Nginx的前世今生
1.Nginx的概述
Nginx 是一款高性能的 http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师伊戈尔·西索夫(Igor Sysoev)所开发,官方测试 nginx 能够支支撑 5 万并发链接,并且 cpu、内存等资源消耗却非常低,运行非常稳定。

Nginx 应用场景:
- http 服务器。Nginx 是一个 http 服务可以独立提供 http 服务。可以做网页静态服务器。
- 虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
- 反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用
nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
2.Nginx在Linux下的安装
2.1 环境准备
1.需要安装 gcc 的环境
yum install gcc-c++
2.第三方的开发包。
PCRE
PCRE(Perl Compatible Regular Expressions)是一个 Perl 库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库。
Centos7 : yum install -y pcre pcre-devel
Ubuntu16.0.4 : apt install libpcre3 libpcre3-dev
注:pcre-devel 是使用 pcre 开发的一个二次开发库。nginx 也需要此库。
zlib
zlib 库提供了很多种压缩和解压缩的方式,nginx 使用 zlib 对 http 包的内容进行 gzip,所以需要在 linux 上安装 zlib 库。
yum install -y zlib zlib-devel
apt install zlib1g-dev
OpenSSL
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。nginx 不仅支持 http 协议,还支持 https(即在 ssl 协议上传输 http),所以需要在 linux安装 openssl 库。
yum install -y openssl openssl-devel
apt-get install openssl libssl-dev
2.2 Nginx下载
官方网站下载 [nginx:http://nginx.org/]
2.3 Nginx安装 (tar)包
第一步:把 nginx 的源码包nginx-1.8.0.tar.gz上传到 linux 系统
第二步:解压缩
tar -zxvf nginx-1.8.0.tar.gz
第三步:进入nginx-1.8.0目录 使用 configure 命令创建一 makeFile 文件。
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi
执行后可以看到Makefile文件
第四步:编译
make在centos8的环境下回报错,在Ubuntu16.0.4 的环境下正常执行
make
第五步:安装
make install
2.4 Nginx启动与访问
注意:启动nginx 之前,上边将临时文件目录指定为/var/temp/nginx/client, 需要在/var 下创建此 目录
mkdir /var/temp/nginx/client -p
-p 表示创建子目录
进入到Nginx目录下的sbin目录
cd /usr/local/ngiux/sbin
输入命令启动Nginx
./nginx
启动后查看进程
ps aux|grep nginx
地址栏输入虚拟机的IP即可访问(默认为80端口)

关闭 nginx:
./nginx -s stop
./nginx -s quit
重启 nginx:
1、先关闭后启动。
2、刷新配置文件:
./nginx -s reload
2.5 docker-compose启动
使用Docker 来安装和运行 Nginx,docker-compose.yml 配置如下:
version: '3.1'
services:
nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 8070:80
volumes:
- ./conf/nginx.conf:/etc/nginx/nginx.conf
- ./wwwroot:/usr/share/nginx/wwwroot
docker-compose.yml,同级目录新建conf,wwwroot文件夹
mkdir conf
mkdir wwwroot
cd conf
vim nginx.conf
3. Nginx静态网站部署
3.1 什么是虚拟主机?
虚拟主机,也叫“网站空间”,就是把一台运行在互联网上的物理服务器划分成多个“虚拟”服务器。虚拟主机技术极大的促进了网络技术的应用和普及。同时虚拟主机的租用服务也成了网络时代的一种新型经济形式。
虚拟主机是一种特殊的软硬件技术,它可以将网络上的每一台计算机分成多个虚拟主机,每个虚拟主机可以独立对外提供 www 服务,这样就可以实现一台主机对外提供多个 web 服务,每个虚拟主机之间是独立的,互不影响的。
通过 Nginx 可以实现虚拟主机的配置,Nginx 支持三种类型的虚拟主机配置
- 基于 IP 的虚拟主机
- 基于域名的虚拟主机
- 基于端口的虚拟主机
3.1.1 Nginx 配置文件的结构
# 全局设置
user nginx; #worker进程运行的用户和组
worker_processes 1; # 指定Nginx开启的子进程数,多核CPU建议设置和CPU数量一样的进程数
error_log xxx level; #用来定义全局错误日志文件,通常放在var中,level有 debug,info,notice, # warn,error,crit
pid xxx; # 指定进程id的存储文件位置
#指定工作模式和以及连接上限
events {
use epoll;
worker_connections 1024;
