个人记笔记使用,如有描述不当的地方欢迎大家多多指教!
CSS BFC: 块级格式上下文,BFC是一个独立的区域,不会影响其他的区域的布局,每一个被bfc元素的子元素不会对外面的元素产生影响
BFC触发的条件:
1. body: body是bfc元素
2. float: left,right,(不是none默认值)
3. position:absolute、fixed、(非relative)
4. 块级元素overflow:scroll、auto、hidden、(非visible)
5. display: flex、inline-block、table-cell、table-caption、grid、(非none、非inline、非block)
| 元素或属性 | 属性值 |
|---|---|
| float | left right (非默认值none) |
| position | absolute、fixed、(非relative) |
| 块级元素overflow | scroll、auto、hidden、(非visible) |
| display | flex、inline-block、table-cell、table-caption、grid、(非none、非inline、非block) |
| 根元素body | body是bfc元素 |
BFC的特性
1、计算BFC的高度时,浮动元素也参与计算
2、bfc的区域不会与浮动元素的区域重叠
BFC实际应用:
分析一: 解决margin重叠问题
<style>
.box {
width: 100px;
height: 100px;
background-color: #096;
/* overflow: hidden; */
/* float: left; */
/* display: inline-block; */
/* position: absolute; */
}
.box1 {
width: 50px;
height: 50px;
margin-top: 30px;
background-color: cornflowerblue;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
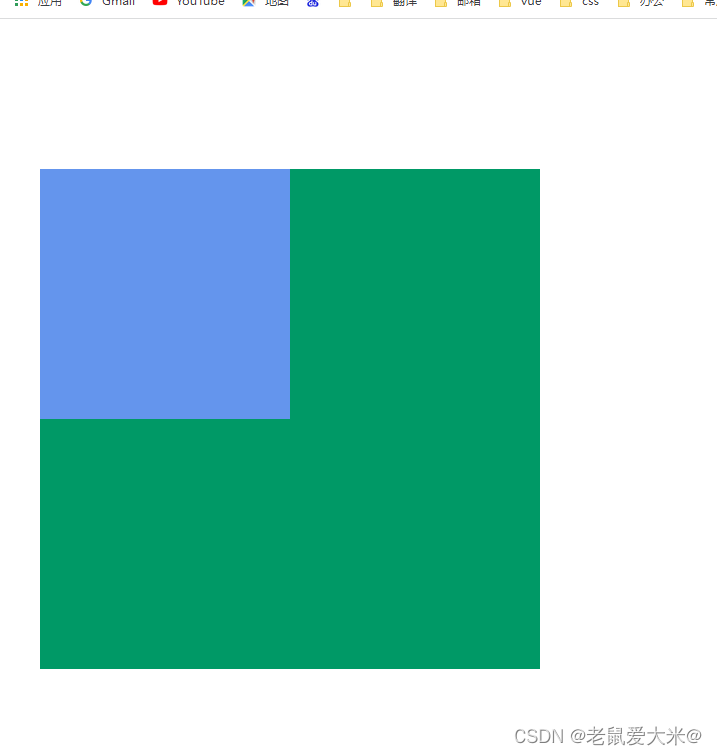
现象:给子元素设置margin-top,但是作用到了父元素身上了,原本是要设置父元素与子元素之间的距离,没产生效果
如图所示:

=====================================================================================

