目录
一、问题
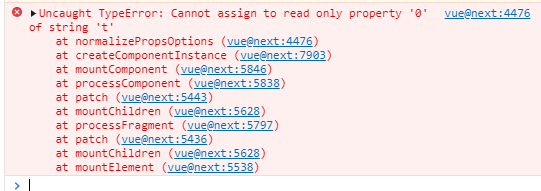
从根组件向子组件传递数据时,报错:vue@next:4476 Uncaught TypeError: Cannot assign to read only property '0' of string 't'
1.html代码
<ol >
<todoList v-for="todo in todoList" v-bind:todo="todo" v-bind:key="todo.id"></todoList>
</ol>2.js代码
const appRoot = {
data() {
return {
todoList:[
{id:1,text:"learning vue"},
{id:2,text:"reading"},
{id:3,text:"call"}
]
}
},
methods:{
change(){
this.message="bb"
}
}
}
app=Vue.createApp(appRoot);
app.component("todolist",{
props:'todo',
template:`<li>{{todo.text}}</li>`
})
app.mount("#app");
3.错误详情:

二、原因
给pros属性赋值了一个字符串,所以报错:不能从一个只读的字符串中读取属性值0
三、解决
将一个数组赋值给pros属性。
props:'todo'修改为:
pros:['todo']
const appRoot = {
data() {
return {
todoList:[
{id:1,text:"learning vue"},
{id:2,text:"reading"},
{id:3,text:"call"}
]
}
},
methods:{
change(){
this.message="bb"
}
}
}
app=Vue.createApp(appRoot);
app.component("todolist",{
props:['todo'],
template:`<li>{{todo.text}}</li>`
})
app.mount("#app");
四、总结
1.props属性接收的 必须是 一个数组,否则会报错。
2.当你看到错误Cannot assign to read only property '0' of string 't'时,表示需要接收数组等二维数据的地方被写出了一维数据,应该检查各个参数传递的类型是否正确。
/*希望对你有帮助,如有错误,欢迎指正*/






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








