1、安装axios
将目录切换到当前项目目录下,执行下面安装命令:
| npm install --save axios vue-axios |
2、将axios挂载到vue实例上或则直接导入组件中
在mian.js中做如下配置,可将axios挂载到vue实例上:
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
3.vue.config.js中写配置代理器
//配置代理
devServer:{
proxy:{
'/wanshi':{
target:"http://localhost:8081",
ws:true,
changeOrigin:true
pathRewrite:{
'^/wanshi':""
}
}
}
}'/wanshi':路径的作用是告知代理服务器,如果请求中包含”、wanshi“则将请求通过代理服务器发送给真正的服务器(自己可以随便起名字) /wanshi写在浏览器端口号的后面(下面会用到)
target:真实服务器的地址(也就是后台服务器的端口号)
后台服务器的端口号跟前台端口后不可以一样,否则会占用端口号,打开是同一个页面,所以要提前看一下是否一样 target这里是后台端口号
pathRewrite:代理服务器发送请求的时候会将路径中的'/wanshi'替换成'',否则找不到路径
中间两个默认配置,不写的话也不影响
4.写后台代码
首先数据库里面要有数据 在idea里面写数据的增删改查这里我就不写了 毕竟学到这里了 前面的应该都是小问题 咱们这主要讲的是前后交互
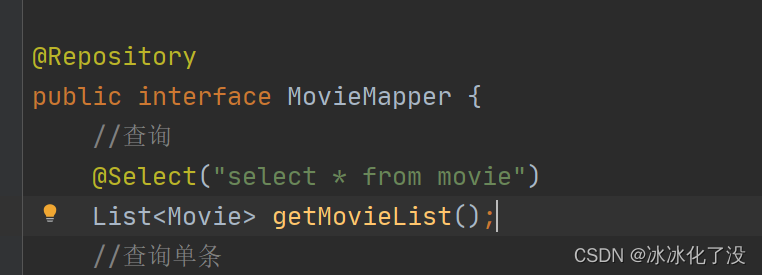
写sql语句

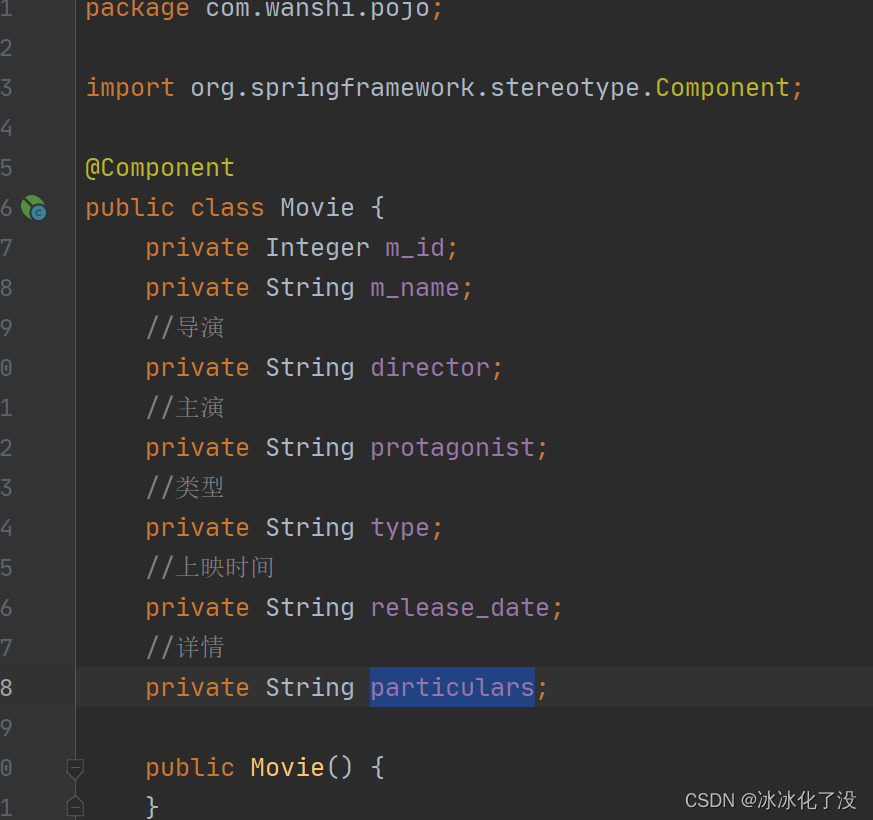
实体类
重点来啦
其实跟咱们平常写增删改查一样 只是用了一个
@ResponseBody注解:转为json格式这个必须要有
5.前台接收
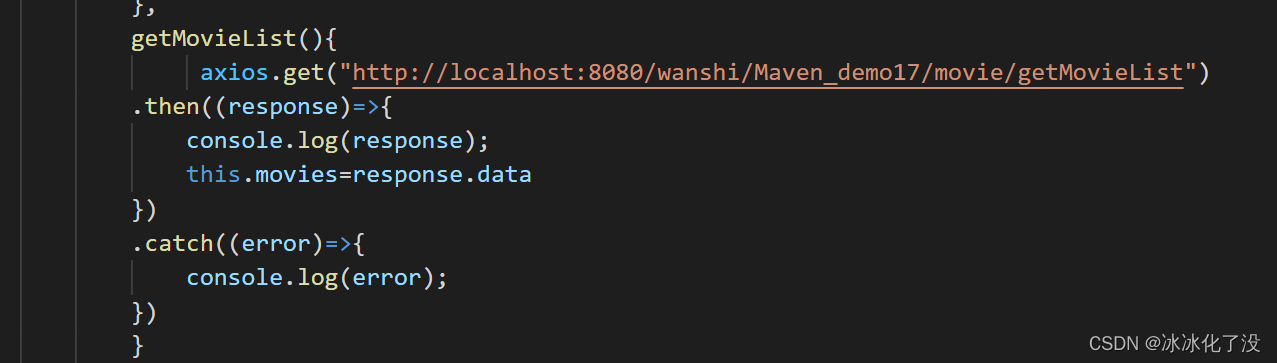
要显示的格式随便写 只要可以在页面显示就行

重点!!先引入注册



这里的get是前台浏览器的端口号
/wanshi现在用到了
.then():运行成功后要执行的操作
this.movies=response.data 意思是我自定义一个空的数组,把后台传过来的数据给空数组
.catch():运行失败后要执行的操作
到现在基本的写完了 测试时需要前后端同时开启 才可以获取数据
有任何问题可以私聊找我哦 或者需要什么资料的都可以






















 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








