JSON简介
概述:JSON(JavaScript Object Natation):JS标记
是一种轻量级的数据交换模式
易于阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
JSON语法

JSON值

JSON解析
解析的原因:
浏览器和服务器之间采用JSON格式,但传输的是JSON字符串,需要转成Java对象或JS对象,这种转换过程称为JSON解析
服务器端处理:
FastJSON:阿里开发的专门用来处理JSON的工具包
Jackson:Jackson公司开发的一套处理JSON的API
FastSon


细节1:美化输出:SerializerFeature.PrettyFormat
细节2:写出null值:SerializerFeature.WriteMapNullValue
细节3:如果是字符串。不写null,写出"":SerializerFeature.WriteNullStringAsEmpty
细节4:禁用循环引用检测:SerializerFeature.DisableCircularReferenceDetect
细节5:格式化时间:@JSONField(format ="yyyy-MM-dd")
细节6:控制某些属性不输出:@JSONField(serialize = false)
浏览器处理JSON

AJAX概述
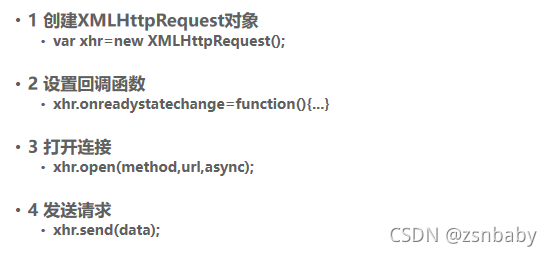
AJAX使用步骤
设置回调函数

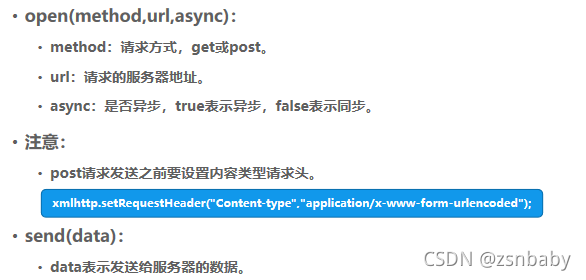
打开连接、发送请求
XMLHttpRequest响应

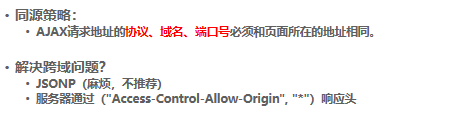
同源策略


浏览器在响应的时候被拦截了,解决办法就是在服务器中的响应头中加入(“Access-Control-Allow-Origin”,“*”)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








