Vue学习笔记七:slot插槽和href、$parent
Vue版本:2.5.21
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>slot插槽和href、$parent</title>
</head>
<body>
<div id="app"></div>
<!--
slot、$href和$parent
*solt插槽
/solt插槽就是子组件里面给DOM留下的坑位
/<子组件>DOM</子组件>
/slot是动态的DOM
*ref获取子组件的实例
/识别:在子组件或是元素上面使用ref="xxxx"
/获取:this.$ref.xxxx获取元素
/获取DOM: this.$ref.xxxx.$el
*$parent获取父组件实例(可在子组件直接使用)
-->
<script src="../vue.js"></script>
<script>
var Child = {
template: `
<div>
我是子组件
</div>
`,
data() {
return {
msg: 'hello',
}
},
created() {
console.log(this.$parent);
}
}
var Parent = {
template: `<div>
我是父组件
<slot name="hello"></slot>
<Child ref="Childs"></Child>
</div>`,
components: {
Child
},
data() {
return {
parent: "我是父组件的数据",
}
},
mounted() {
console.log(this.$refs.Childs.$el);
console.log(this.$refs.Childs);
}
}
new Vue({
el: "#app",
template: `
<div>
<parent>
<div>我是插槽内容1</div>
<div slot="hello">我是插槽内容2</div>
</parent>
</div>
`,
components: {
Parent
},
data() {
return {
}
}
});
</script>
</body>
</html>
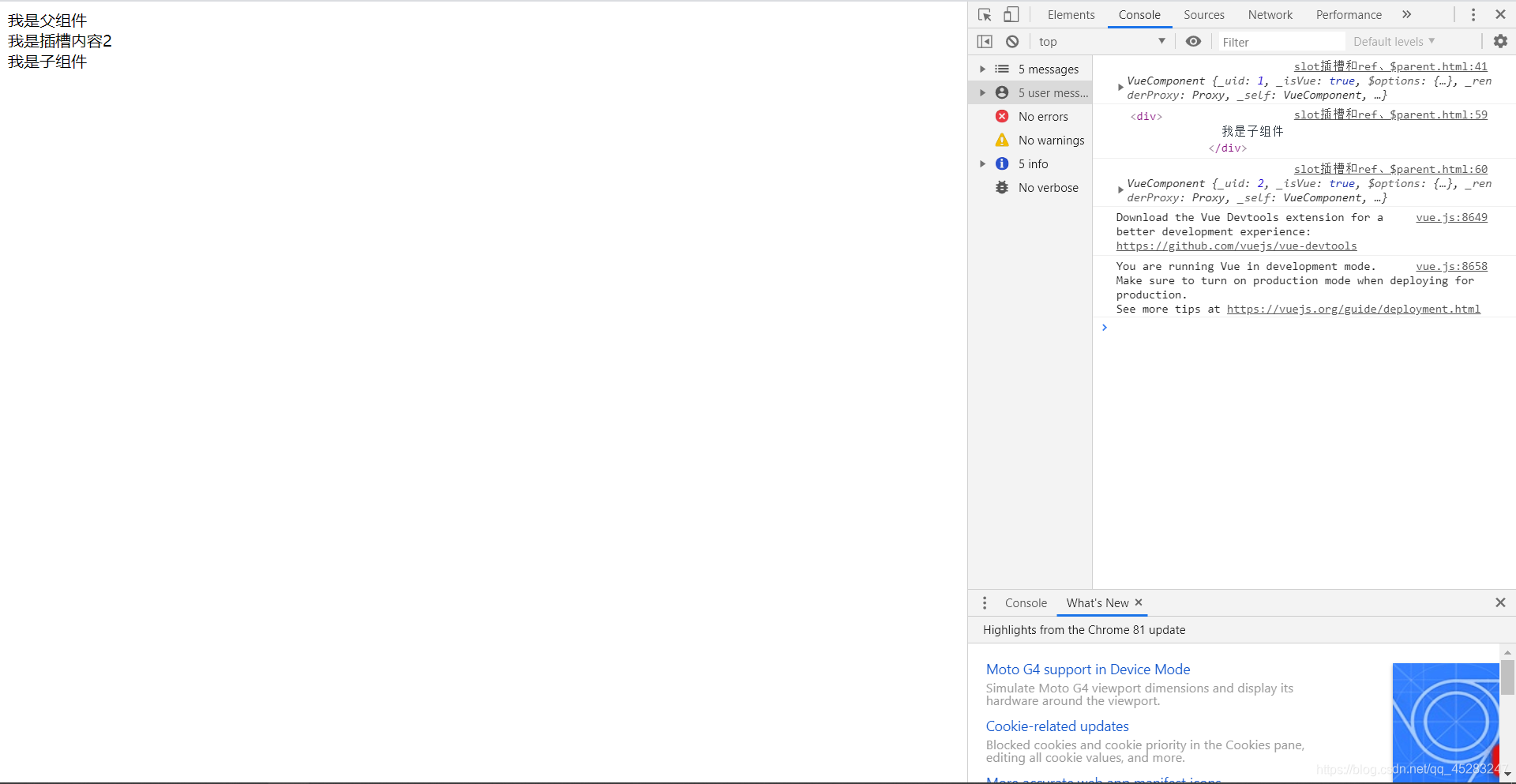
效果





















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