原因分析:css外边距margin-top、margin-bottom 会重叠导致的,(看上图的定义),父子盒子之间没有非空内容分隔导致margin重合
解决办法:
1. 父级设置padding(破坏非空白的折叠条件)
2. 父级设置border-top,或者border即可(破坏非空白的折叠条件)
3. 给父级元素设置成bfc元素即可,比如:float、position、overflow、display、其中之一都可以
4. 子元素使用浮动或者绝对定位(原因暂时不清楚,后续补充)
margin重叠的解释建议看一下:外边距重叠
分析二: 解决清除浮动
<style>
.box {
width: 100px;
background-color: #096;
border: 1px solid #000;
/* overflow: hidden; */
/* float: left; */
}
.box1 {
width: 100px;
height: 100px;
float: left;
background-color: cornflowerblue;
}
</style>
<body>
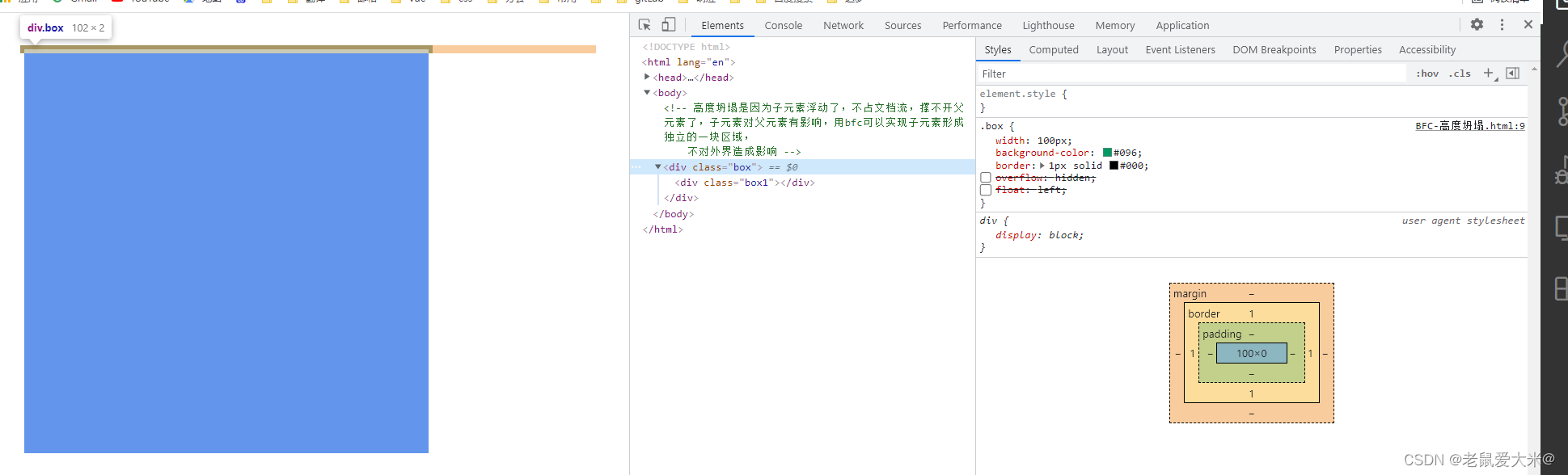
<!-- 高度坍塌是因为子元素浮动了,不占文档流,撑不开父元素了,子元素对父元素有影响,用bfc可以实现子元素形成独立的一块区域,
不对外界造成影响 -->
<div class="box">
<div class="box1"></div>
</div>
</body>
现象:父元素没设置高度,子元素浮动之后,高度塌陷了,高度坍塌是因为子元素浮动了,不占文档流,撑不开父元素了,子元素对父元素有影响,用bfc可以实现子元素形成独立的一块区域,不对外界造成影响

解决办法:
让父元素成为BFC元素 (其他办法后续补充)
分析三: bfc的区域不会与浮动元素的区域重叠
<style>
.container {
width: 800px;
background-color: aquamarine;
}
.container img {
float: left;
width: 300px;
}
.bfc {
overflow: hidden;
}
</style>
<body>
<div class="container bfc">
<img src="./1111111111111.png" alt="">
<div class="box1">这是一段话</div>
</div>
</body>
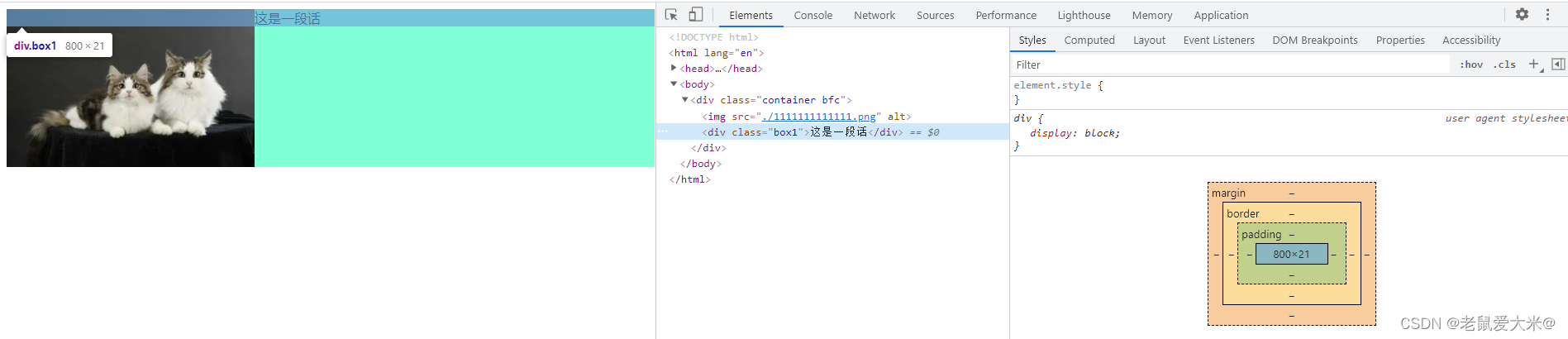
现象:img左浮动了,box1盒子的宽度占据了左边图片的位置,给box1盒子设置BFC属性

给box1盒子设置 bfc 类名
<body>
<div class="container bfc">
<img src="./1111111111111.png" alt="">
<div class="box1 bfc">这是一段话</div>
</div>
</body>






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








