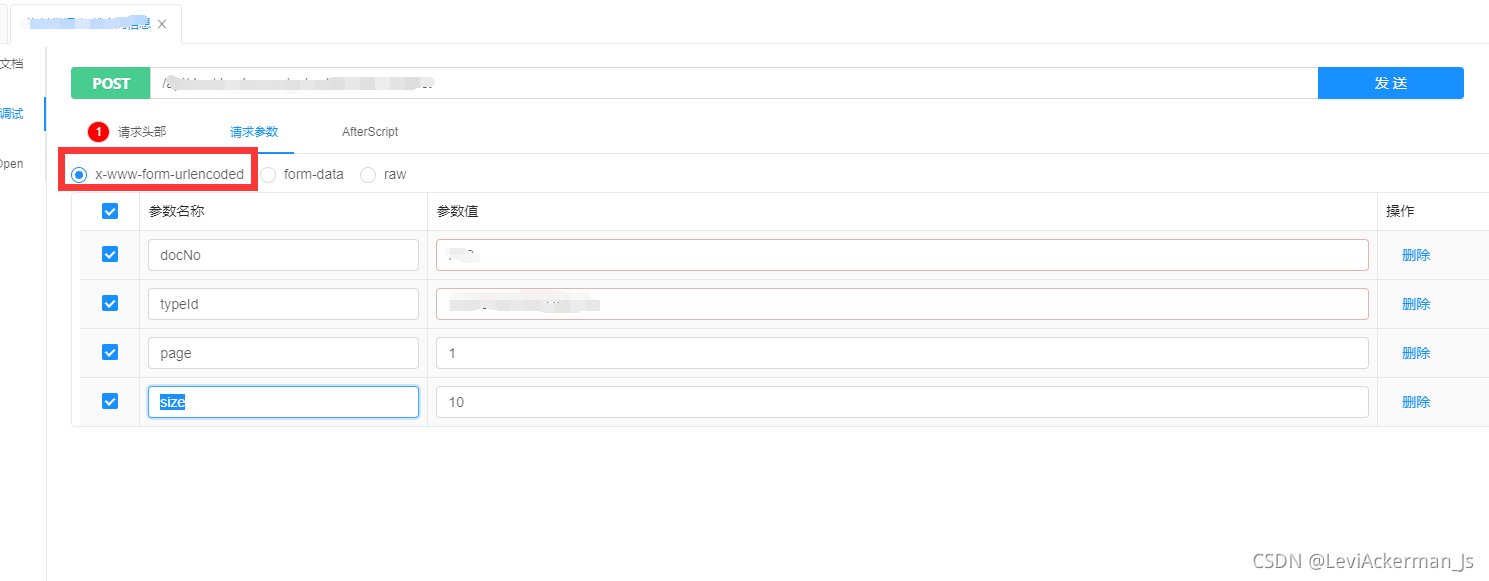
x-www-form-urlencoded发送请求的要求
application/x-www-form-urlencoded 是Form默认的Content-Type:表单提交时编码必须遵循以下标准:key和value都会被编码。空格被替换为‘+’,保留字编码对着参照 [RFC1738],非转义字符被替换为‘’%hh‘’的格式(一个%和两个代表示ASCII码的16进制数字),换行被替换为‘%D0%0A’(对应CR LF),都可以通过encodeURI函数转换,详细还请查阅 mdnkey和value用‘=’来分隔,每一对key和value用‘&’来分隔

解决办法
//前端在传参时需要新建一个URLSearchParams对象,然后将参数append到这个对象中
const params = new URLSearchParams();
params.append(‘username’, this.username);
params.append(‘password’, this.userpwd);
//然后就可以将此参数传递到接口参数中
























 3573
3573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