}
http { # http的配置
# 负载均衡设置
upstream xxx{
}
# 虚拟主机设置
server{
# ...
}
# 可以基于端口,ip,域名设置多个虚拟主机
server{
# ...
}
}
注: 每个 server 就是一个虚拟主机
全局设置
user nginx; worker进程运行的用户和组
worker_processes 1; 指定Nginx开启的子进程数,多核CPU建议设置和CPU数量一样的进程数
error_log xxx level; 用来定义全局错误日志文件,通常放在var中,level有 debug,info,notice, warn,error,crit
pid xxx; 指定进程id的存储文件位置
events
指定工作模式和以及连接上限
events{
use epoll;
worker_connections 1024;
}
use 指定nginx工作模式
epoll 高效工作模式,linux
kqueue 高效工作模式, bsd
poll 标准模式
select 标准模式
worker_connections 定义nginx每个进程的最大连接数
正向代理 连接数 * 进程数
反向代理 连接数 * 进程数 / 4
linux系统限制最多能同时打开65535个文件,默认上限就是65535,可解除 ulimit -n 65535
use 指定nginx工作模式
- epoll 高效工作模式,linux
- kqueue 高效工作模式, bsd
- poll 标准模式
- select 标准模式
worker_connections 定义nginx每个进程的最大连接数
- 正向代理 连接数 * 进程数
- 反向代理 连接数 * 进程数 / 4
- linux系统限制最多能同时打开65535个文件,默认上限就是65535,可解除
ulimit -n 65535
http
最核心的模块,主要负责http服务器相关配置,包含server,upstream子模块
include mime.types;设置文件的mime类型
include xxxconfig; 包含其它配置文件,分开规划解耦
default_type xxx; 设置默认类型为二进制流,文件类型未知时就会使用默认
log_format 设置日志格式
sendfile 设置高效文件传输模式
keepalive_timeout 设置客户端连接活跃超时
gzip gzip压缩
server
用来指定虚拟主机
listen 80; 指定虚拟主机监听的端口
server_name localhost; 指定ip地址或域名,多个域名使用空格隔开
charset utf-8; 指定网页的默认编码格式
error_page 500 502 /50x.html 指定错误页面
access_log xxx main; 指定虚拟主机的访问日志存放路径
error_log xxx main; 指定虚拟主机的错误日志存放路径
root xxx; 指定这个虚拟主机的根目录
index xxx; 指定默认首页
location
核心中的核心,以后的主要配置都在这
主要功能:定位url,解析url,支持正则匹配,还能支持条件,实现动静分离
语法
location [modifier] uri{
...
}
modifier 修饰符
- = 使用精确匹配并且终止搜索
- ~ 区分大小写的正则表达式
- ~* 不区分大小写的正则表达式
- ^~ 最佳匹配,不是正则匹配,通常用来匹配目录
常用指令:
alias 别名,定义location的其他名字,在文件系统中能够找到,如果location指定了正则表达式,alias将会引用正则表达式中的捕获,alias替代lication中匹配的部分,没有匹配的部分将会在文件系统中搜索
反向代理
proxy_pass URL; 反向代理转发地址,默认不转发header,
需要转发header则设置proxy_set_header HOST $host;
proxy_method POST; 转发的方法名
proxy_hide_header Cache-Control; 指定头部不被转发
proxy_pass_header Cache-Control; 设置哪些头部转发
proxy_pass_request_header on; 设置转发http请求头
proxy_pass_request_body on; 设置转发请求体
upstream
负载均衡模块,通过一个简单的调度算法来实现客户ip到后端服务器的负载平衡
upstream myproject{
ip_hash;
server 127.0.0.1:8000;
server 127.0.0.1:8001 down;
server 127.0.0.1:8002 weight=3;
server 127.0.0.1:8003 backup;
fair;
}
负载均衡算法
- weight 负载权重
- down 当前server不参与负载均衡
