用插槽的办法 写一个模版组件
- 在组件文件夹下新建文件 我命名为vSlot
组件里面定义一个具名插槽 名字为head 这里捆绑了2个属性 data 跟done 其中done 是个方法
<template>
<div class="hello">
<slot name="head" :data="testData" :done="done"></slot>
</div>
</template>
<script>
export default {
data () {
return {
testData: {
a: 1,
b: 2
}
}
},
methods: {
done () {
this.log()
},
log () {
console.log(this.testData)
}
}
}
</script>
<style lang='scss' scoped>
</style>
- 在父组件中调用
引入
import VSlot from './components/vSlot'
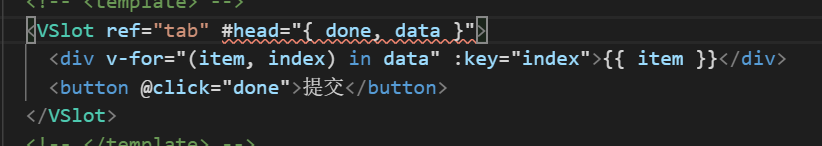
在app.vue 文件使用的时候 就通过 #号简写的方式进行接收 后面用解构的方式 将插槽的属性接受过来 类似于props


























 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








