目录
一:什么是元素
内联元素有很多种叫法,如内联元素、内嵌元素、行内元素、直进式元素等,和块级元素对应。内联元素和它的兄弟元素之间一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。
二:常见的内联元素
a – 锚点
img – 图片
input – 输入框
span – 常用内联容器,定义文本内区块
b – 粗体(不推荐)
big – 大字体
br – 换行
em – 强调
font – 字体设定(不推荐)
i– 斜体
s – 中划线(不推荐)
select – 项目选择
small – 小字体文本
strike – 中划线
strong – 粗体强调
sub – 下标
sup – 上标
textarea– 多行文本输入框
u – 下划线
三:内联元素的特征
- 和其他兄弟元素同在一行,不用另起一行
- 宽高以及到顶部和底部的边距都不可以设置
- 宽度受内容挤压,即它的宽度就是它内容的宽度
- 只能容纳内联元素和文本,通常被包含在块级元素中使用
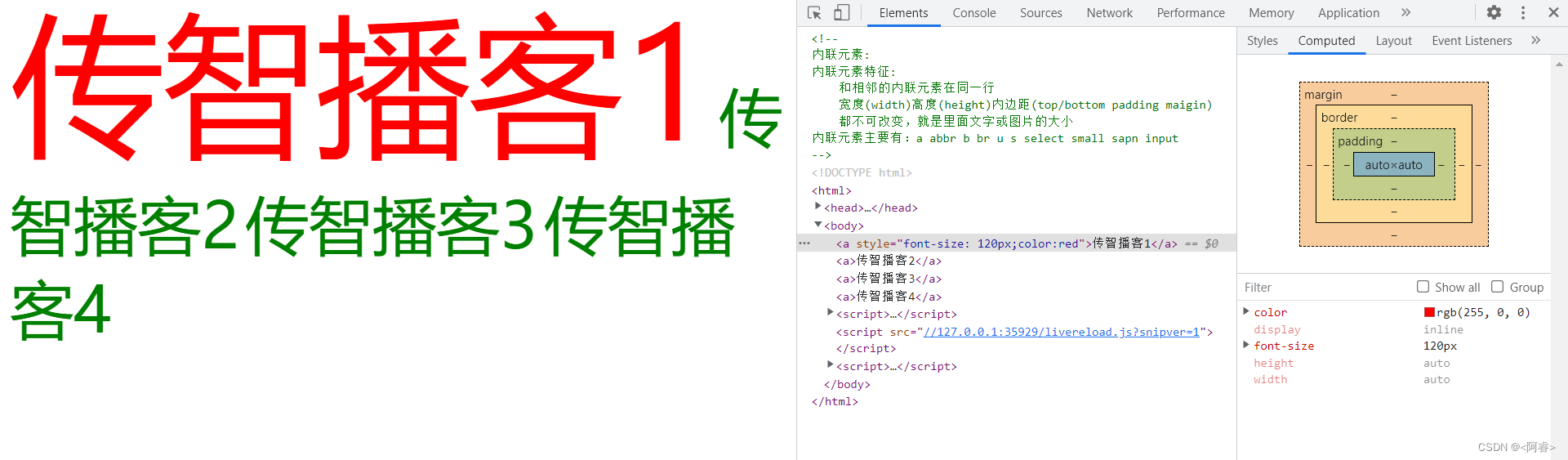
四:实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a{
font-size: 50px;
color: green;
}
</style>
</head>
<body>
<a style="font-size: 120px;color:red">传智播客1</a>
<a>传智播客2</a>
<a>传智播客3</a>
<a>传智播客4</a>
</body>
</html>

可以发现:
一:width是与内容长度相关的 (宽度(width)高度(height)内边距(top/bottom padding maigin)都不可改变,就是里面文字或图片的大小)
二:没有自动换行 行内元素的主要特征






















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