- backup 其它机器全down掉或满载使用此服务
- ip_hash 按每个请求的hash结果分配
- fair 按后端响应时间来分(第三方的)
3.1.2 基于端口的虚拟主机配置
需求
- Nginx 对外提供 80 和 8080 两个端口监听服务
- 请求 80 端口则请求 html80 目录下的 html
- 请求 8080 端口则请求 html8080 目录下的 html
1. 创建目录及文件
在 /usr/local/docker/nginx/wwwroot 目录下创建 html80 和 html8080 两个目录,并分辨创建两个 index.html 文件
2. 配置虚拟主机
修改Nginx 的配置文件:/usr/local/nginx/conf/nginx.conf
server {
listen 80; # 监听的端口
server_name 172.16.0.192/; # 域名或ip
location / { # 访问路径配置
root /usr/share/nginx/wwwroot/html80;# 根目录
index index.html index.htm; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
server {
listen 8080; # 监听的端口
server_name 172.16.0.192/; # 域名或ip
location / { # 访问路径配置
# 使用 root 指令指定虚拟主机目录即网页存放目录
# 比如访问 http://ip/index.html 将找到 /usr/local/docker/nginx/wwwroot/html80/index.html
# 比如访问 http://ip/item/index.html 将找到 /usr/local/docker/nginx/wwwroot/html80/item/index.html
root /usr/share/nginx/wwwroot/html8080;# 根目录
index regist.html; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
3.访问测试
- 地址栏输入http://172.16.0.192:80 可以看到首页面
- 地址栏输入http://172.16.0.192:8080 可以看到注册页面
3.1.3 基于域名的虚拟主机配置
需求
- 两个域名指向同一台
Nginx服务器,用户访问不同的域名显示不同的网页内容 - 两个域名是
www.zysheep.com和regist.zysheep.com Nginx服务器使用虚拟机172.16.0.192
1. 域名与IP绑定:
- 一个域名对应一个 ip 地址,一个 ip 地址可以被多个域名绑定。
- 本地测试可以修改
hosts文件(C:\Windows\System32\drivers\etc) - 可以配置域名和
ip的映射关系,如果hosts文件中配置了域名和ip的对应关系,不需要走dns服务器。
172.16.0.192 www.zysheep.com
172.16.0.192 regist.zysheep.com
2. 创建目录及文件
在 /usr/local/docker/nginx/wwwroot 目录下创建 htmlservice 和 htmlweb 两个目录,并分辨创建两个 index.html 文件
3. 配置虚拟主机
做好域名指向后,修改nginx配置文件
server {
listen 80;
server_name www.zysheep.com;
location / {
root /usr/share/nginx/wwwroot/htmlservice;
index index.html;
}
}
server {
listen 80;
server_name regist.zysheep.com;
location / {
root /usr/share/nginx/wwwroot/htmlweb;
index regist.html;
}
}
执行以下命令,刷新配置
./nginx -s reload
4.Nginx反向代理与负载均衡
4.1 反向代理
4.1.1 什么是反向代理
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
首先我们先理解正向代理,如下图:

正向代理是针对你的客户端,而反向代理是针对服务器的,如下图


4.1.2 使用 Nginx 反向代理 Tomcat
需求
- 两个
tomcat服务通过nginx反向代理 nginx服务器:http://172.16.0.192:80tomcat1服务器:http://172.16.0.192:9090tomcat2服务器:http://172.16.0.192:9091
启动 Tomcat 容器
