**
vue+ antd 表格行合并问题
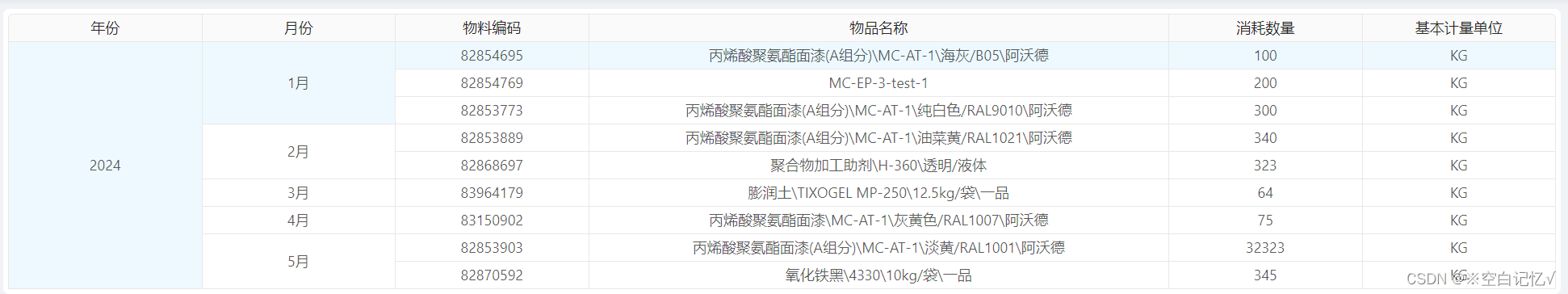
**这里的代码适合多行合并,例如我得表格先按照年份,在按照月份

if (data.success) {
let arr = data.data;
// 处理表格合并
const arr1 = _.sortBy(arr, ['year', 'month']);
const obj = _.groupBy(arr1, 'year');
console.log(arr1, obj, '===========arr1');
for (const firstKey in obj) {
let firstColRowSpan = 1;
let secondColRowSpan = 1;
if (Object.hasOwnProperty.call(obj, firstKey)) {
firstColRowSpan = obj[firstKey].length;
obj[firstKey].forEach((element, i) => {
element.firstColRowSpan = i % firstColRowSpan === 0 ? firstColRowSpan : 0;
});
const obj2 = _.groupBy(obj[firstKey], 'month');
for (const secondKey in obj2) {
if (Object.hasOwnProperty.call(obj2, secondKey)) {
secondColRowSpan = obj2[secondKey].length;
obj2[secondKey].forEach((element, i) => {
element.secondColRowSpan = i % secondColRowSpan === 0 ? secondColRowSpan : 0;
});
}
}
}
}
this.tableData = arr1;
}
在column部分
const handleFirstCollapseRows = (value, row, index) => {
const { firstColRowSpan } = row || {};
return {
children: value,
attrs: {
rowSpan: firstColRowSpan
}
};
};
const handleSecondCollapseRows = (value, row, index) => {
const { secondColRowSpan } = row || {};
return {
children: value,
attrs: {
rowSpan: secondColRowSpan
}
};
};
{
title: '年份',
dataIndex: 'year',
align: 'center',
width: 100,
customRender: handleFirstCollapseRows,
},
{
title: '月份',
dataIndex: 'month',
align: 'center',
width: 100,
customRender: handleSecondCollapseRows,
},
这个代码通用





















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








