文章目录
前言
提示:vw,vh方法---移动端适配各种机型:
vw vh是相对viewport 视口的单位,配合meta标签可以直接使用,无需计算
1vw=1/100视口宽度
1vh=1/100视口高度
当前屏幕视口是375像素,1vw就是3.75像素
一、第一步设置meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">
二、postCss使用 由于vue3中有使用vite,所以直接用
三、配置
1.根目录新建一个plugins文件夹,然后新建如下两个文件
2.pxto-viewport.ts
3.type.ts
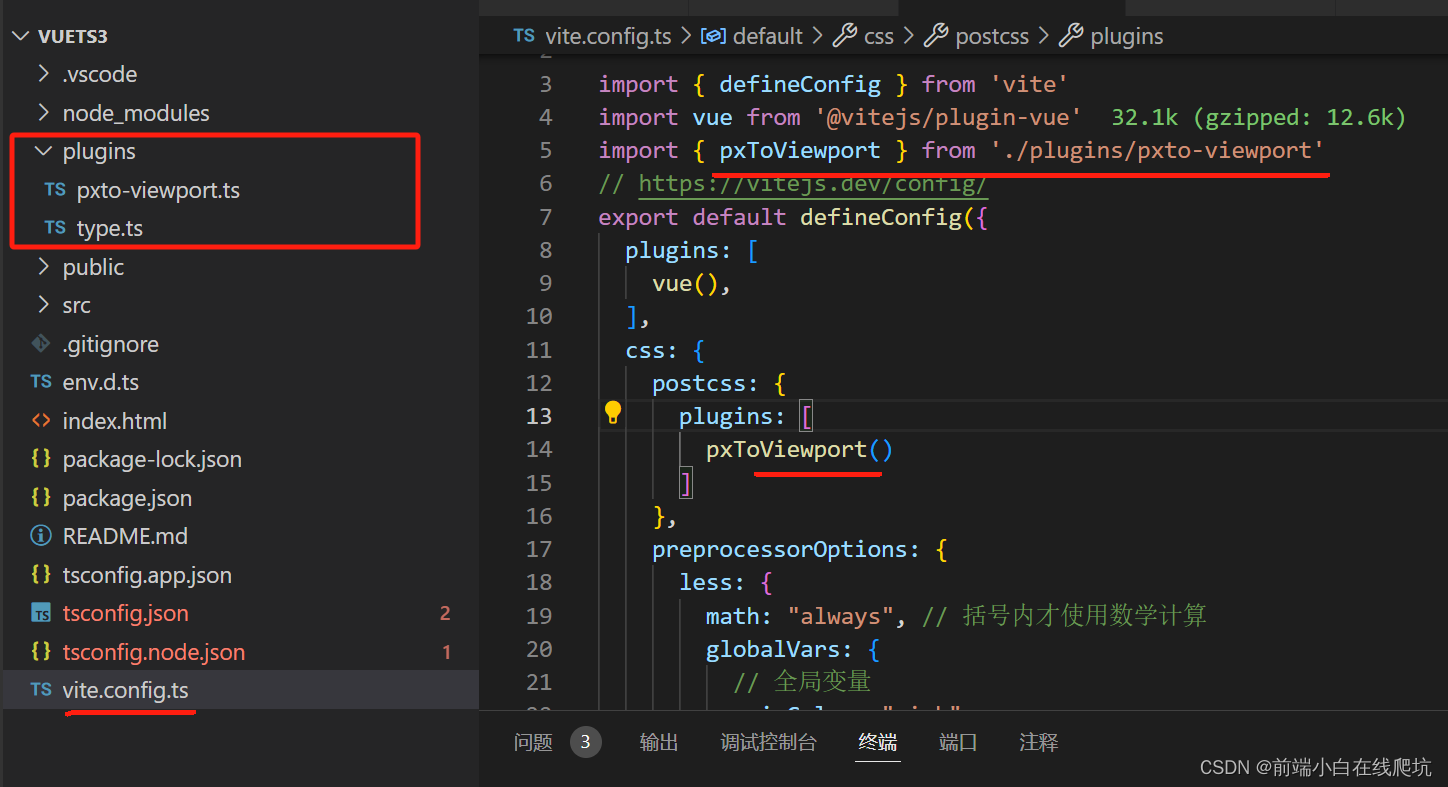
创建文件如下图,代码如下
四、创建的文件,以及引入到vite.config.js文件

五、文件中的代码
1.pxto-viewport.ts文件
import type { Options } from './type'
import type { Plugin } from 'postcss'
const defaultOptions = {
viewPortWidth: 375,
mediaQuery: false,
unitToConvert:'px'
}
export const pxToViewport = (options: Options = defaultOptions): Plugin => {
const opt = Object.assign({}, defaultOptions, options)
return {
postcssPlugin: 'postcss-px-to-viewport',
//css节点都会经过这个钩子
Declaration(node) {
const value = node.value
//匹配到px 转换成vw
if (value.includes(opt.unitToConvert)) {
const num = parseFloat(value)
const transformValue = (num / opt.viewPortWidth) * 100
node.value = `${transformValue.toFixed(2)}vw` //转换之后的值
}
},
}
}
2.type.ts文件
export interface Options {
viewPortWidth?: number;
mediaQuery?: boolean;
unitToConvert?: string;
}
3.vite.config.ts 引入我们写好的插件
import { pxToViewport } from './plugins/pxto-viewport'
css:{
postcss:{
plugins:[
pxToViewport()
]
},
},
总结
**注释:**配置后,中心运行一下就可以了

























 587
587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