启动两个 Tomcat 容器,映射端口为 9090 和 9091,docker-compose.yml 如下:
version: '3'
services:
tomcat1:
image: tomcat
container_name: tomcat1
ports:
- 9090:8080
tomcat2:
image: tomcat
container_name: tomcat2
ports:
- 9091:8080
配置 Nginx 反向代理
修改 /usr/local/docker/nginx/conf 目录下的 nginx.conf 配置文件:
user nginx;
worker_processes 8;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# 配置一个代理即 tomcat1 服务器
upstream tomcatServer1 {
server 172.16.0.192:9090;
}
# 配置一个代理即 tomcat2 服务器
upstream tomcatServer2 {
server 172.16.0.192:9091;
}
# 配置一个虚拟主机
server {
listen 80;
server_name zysheep.cn;
location / {
# 域名 zysheep.cn 的请求全部转发到 tomcat_server1 即 tomcat1 服务上
proxy_pass http://tomcatServer1;
# 欢迎页面,按照从左到右的顺序查找页面
index index.jsp index.html index.htm;
}
}
server {
listen 80;
server_name zysheep.cn;
location / {
# 域名 zysheep.cn 的请求全部转发到 tomcat_server2 即 tomcat2 服务上
proxy_pass http://tomcatServer2;
index index.jsp index.html index.htm;
}
}
}
4.2 负载均衡
4.2.1 什么是负载均衡
负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡,英文名称为Load Balance,其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
4.2.2 Nginx 实现负载均衡
- nginx 作为负载均衡服务器,用户请求先到达 nginx,再由 nginx 根据负载配置将请求转发至 tomcat 服务器
- nginx 负载均衡服务器:172.16.0.192:80
- tomcat1 服务器:172.16.0.192:9090
- tomcat2 服务器:172.16.0.192:9091
4.2.3 Nginx 配置负载均衡
修改 /usr/local/docker/nginx/conf目录下的 nginx.conf 配置文件:
upstream tomcat-zysheep{
server 172.16.0.192:9090 weight=2;
server 172.16.0.192:9091;
server 172.16.0.192:9092;
}
server {
listen 80; # 默认端口号
server_name www.zysheep.cn; # 域名 或者ip
location / { # 访问路径配置
# root index;# 根目录
proxy_pass http://tomcat-zysheep;
index index.jsp index.html index.htm; # 默认访问的资源名称(从左到右依次访问)
}
error_page 500 502 503 504 /50x.html; # 默认访问的错误页面
location = /50x.html {
root html;
}
}
地址栏输入http:// www.zysheep.cn / 刷新观察每个网页的标题,看是否不同。
经过测试,三台服务器出现的概率各为33.3333333%,交替显示。
如果其中一台服务器性能比较好,想让其承担更多的压力,可以设置权重。
相关配置说明
# 定义负载均衡设备的 Ip及设备状态
upstream tomcat-zysheep {
server 172.16.0.192:9090 down;
server 172.16.0.192:8080 weight=2;
server 172.16.0.192:6060;
server 172.16.0.192:7070 backup;
}
在需要使用负载的 Server 节点下添加
proxy_pass http://tomcat-zysheep;
