本笔记根据coderwhy老师,在b站讲的vue视频整理的
这里是他的bilibili视频链接:[学习地址][https://www.bilibili.com/video/BV15741177Eh?p=1]
讲的是真TM好,应该算上b站上讲解vue最好的视频了,注意学习的时候和老师的版本要一致,要不然可能会出现问题,希望大家认真地学习听课,争取早日成为大牛哦
介绍
前端需要模块化。
目前使用前端模块化的一些方案:AMD、CMD、CommonJS、ES6。
在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在
后续我们会看到)。这就是webpack中模块化的概念
webpack是一个现代的JavaScript应用的静态模块打包工具
安装
安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm
查看自己的node版本:
node -v
全局安装webpack(版本号3.6.0)
npm install -g webpack@3.6.0
在正式项目里面还要进行局部安装
npm install --save-dev webpack@3.6.0
为什么全局安装后,还需要局部安装呢?
-
在终端直接执行webpack命令,使用的全局安装的webpack
-
当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
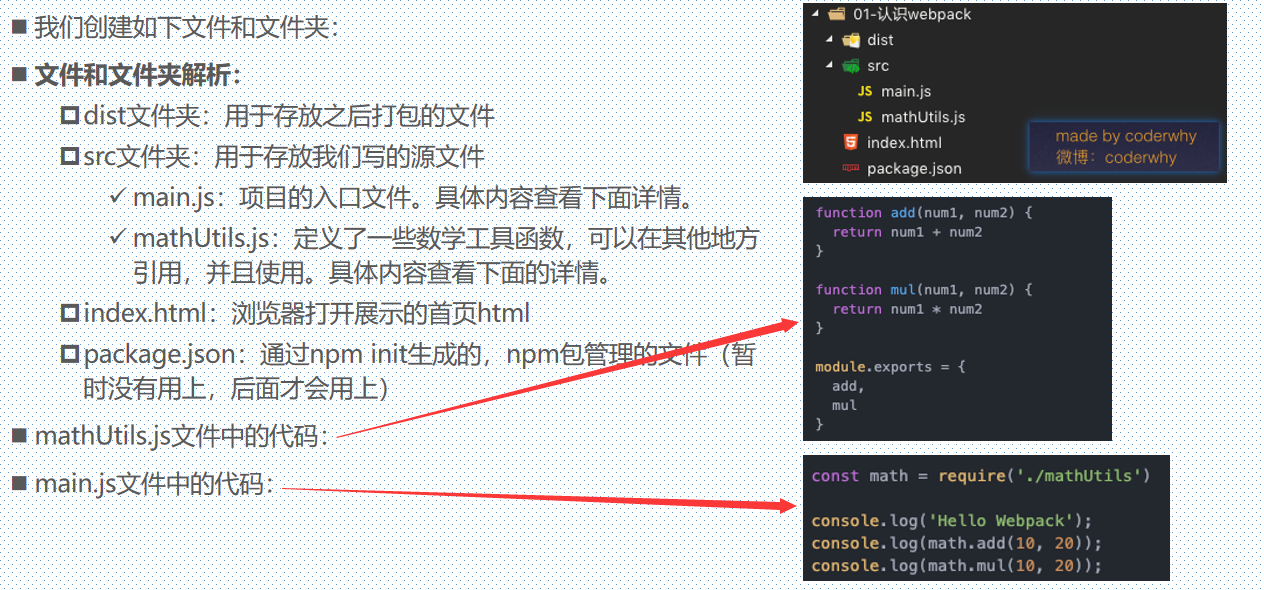
起步

