效果图
这是展示全部列表数据的样子

这是设置只显示列表前两条数据的样子

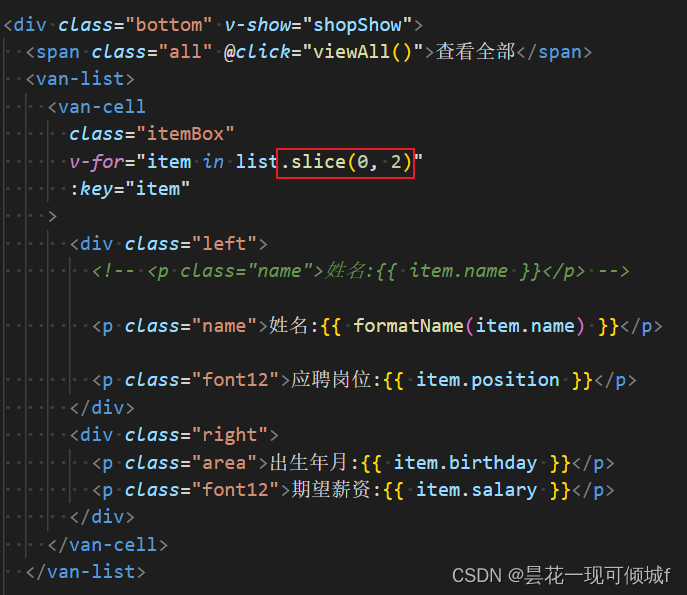
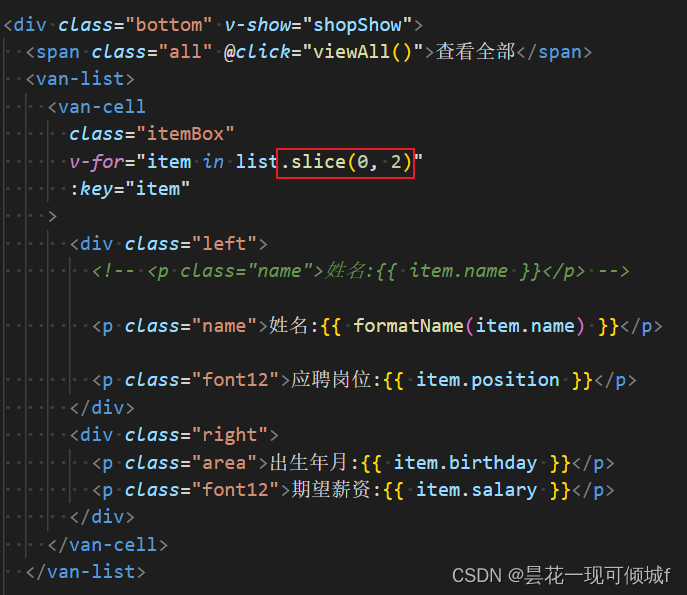
代码
在列表循环v-for最后加上.slice(0,2),得到的就是列表中的前两条数据




 773
773
 2524
2524
 1155
1155
 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