upstream:每个设备的状态:down:表示当前的server暂时不参与负载weight:默认为1 weight越大,负载的权重就越大。max_fails:允许请求失败的次数默认为 1 当超过最大次数时,返回proxy_next_upstream模块定义的错误fail_timeout:max_fails次失败后,暂停的时间。backup:其它所有的非backup机器down或者忙的时候,请求backup机器。所以这台机器压力会最轻
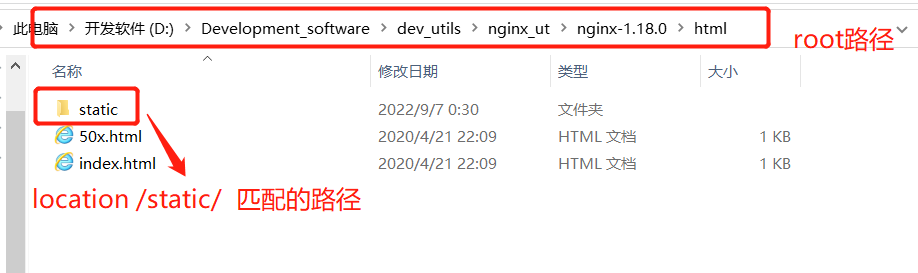
5. 动静分离配置
将js、图片、css、静态html等资源和动态接口服务分离开来,达到提升访问速度的目的。
upstream ffsServer {
server localhost:8080;
}
server {
listen 8089;
server_name localhost;
# uri路径带 /static/ 的走nginx静态资源请求
location /static/ {
root D:/Development_software/dev_utils/nginx_ut/nginx-1.18.0/html;
# 在html目录中创建一个static目录存放静态资源。
}
# 其他请求代理到后端服务请求
location / {
proxy_pass http://ffsServer;
}
}
root:指定web的家目录,在定义location的时候,文件的绝对路径等于 root+location

6. Gzip压缩
GZIP 是规定的三种标准 HTTP 压缩格式之一,对于文本文件,GZip 的效果非常明显,开启后传输所需流量大约会降至 1/4 ~ 1/3。
目前绝大多数的网站都在使用 GZIP 传输 HTML、CSS、JavaScript 等资源文件,主流的浏览器也都支持 gzip 压缩,可以通过请求头中的 Accept-Encoding 查看浏览器支持的压缩类型。
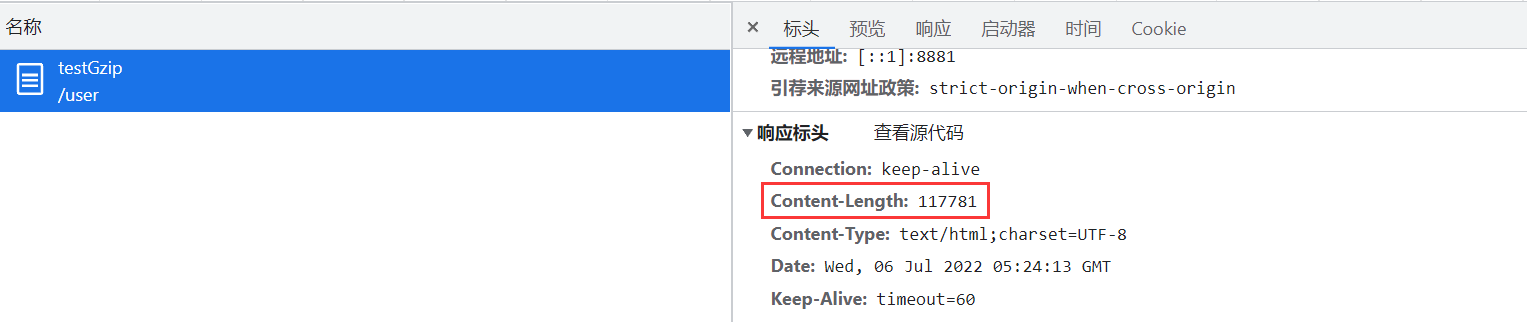
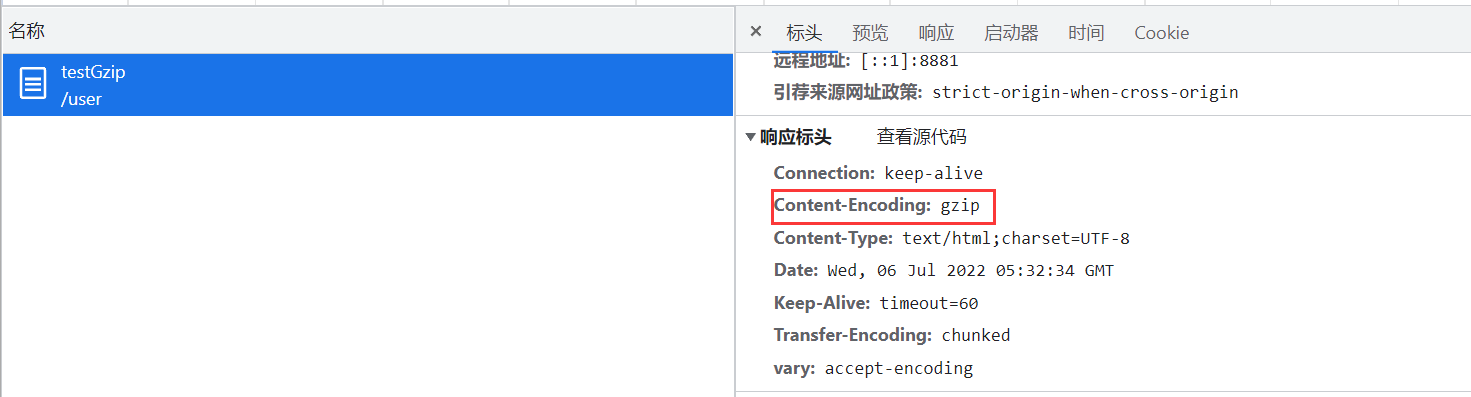
没有压缩时响应头中会有 Content-Length:*******,压缩后响应头中会有 Content-Encoding:*****
| 没有压缩时响应头 | 压缩后响应头 |
|---|---|
 |  |
下面使用 nginx 反向代理目标服务器,然后在 nginx.conf 配置 gzip 压缩:
...
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
gzip on;
gzip_http_version 1.1;
gzip_comp_level 5;
gzip_min_length 100;
gzip_types text/csv text/xml text/css text/plain text/javascript application/javascript application/x-javascript application/json application/xml;
server {
listen 80;
#本虚拟主机域名,多个时使用空格隔开,默认为 localhost,修改为跨域请求目标的域名,如 www.w3school.com.cn
server_name 192.168.1.20;
#charset koi8-r;
...
-
gzip:开启或者关闭 gzip 模块,默认值为 off,可配置为 on / off
-
gzip_http_version:启用 GZip 所需的 HTTP 最低版本,默认值为HTTP/1.1
-
gzip_comp_level:压缩级别,级别越高压缩率越大,当然压缩时间也就越长(传输快但比较消耗 cpu),默认值为 1,压缩级别取值为1-9。
-
gzip_min_length:设置允许压缩的页面最小字节数,Content-Length 小于该值的请求将不会被压缩,默认值 0。当设置的值较小时,压缩后的长度可能比原文件大,建议设置 1000 以上(这里是故意降低了阀值)。
-
gzip_types:要采用 gzip 压缩的文件类型 (MIME类型),默认值为 text/html(默认不压缩js/css)。(注意:需要压缩的类型都可以通过响应头中的 Content-Type 查看,如 js 类型为 Content-Type:application/javascript,需要压缩 js 时,则这个值必须配置在 gzip_types 中,同时满足其他条件时,就会生效压缩。)
7.nginx 常用命令
start nginx.exe //启动
nginx.exe -s reload //重启
nginx.exe -s stop //快速停止
nginx.exe -s quit //完整有序停止
























 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