现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?
不可以。
因为如果直接在index.html引入这两个js文件,浏览器并不识别其中的模块化代码。另外,在真实项目中当有许多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
我们应该怎么做呢?
使用webpack工具,对多个js文件进行打包。我们知道,webpack就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。
另外,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中,引入时就变得非常方便了。
OK,如何打包呢?使用webpack的指令即可
webpack ./src/index.js ./dist/bundle.js
将 ./src/index.js所依赖的所有js文件,由webpack打包成一个./dist/bundle.js文件,引入最终的js就可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="dist/bundle.js"></script>
<body>
</body>
</html>
配置介绍
我们考虑一下,如果每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?
当然可以,就是创建一个webpack.config.js文件,必须叫这个名字
// webpack ./src/index.js ./dist/bundle.js 每次打包都要写好长
//配置完成之后就可以直接使用 webpack命令
//要使用node中的包,下载,如果目录中要使用Node就要在目录下面,npm init
const path = require('path')
module.exports={
//想要打包的js文件
entry:'./src/index.js',
//打包完成输出地址,而且要动态获取路径,__dirname指当前所在文件路径,后面在拼接dist文件夹
output:{
path:path.resolve(__dirname,'dist'),
//输出文件的名字
filename:'bundle.js'
}
}
局部安装webpack
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打
出现问题。
所以通常一个项目,都有自己局部的webpack。
第一步,项目中需要安装自己局部的webpack
这里我们让局部安装webpack3.6.0
Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便
npm install webpack@3.6.0 --save-dev
第二步,通过以下命令启动本地webpack打包
./node_modules/.bin/webpack
但是,每次执行都敲这么一长串有没有觉得不方便呢?
OK,我们可以在package.json的scripts中定义自己的执行脚本。
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// 有的时候我们的项目使用的版本和你本地全局安装的版本不一致,所以我们更倾向于使用项目中的版本
// 只要是在控制台,就会使用全局的版本
// 配置一下,他会默认寻找项目本地安装的webpack,然后再去找全局的
"build": "webpack"
},
"author": "",
"license": "ISC",
// npm install webpack@3.6.0 --save-dev
// 开发时依赖,运行项目不需要它,使用上面的命令会用保存到这
"devDependencies": {
"css-loader": "^2.0.2",
"webpack": "^3.6.0"
}
}
package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
首先,会寻找本地的node_modules/.bin路径中对应的命令。如果没有找到,会去全局的环境变量中寻找。
如何执行我们的build指令呢?
npm run build
配置loader
介绍
loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
那怎么办呢?
给webpack扩展对应的loader就可以啦。
loader使用过程:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法
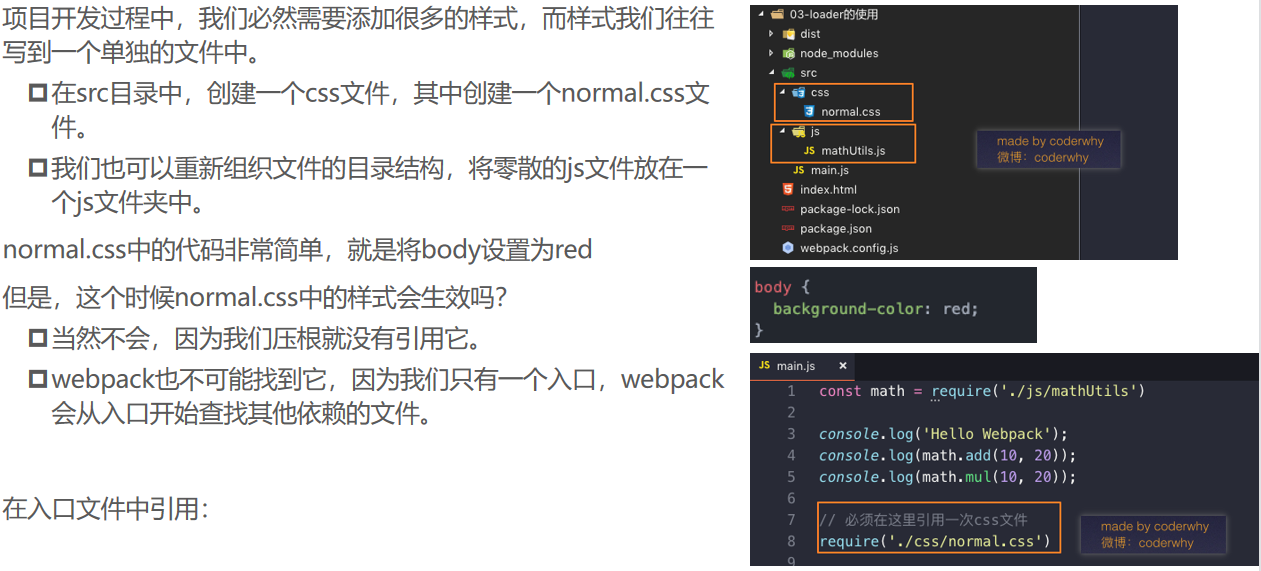
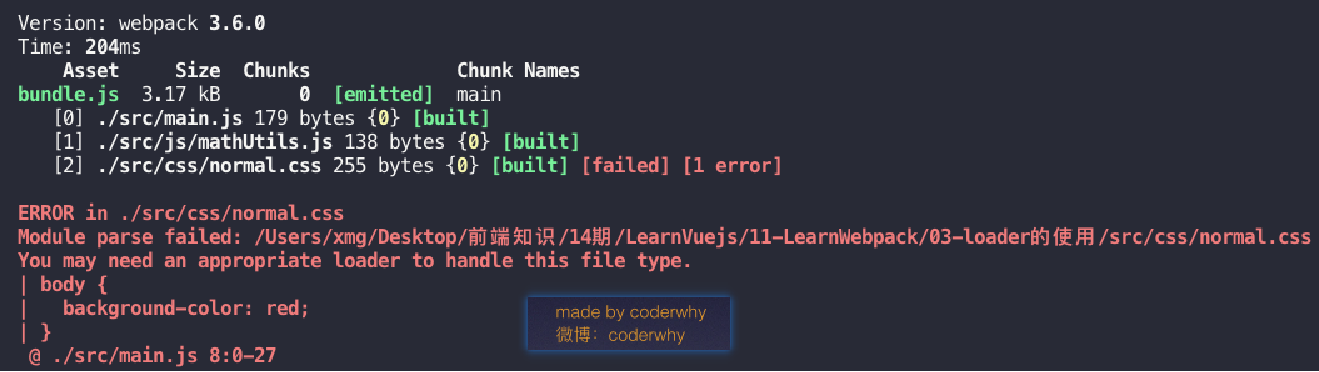
打包.css

重新打包,会出现如下错误:

这个错误告诉我们:加载normal.css文件必须有对应的loader。
在webpack的官方中,我们可以找到如下关于样式的loader使用方法:
先安装,版本要正确
npm install css-loader@2.0.2 style-loader@0.23.1 --save-dev
按照官方配置webpack.config.js文件
const path = require('path')
module.exports = {
//想要打包的js文件,这里使用node动态获取目录
entry: './src/index.js',
//打包完成输出地址,而且要动态获取路径,必须绝对路径
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
// 在这里加个publicPath,为了让所有的url都加上这个路径
// 因为你的index.html还没打包进dist 所以找不到打包好的图片
publicPath:'dist/'
},
module: {
rules: [
{
//正则表达式,以css结尾的
test: /\.css$/,
// 先css-loader负责解析加载css文件
// 后style-loader是将样式加载到dom








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7741
7741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








