目录
一、问题
1.我需要在dom元素里面添加了一个属性test存一个对象数组temp,以便我下一次找到这个dom元素时可以直接拿到属性里面的数据来渲染页面。
2.dom 属性上存 对象和数组,必须先JSON.stringify(arr),转换成字符串才可以存储。
3.存储完了之后我就用JSON.parse( dom.getAttribute('属性名称'))来获取并解析我存的数据,但是吧,一直报错
VM360956:1 Uncaught SyntaxError: Expected property name or '}' in JSON at position 1
at JSON.parse (<anonymous>)
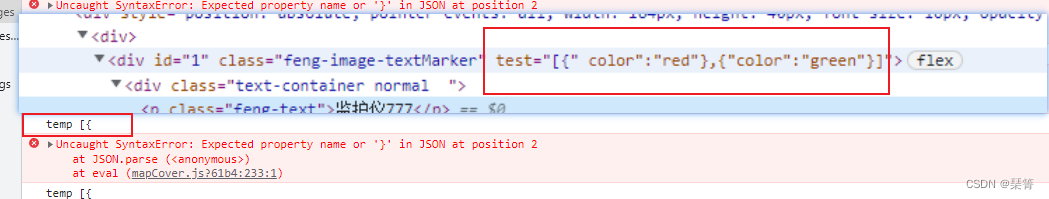
大体意思就是不是JSON数据,不能解析!没办法打印了一下没有parse前的数据,竟然是这样的[{,但是在dom上看着也没有毛病呀,确实是存了呀,为什么呀,打印出来只剩下这个前面两个[{ 了呢?????? @--@

1)代码
let temp = JSON.stringify([{ color: 'red' },{
color:'green'
}])
options.content = `
<div>
<div id="${categoryKey}" class="feng-image-textMarker" test="${temp}" >
</div>
</div>
`
let markDom = new fengmap.FMDomMarker(options)
console.log({ markDom })
markDom.addTo(this.floor)
setTimeout(()=>{
let dom=document.getElementById('0');
console.log("temp",dom.getAttribute('test'))
console.log("获取存储的temp数据",JSON.parse(dom.getAttribute('test')))
},3000)二、问题及解决方法
1.我还以为自己获取属性的 方式有问题,还试了一下jq的获取方法,还是有问题,取到的还是[{
let dom=document.getElementById('0');
console.log("temp",$(dom).attr('test'))2.天哪,到底是怎么回事呢?不晓得呀!!!!!
一段时间后,突然改了一下代码 把 test="${temp}"改成了 test='${temp}',竟然神奇的好了!!!!!!
我的天哪,原来是因为单双引号,在字符串模板中存对象或者是数组变量 请使用 单引号呀。
3. 经过测试:普通的字符串使用 双引号是没有毛病的,存完之后可以正常获取到。

代码:
let temp = JSON.stringify([{ color: 'red' },{
color:'green'
}])
options.content = `
<div>
<div id="${categoryKey}" class="feng-image-textMarker" test="${temp}" test2="lyl" >
</div>
</div>
`
let markDom = new fengmap.FMDomMarker(options)
console.log({ markDom })
markDom.addTo(this.floor)
setTimeout(()=>{
let dom=document.getElementById('0');
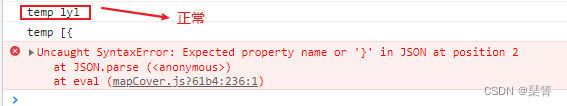
console.log("temp",dom.getAttribute('test2')) //lyl
console.log("temp",dom.getAttribute('test')) //[{
console.log("获取存储的temp数据",JSON.parse(dom.getAttribute('test')))
},3000)三、总结
1.当dom中存储对象或数组,JSON.parse解析时报错或只能取到存储的部分数据 [{,[,{,需要检查一下你直接在dom中存储属性时 单双引号是否使用正确!一定要使用单引号呀。
2,经测试,普通字符串单双引号都可以;JSON字符串必须要使用单引号,所以建议在字符串模板中尽量使用 单引号。
3.奇遇,解决问题的方法真的是不知道怎么来的,但是确实是解决了,真有意思,希望这样的智慧多一点,就不需要一天到晚 冥思苦想怎么解决问题了^-^
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/





















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








