目录
一、问题
1.官网看了半天,没有属性来控制 el-time-picker 显示的时间格式。只有 value-format来控制值的格式。默认显示成了 时:分:秒,搞半天,还想着用css样式隐藏后面的秒。
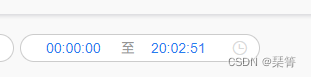
如下图1-1所示:

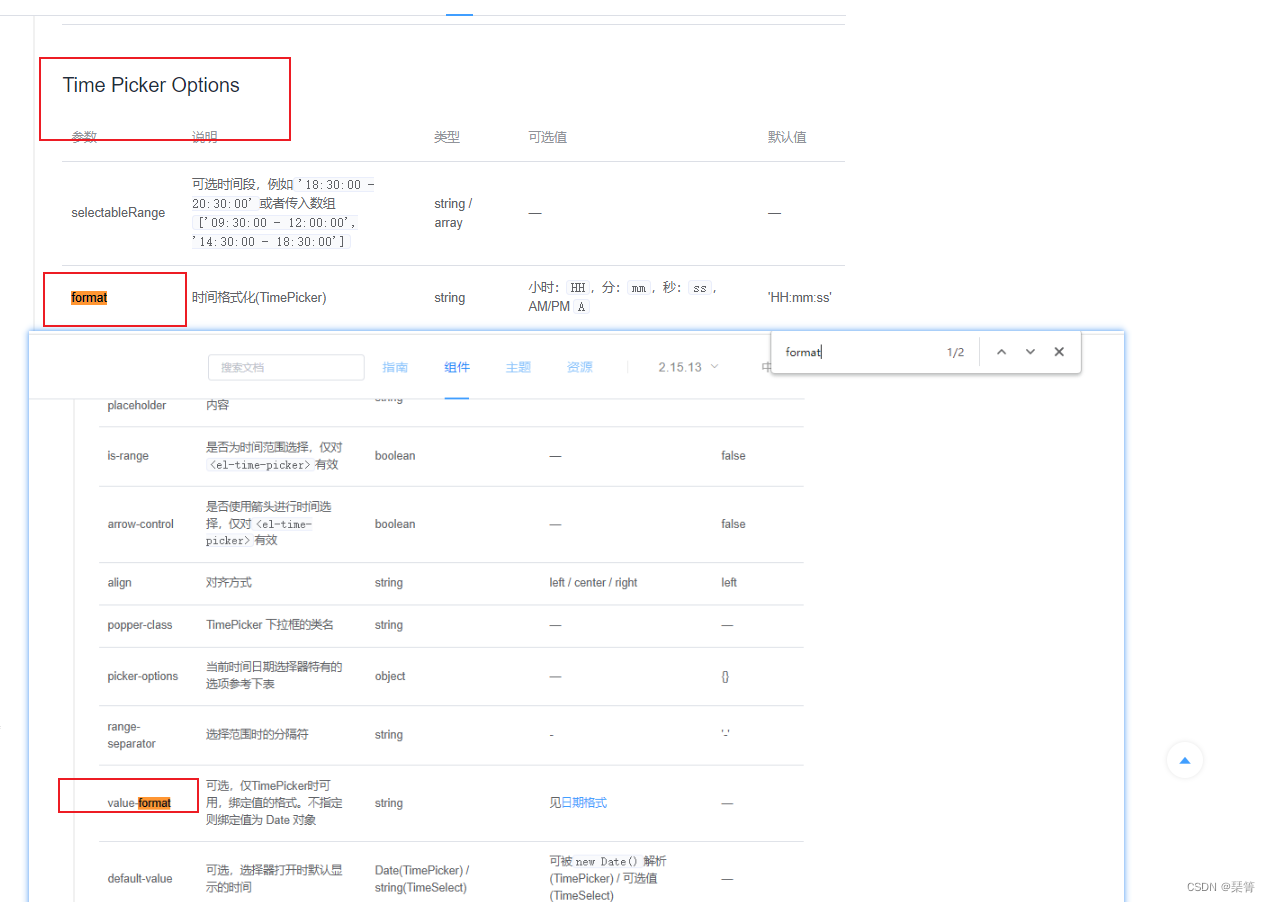
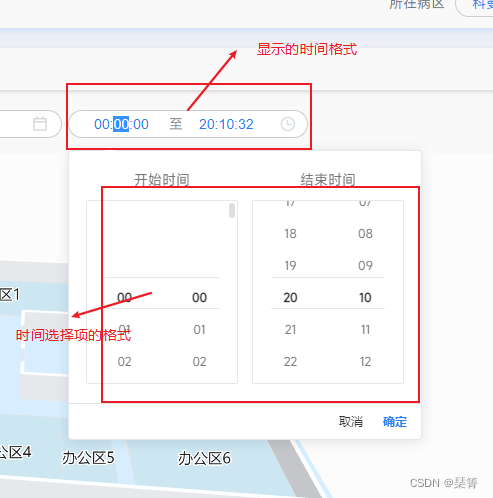
官网的el-time-picker的属性搜了半天format,只搜到了: value-format------时间选择器的value格式;Time picker options下面的 format:控制下拉项的 格式(我本来以为可以用这个来控制显示的格式,结果尝试后发现不可以,如下图1-3所示)


二、解决方法
1.等到我要快放弃的时候,垂死挣扎了一下。发现竟然和 el-date-picker一样,可以直接用 format来控制显示的格式。就离谱!!!!!!
1)代码: :format="'HH:mm'",格式自己设置 一下
<el-time-picker
is-range
v-model="value1"
:format="'HH:mm'"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围">
</el-time-picker>
const value1=[new Date(2016, 9, 10, 8, 40), new Date(2016, 9, 10, 9, 40)]
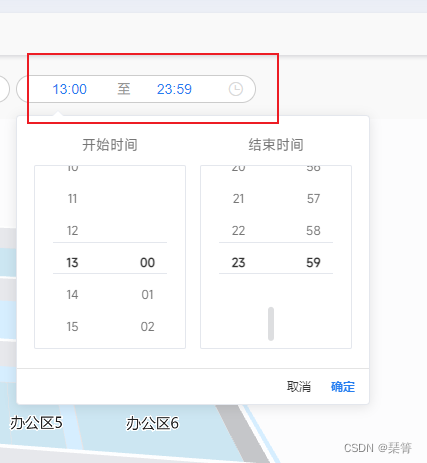
2)结果:正确啦!!!!

三、总结
1.烦的很呐,我不明白为什么写文档的人不直接把这个属性写上去,害我误以为没有这个属性,改不了显示格式。。。。。。
2.还好,总算解决了。下次两个相似的东西,有一个没有类似的属性,可以尝试一下,说不定可以用呢!!!!!
3.不要过度相信某些事情,从来都没有权威可言!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/





















 5600
5600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








