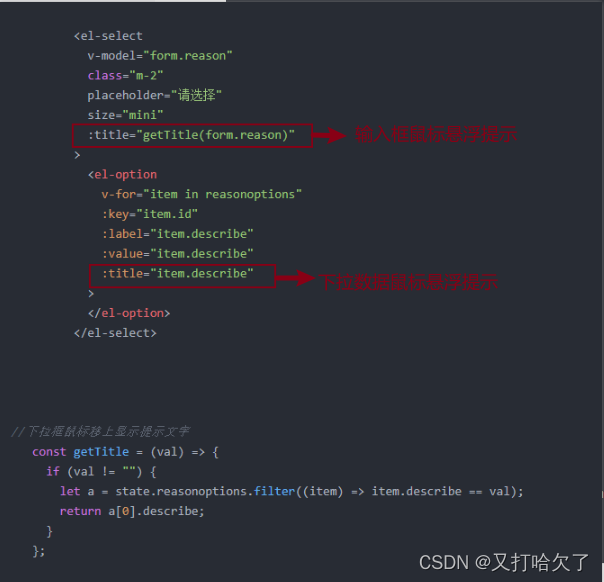
<el-select
v-model="form.reason"
class="m-2"
placeholder="请选择"
size="mini"
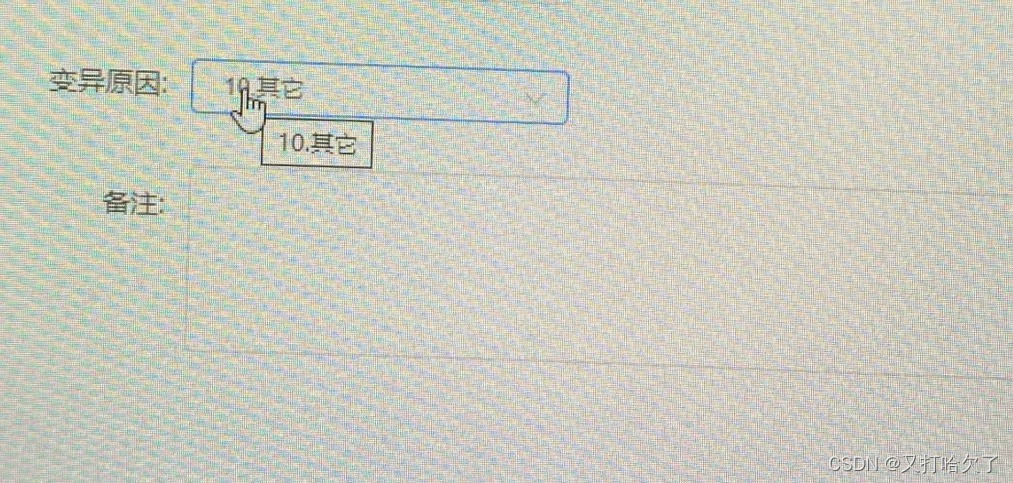
:title="getTitle(form.reason)"
>
<el-option
v-for="item in reasonoptions"
:key="item.id"
:label="item.describe"
:value="item.describe"
:title="item.describe"
>
</el-option>
</el-select>
//下拉框鼠标移上显示提示文字
const getTitle = (val) => {
if (val != "") {
let a = state.reasonoptions.filter((item) => item.describe == val);
return a[0].describe;
}
};























 2836
2836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








